Getting started
SplitSignal integrates via JavaScript code snippet and applies test changes directly to the DOM elements. To correctly interact with React-based single-page applications, we provide dedicated integration.
Why there is dedicated integration for React apps
The main reasons for this integration are:
- To ensure that SplitSignal changes the DOM after the main application is rendered.
- To let the main application change the DOM elements that have already been changed by SplitSignal in a non-conflicting way.
- To let SplitSignal roll back the changes upon navigation via History API.
Compatibility with different versions of React
This integration is only tested with React 16.3.0+.
Step 1. Install JS snippet on the site
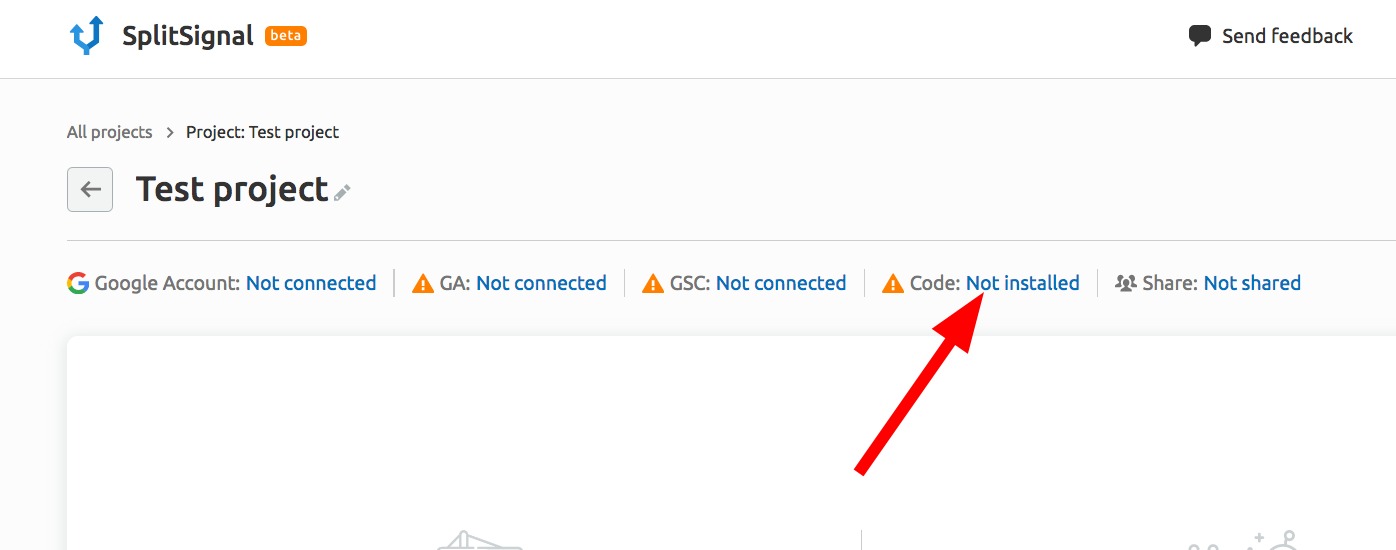
- Go to your project in SplitSignal or create a new one.
- Click on the “Code” panel:

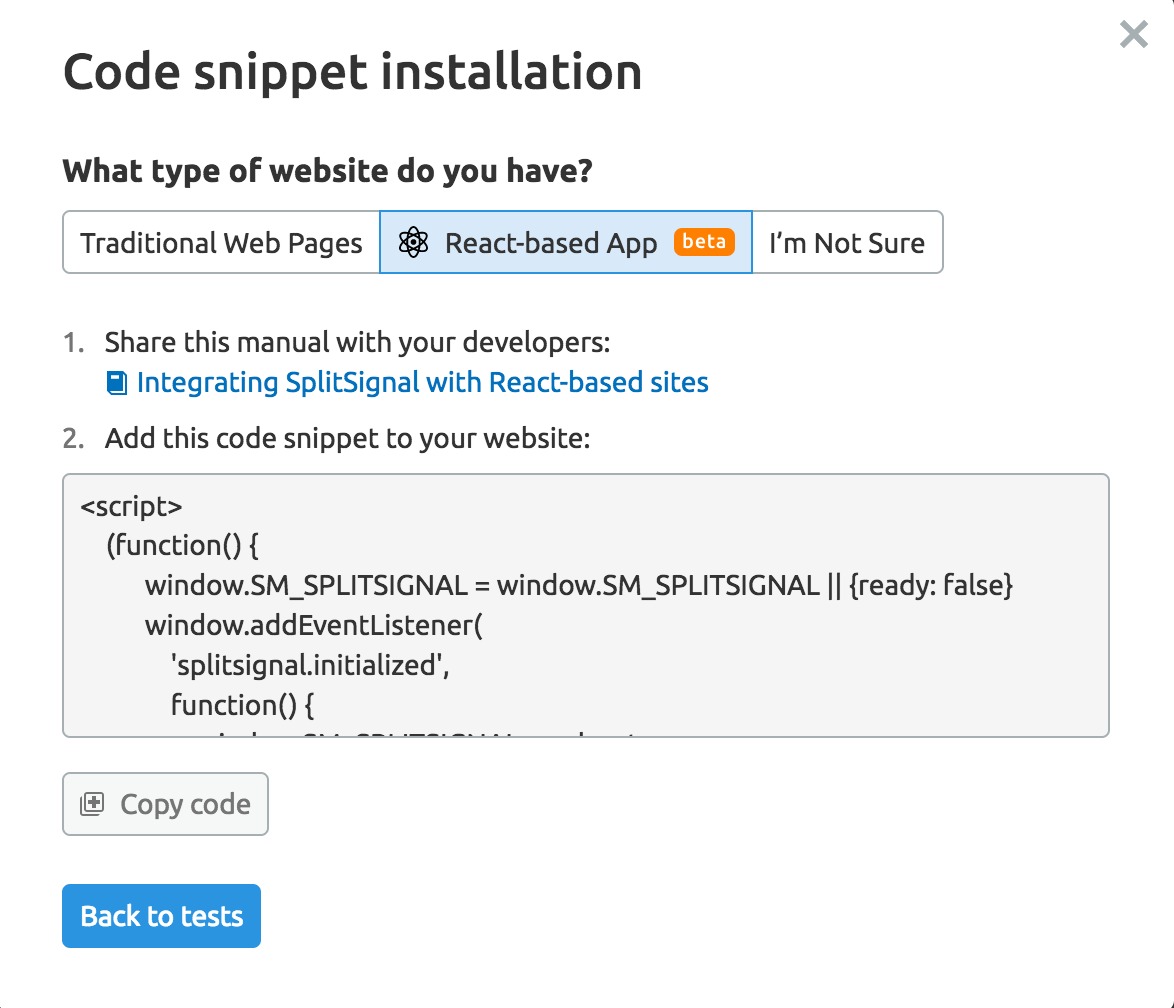
- Select tab “React-based app.”

- Copy the code snippet and install it on your website.
Where to put the code snippet on the page
The best place to put the snippet on the page is the <head> tag. The earlier the script is loaded, the faster you will be able to apply the experiment changes.
It is also possible to install the code snippet via a tag management solution like Google Tag Manager, but this will delay the initialization of the experiment, potentially harming the bot and user experience.
Step 2. Integrate SplitSignal with the React application
After the code snippet is installed on the website, we must connect it to the main React application. The point is to let SplitSignal’s code know when the page is ready to be changed, so it can safely apply the A/B test to the finalized DOM.
By triggering the event “splitsignal.initialized”, we tell SplitSignal that the page is ready to be changed.
Requirements
- It is very important that the event “splitsignal.initialized” is emitted only after the main app is fully rendered.
Otherwise, the main app might overwrite the experimental changes if it’s rendered after SplitSignal has already changed the DOM. - The event must be emitted both after the first load of the application and after the navigation to a new URL.
This way, SplitSignal will be able to roll back the test changes when the user navigates to another page.
Examples
Using react-router:
import {useLayoutEffect, Fragment} from 'react'
import {useLocation} from 'react-router'
import {Router} from 'react-router-dom'
const LocationWatcher = ({children}) => {
// Location is an immutable representation of native history object. It changes at the same time as path, state, hash, etc. changes
const location = useLocation()
// You could use useEffect if you want to. useLayoutEffect is just a bit faster and gives us a chance to perform changes within 1-2 screen frames, which makes the transition barely noticeable
useLayoutEffect(
() => {
// This will handle the case when SplitSignal is not yet ready to consume events, so it could run immediately
window.SM_SPLITSIGNAL_READY = true
window.dispatchEvent(new Event('splitsignal.initialized'))
},
[location]
)
return <>{children}</>
}
export const Root = () => (
<Router {...anyProps}>
<LocationWatcher>
{...}
</LocationWatcher>
</Router>
)
If you don’t use react-router:
Use the following function and call it from your router after the React app rendered the page and after every render of the new page (e.g. when the user navigates via History API).
const invokeSplitSignal = () => {
// This will handle the case when SplitSignal is not yet ready to consume events, so it could run immediately
window.SM_SPLITSIGNAL_READY = true
window.dispatchEvent(new Event('splitsignal.initialized'))
}
Step 3. Check that everything works correctly
1. Using the browser console in the developer environment
By default, SplitSignal code snippet doesn’t write any logs to the browser console. To make it do so, turn on “debug mode” by setting the global variable window.SM_SPLITSIGNAL_DEBUG = true.
The variable must be set before the SplitSignal code snippet is loaded.
window.SM_SPLITSIGNAL_DEBUG = true;
After the flag is set, SplitSignal will start writing debug messages to the console.
Here is the list of cases when SplitSignal writes a message to the console:
- When the code snippet is loaded
- When the code snippet consumed the event “splitsignal.initialized"
- When the code snippet is loaded, but there are no “splitsignal.initialized” events for 7 seconds.
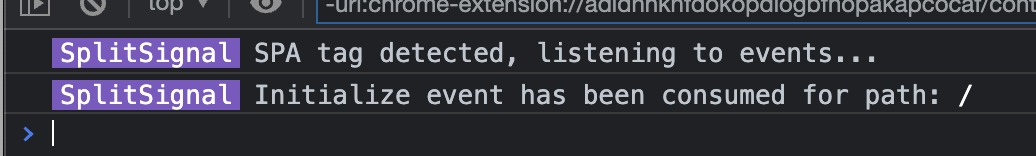
Here is how the correct setup should look in the console:

2. Run a Proof-of-Concept A/B test
After the installation steps are complete and the logs in the developer console look good, we recommend running a simple title tag test on 2-3 pages on the website.
Troubleshooting
- Make sure that debug mode is enabled before the SplitSignal script is loaded on the page.
- Check that the React code snippet is installed on the website (seoab.io/react) and not the traditional one.
- Some ad blockers may block the SplitSignal script. Try to disable your ad blocker and see if it solves the problem.
Support
If you have any additional questions, please feel free to reach out to [email protected].