What Is Video Schema?
Video schema markup is a type of code that helps search engines better understand and display your video content in search results.
Adding video schema markup to your webpages provides additional information about your videos. Such as the title, description, thumbnail, video duration, upload date, and more.
Google uses this information to generate rich results. Which look like this:

In the example above, Google shows the thumbnail, title, description, upload date, and details about the uploader.
It makes the video result stand out on the SERPs. And often means more clicks.
In this post, we'll cover everything you need to know about using video schema markup.
Let's get started.
What Are the Benefits of Using Video Schema?
Using video schema doesn't directly boost your SEO rankings. Because it's not a ranking factor.
But it has some indirect benefits.
Adding video schema markup makes your video eligible to appear in an immersive, rich snippet format.
This rich snippet format typically features a thumbnail, the video duration, and other related information. Making it more eye-catching than standard search results.
And users are more inclined to click on these rich snippets. Which can improve your overall click-through rate (CTR).
For example, look at this video that appears in a rich snippet format:

And compare it with this plain blue link result:

Which one would you rather click on?
Probably the first one.
Another SEO benefit of using video schema is that it makes your video content more understandable to Google.
This increases the odds that Google will rank it for suitable search queries.
Examples of Schema Markup for Videos
Schema markup for videos comes in a few different forms.
But they all use VideoObject schema as their base.
VideoObject schema is used to mark up your video and define its properties. And it can be formatted in JSON-LD or Microdata. JSON-LD is added inside a <script> element that can be added anywhere on the webpage. Microdata uses specific HTML tags to embed structured data directly in the code.
Google supports both. But prefers JSON-LD, so that’s what we’ll focus on.
Here are some examples showing how the appearance of your video in search results changes based on the properties you've used in your VideoObject schema.
Standard Video
Here's an example of a video result that uses standard VideoObject schema:

And here's the markup code that's powering this snippet:
<script type = "application/ld+json" >
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "Action Recap: Pakistan vs India",
"description": "Watch the best moments from the Asia Cup 2023 match between Pakistan and India",
"thumbnailUrl": ["https://img1.hotstarext.com/image/upload/f_auto,t_hcdl/sources/r1/cms/prod/9889/1589889-h-655968c7423d"],
"uploadDate": "2023-09-10T15:13:40.000Z",
"duration": "PT0H9M51S",
"embedUrl": "https://www.hotstar.com/in/sports/cricket/asia-cup-2023/708507/match-clips/action-recap-pakistan-vs-india/1540024271",
"regionsAllowed": [{
"@type": "Place",
"name": "IN"
}],
"publication": {
"@type": "BroadcastEvent",
"isLiveBroadcast": false,
"startDate": "2023-09-10T15:13:40.000Z"
}
}
</script>This helps Google display the video in a rich snippet, making it stand out from other results.
Live-Streamed Video
You can mark up livestream videos with BroadcastEvent properties (which specify when the live event is happening.) It shows a LIVE badge on the video snippet.
Here’s what a snippet that uses BroadcastEvent properties looks like:

And here's what the code would look like:
<script type = "application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "Super 4s: PAK vs IND",
"description": "Watch live stream of Asia Cup 2023 Super 4s match between Pakistan and India",
"thumbnailUrl": ["https://img1.hotstarext.com/image/upload/f_auto,t_hcdl/sources/r1/cms/prod/8563/1588563-h-364f2ca5f332"],
"uploadDate": "2023-09-11T07:40:10.000Z",
"duration": "PT0H0M0S",
"embedUrl": "https://www.hotstar.com/in/sports/cricket/super-4s-pakistan-vs-india/1540025325",
"regionsAllowed": [{
"@type": "Place",
"name": "IN"
}],
"publication": {
"@type": "BroadcastEvent",
"isLiveBroadcast": true,
"startDate": "2023-09-11T07:40:10.000Z"
}
}
</script>You can use this markup for live events like new programs, award shows, and athletic competitions.
Google suggests calling its Indexing API to request crawling when the live video starts and ends. It ensures that the LIVE badge appears promptly on the video snippet.
Video Clips
You can also add Clip properties to indicate important moments in your video. And Google uses them to display timestamps and labels.
Here's what a video result that uses Clip properties looks like in search results:

And here's the sample code:
<script type = "application/ld+json" >
{
"@context": "https://schema.org",
"@type": "VideoObject",
"description": "Meditation is a practice that can benefit your health and wellness in so many ways.",
"duration": "PT250S",
"interactionCount": "2054538",
"name": "How to Meditate 🙏🏼",
"thumbnailUrl": ["https://i.ytimg.com/vi/oq6j9uWrcfg/maxresdefault.jpg"],
"uploadDate": "2016-09-21",
"embedUrl": "https://www.youtube.com/embed/oq6j9uWrcfg",
"genre": "Howto & Style",
"author": "Lavendaire"
"hasPart": [
{
"@type": "Clip",
"name": "Purpose of Meditation",
"startOffset": "PT0M19S",
"endOffset": "PT0M26S",
"url": "https://www.youtube.com/watch?v=oq6j9uWrcfg&t=19"
},
{
"@type": "Clip",
"name": "Benefits of Meditation",
"startOffset": "PT0M26S",
"endOffset": "PT2M08S",
"url": "https://www.youtube.com/watch?v=oq6j9uWrcfg&t=26"
}
.
.
.
}
</script>This helps the users quickly jump to a specific highlight of the video directly from Google.
Recommended and Required Properties for Video Schema
Properties are video attributes that you define in your markup code—e.g., name, thumbnail image source, etc.
The VideoObject schema markup supports lots of different properties.
But you don’t need to use all of them. Google says the following three properties are required for a video to be eligible for a rich snippet:
- name: The title or name of the video
- thumbnailUrl: The source of the video image thumbnail file
- uploadDate: The date when the video was uploaded
Remember:
Google can’t extract information from the schema if any of the above information is missing.
Based on the type of video, you may also be required to use additional properties. The table below summarizes all the video schema properties. (The ones marked with * are required properties.)
| Standard Video Schema Properties | |
| Properties | Descriptions |
| name* | Name or title of the video |
| thumbnailUrl* | URL of the video thumbnail image |
| uploadDate* | Publish date of the video |
| contentUrl | URL of the actual video file |
| description | Video description |
| duration | Video duration in ISO 8601 format |
| embedUrl | URL of the video player where the video is embedded |
| expires | Expiration date of the video |
| hasPart | Used to nest the Clip properties |
| interactionStatistic | Number of total views the video has |
| regionsAllowed | Places where the video is allowed |
| Broadcast Event (Live Badge) | |
| publication* | Used to nest BroadcastEvent properties when the video is live |
| publication.endDate* | Date/time when the live stream ends |
| publication.isLiveBroadcast* | Boolean value that defines if the video is live or has ended |
| publication.startDate* | Date/time when the live stream starts |
| Clip | |
| name* | Name of the clip |
| startOffset* | Start time for the clip |
| endOffset | End time for the clip |
| url* | URL of the video that points to the starting of the clip |
Learn more from Google’s documentation on schema markup for videos.
How to Implement Video Schema
It’s easy to implement video schema markup.
There are multiple ways to do it. But the most basic way is to write the code manually and add it to the webpage.
Let’s walk through how to do this.
1. Create the Video Schema Markup Code
First, create your video schema markup code.
For this example, we’ll create schema markup in JSON-LD format.
To get started, copy and paste the following code in Notepad or another text editor:
Then, tweak the code and change the video name, thumbnail image URL, and upload date.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Name of the Video",
"thumbnailUrl": "https://example.com/thumbnail.jpg",
"uploadDate": "2024-01-28"
}
</script>And copy the modified code.
2. Validate Your Schema Markup Code
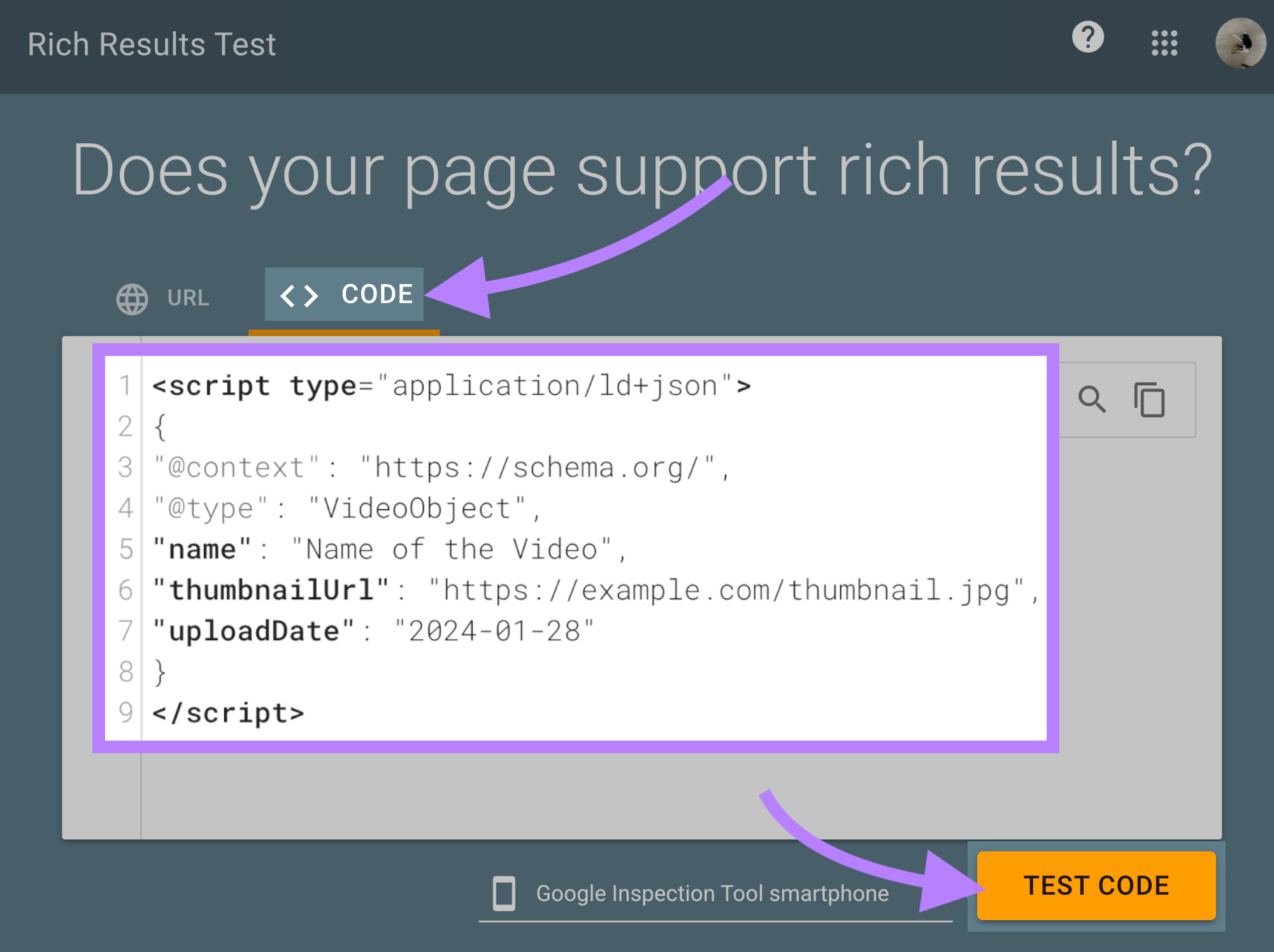
Go to Google’s Rich Results Test.
Then switch to "Code" mode on the main screen. And paste the code you copied in the previous step.

After that, click the "Test Code" button to validate the schema markup code.
In a moment, the test results will be displayed on the screen.

Once the schema markup is successfully validated, it’s ready for implementation.
3. Add the Video Schema Markup Code to the Webpage
Now, you need to add your schema markup code to your webpage.
First, open your content management system (CMS) and find the webpage you want to add schema to.
The exact steps may vary depending on the CMS you're using, but here's how you can do this in WordPress.
From your WordPress admin dashboard, go to "Posts."

Locate the post you want to add schema to.
Then click "Edit."

The WordPress block editor will open up.
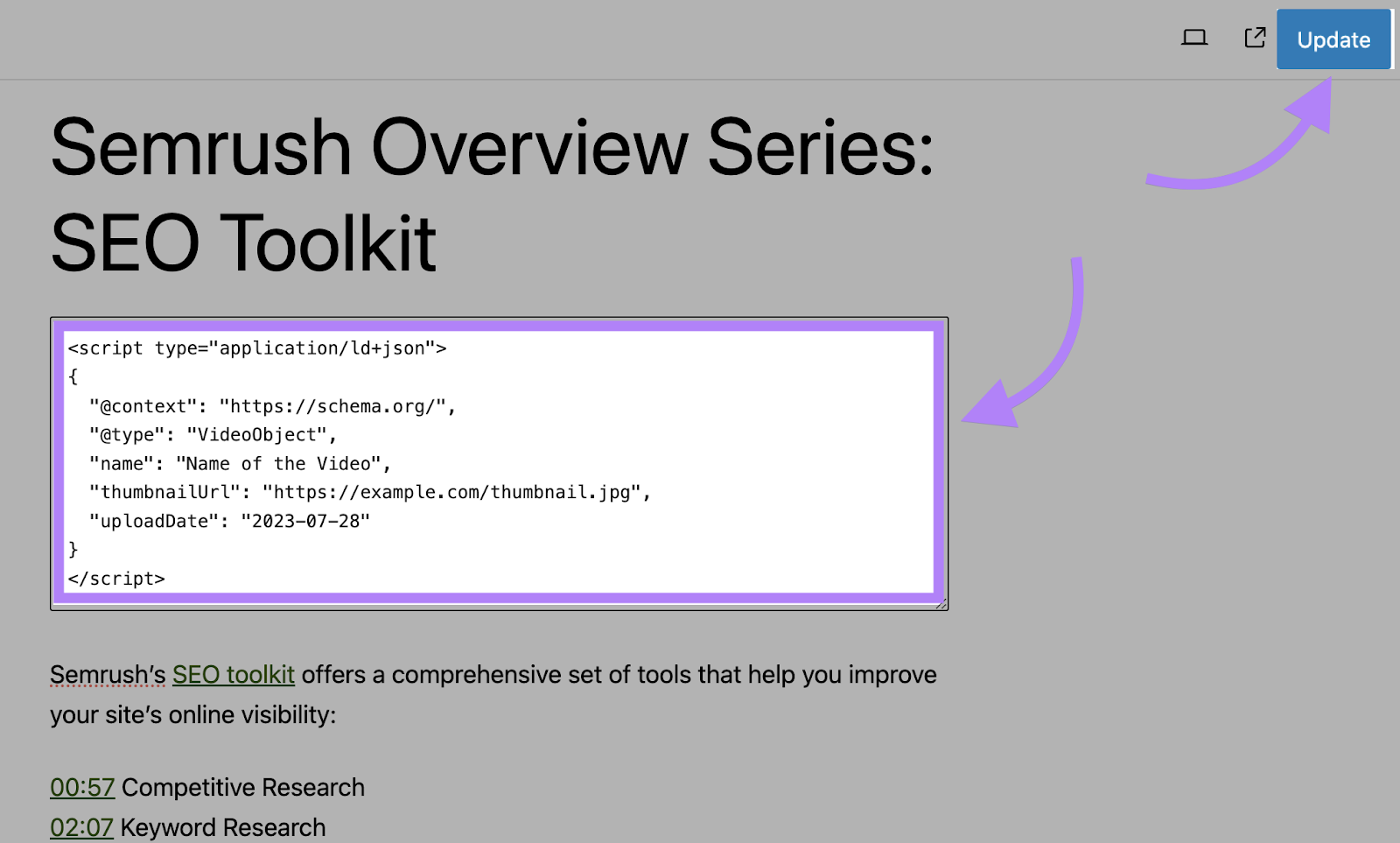
In the editor, click the "+" sign (anywhere in the page) and create a new "Custom HTML" block.

Now, paste the code in the HTML box as shown below. And click "Update."

4. Perform a Rich Results Test
Once you’ve implemented your schema markup, you need to test your implementation.
You can test each individual page with the Rich Results Test. But you can speed things up by using Site Audit.
It can scan your website for multiple schema types, including video schema. And highlight any issues.
To get started, open the tool and create a new project.

Enter the domain or subdomain and project name. And click "Create project."

Then, follow the configuration instructions to set up the project.
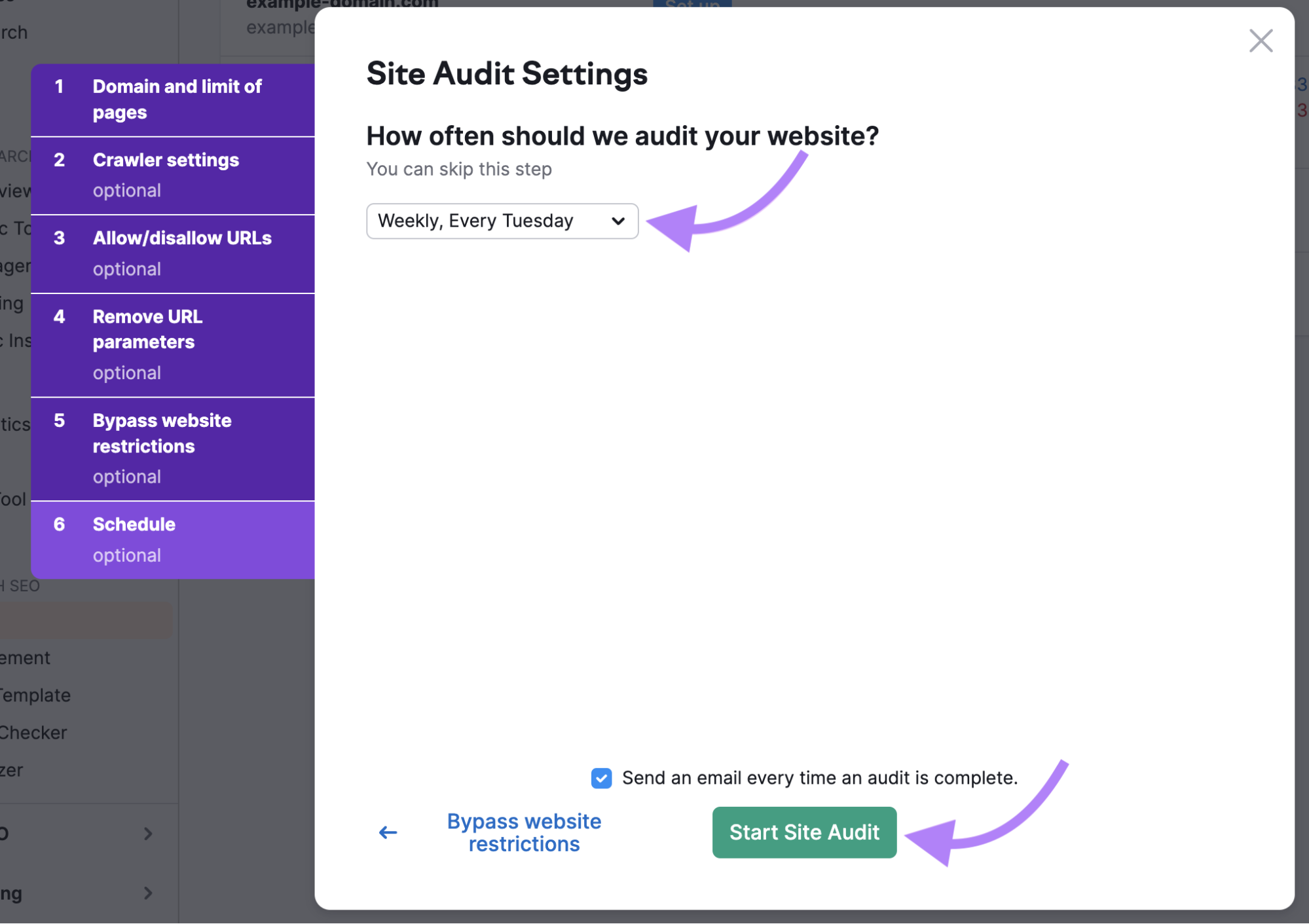
In the last configuration step, you can set a schedule for recurring audits.
Then, click "Start Site Audit."

When the audit is complete, head to the "Issues" tab. And enter "structured data" into the search bar.

You’ll then be able to see any problems with your structured data. And advice for fixing them.

Best Practices for Video Schema Markup
Using schema for videos can be an effective part of your organic marketing strategy if implemented correctly.
Here are some best practices for successful video schema implementation:
- Include keywords naturally in video schema properties like the name and description
- Ensure all of Google’s required properties are present
- Update the schema markup code whenever there are changes to the video
- Validate video schema markup code every time before implementing
- Audit your site regularly to find and fix any new schema issues
- Ensure the video thumbnail image link is accessible to Google
- Keep track of the how your video rich snippets perform organically
Measuring the Impact of Video Schema on SEO
Implementing schema markup for videos can undoubtedly improve their organic reach. But you’ll need to measure their performance to determine what impact it’s having.
You can do this using Google Search Console.
Go to the "Performance" section and click "Search results."

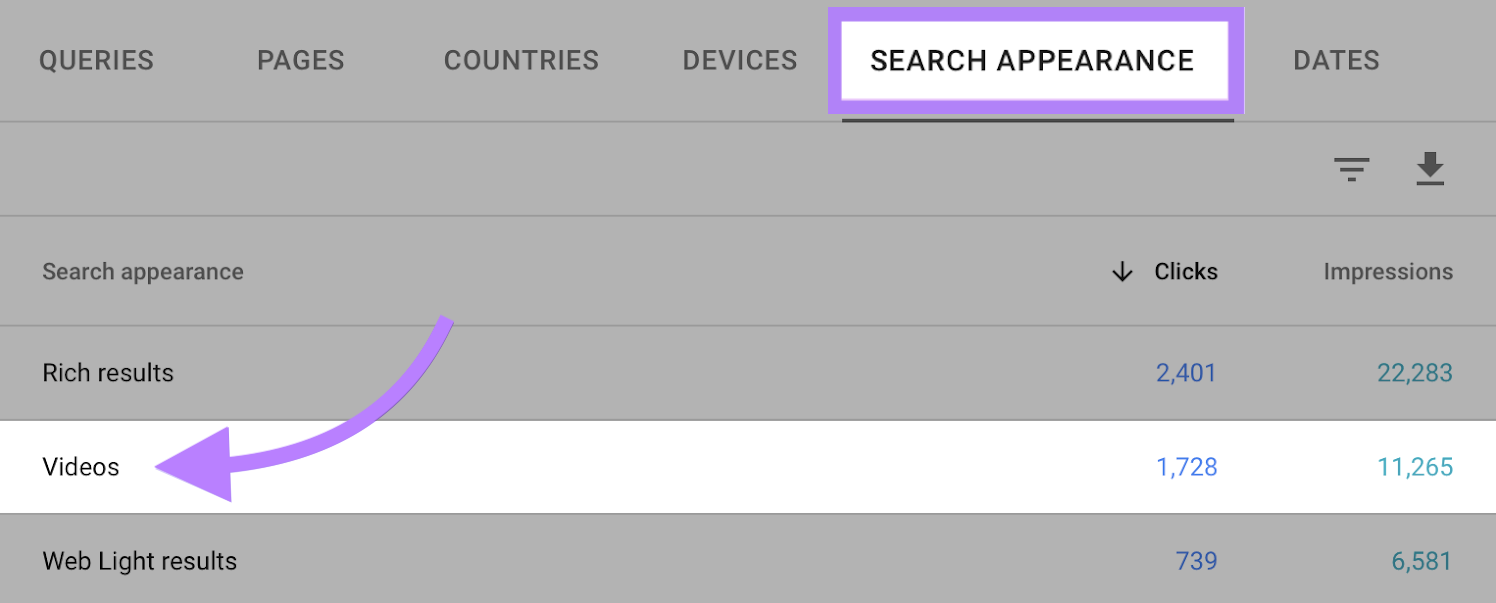
Scroll down to the table and choose “SEARCH APPEARANCE.”
It displays the number of clicks and impressions your site gets on Google for different results.
Here, the "Videos" row shows metrics for video results. It represents the overall performance of video results for the entire site.

Click the "Videos" row to filter the performance report for video results. You can use this filtered view to measure video schema performance across the pages and search queries.

Select a date range filter to measure the performance of video schema over a certain period.
This way, you can measure video schema performance in Google Search Console using the search appearances.
If you’re looking for a more straightforward method for tracking the impact of implementing video schema, try Position Tracking.
Here's how to set it up:
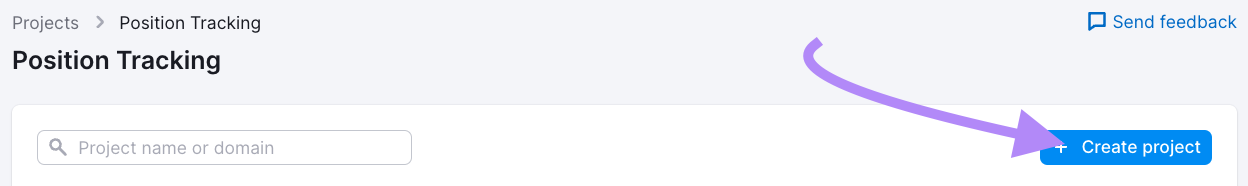
Go to the Position Tracking tool and click “Create project.”

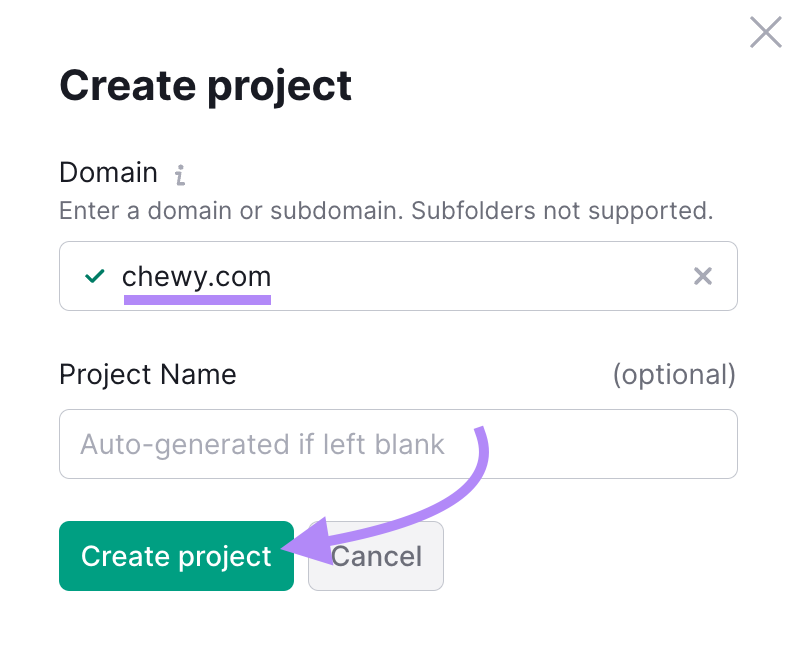
Enter your website domain and click "Create Project."

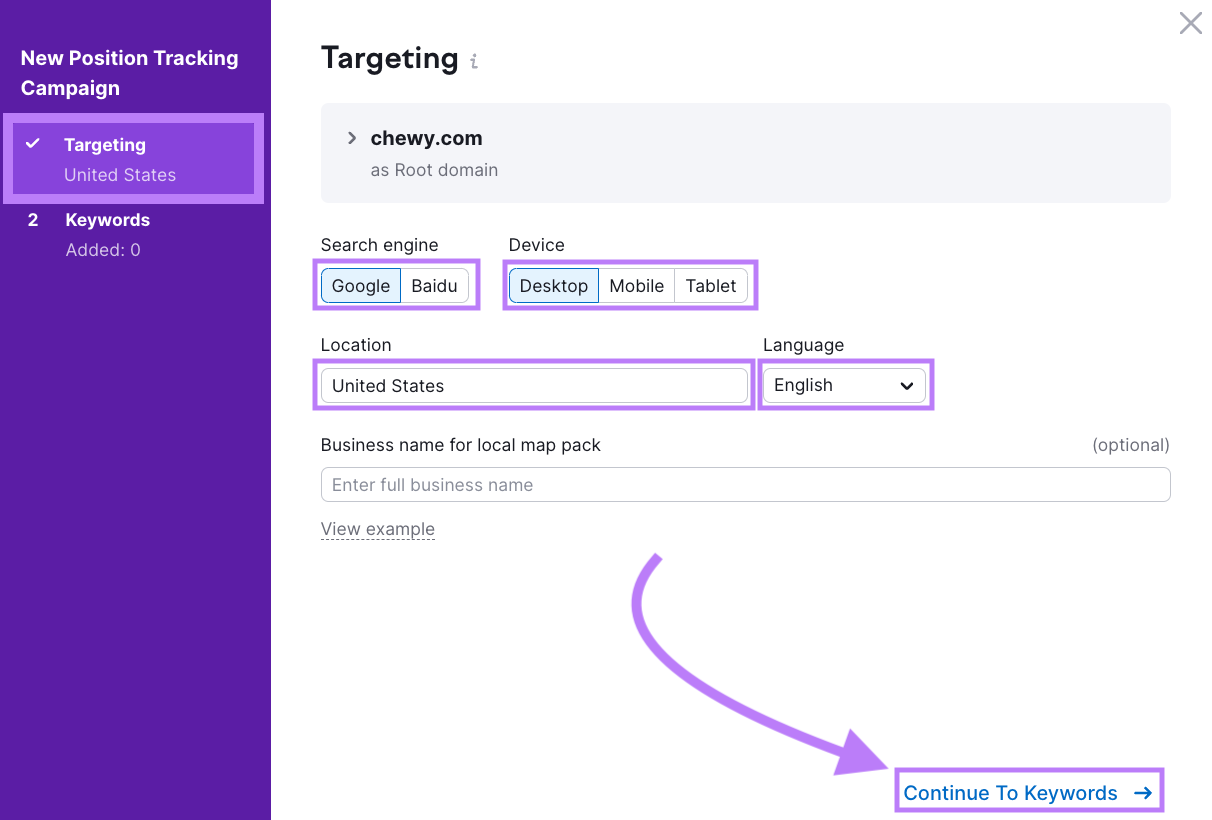
In the "Targeting," select "Google" as the search engine. Enter the target device, location, and language details and click "Continue To Keywords."

Enter all the keywords you want to track and click "Start Tracking."

Once set, the tool will start gathering organic position data for the targeted keywords. Now, switch to the "Overview" tab, click "SERP Features," and select "Video" in the drop-down.
It will filter all the keywords with video features on SERPs.

Now, click "SERP Features" again and set it to "your-domain.com ranks."

It will display all the keywords your site is ranking with video results.

That's how easy it is to track video schema results using the Position Tracking tool.
