Your Shopify site speed directly impacts how visitors interact with your online store. And can influence how likely they are to become customers.
In this article, you’ll learn six straightforward tips to improve your site speed and which tools you can use to measure it.
But first, let’s look at how slow website speed affects your business.
How Does Slow Website Speed Affect Your Shopify Site?
A slow Shopify website is bad for two main reasons.
Let’s go over both:
Slow Site Speed Impedes the User Experience (UX)
Slow site speed impedes the shopping journey.
If a webpage at any point in the buying process takes too long to load, potential buyers can get impatient and leave your site before making a purchase.
This leads to lower conversion rates, meaning fewer people complete the actions you want them to on your website. Like making purchases or subscribing to your newsletter.
And slower websites tend to have higher bounce rates.
This means shoppers are leaving your site without engaging. So, they’re also not buying.
Some bounces are inevitable. But a large number of visitors leaving without engagement hurts your profitability in the long run.
Slow Site Speed Has a Negative Impact on SEO
Page speed is one of Google’s confirmed ranking factors. So, having a slow website may lead to lower rankings on search engine results pages (SERPs).
While there are many other factors—like relevance and content quality—that go into determining a site’s rankings, site speed plays an undeniable role.
And when your visibility is reduced like this, potential customers will struggle to discover your shop. Leading to fewer site visitors and customers.
Beginner-Friendly Tips for Shopify Site Speed Optimization
These six simple steps can help you increase your Shopify site’s speed:
1. Disable Unused Apps and Features
When you download apps and features to your shop, they incorporate some code and script to your site so they can run.
But if you’re not using these, the code is just running in the background for no reason. Making your site’s performance slower.
Shopify recommends using a maximum of around 20 apps. If you have more than that, go through your store to check for any unused apps you can remove.
There might be some you just tried out and forgot to delete.
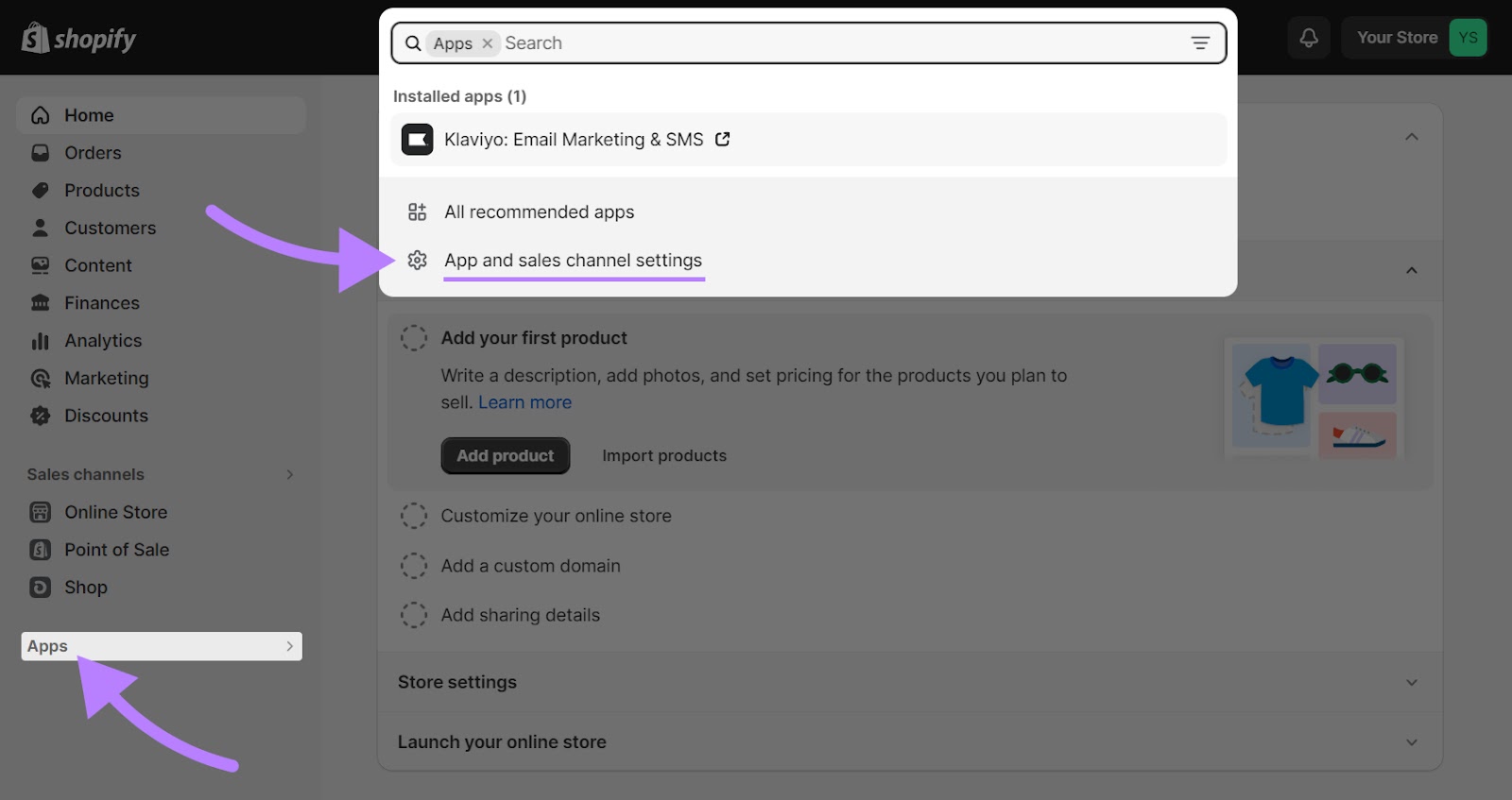
You can remove unnecessary apps in your Shopify Admin. Click “Apps” followed by “Apps and sales channel settings.”

Here, you’ll see all the apps you’ve installed. Just hover above the ones you’re not using and click “Uninstall.”
Your site might also have some features you don’t really need.
For example, a countdown timer can add a sense of urgency to your shop. But if you're not running time-sensitive promotions or events, it's just extra code that slows down your site.
To decide which apps or features to keep, ask yourself which will help your customers the most as they go from landing on your site to making a purchase.
2. Minimize Redirects
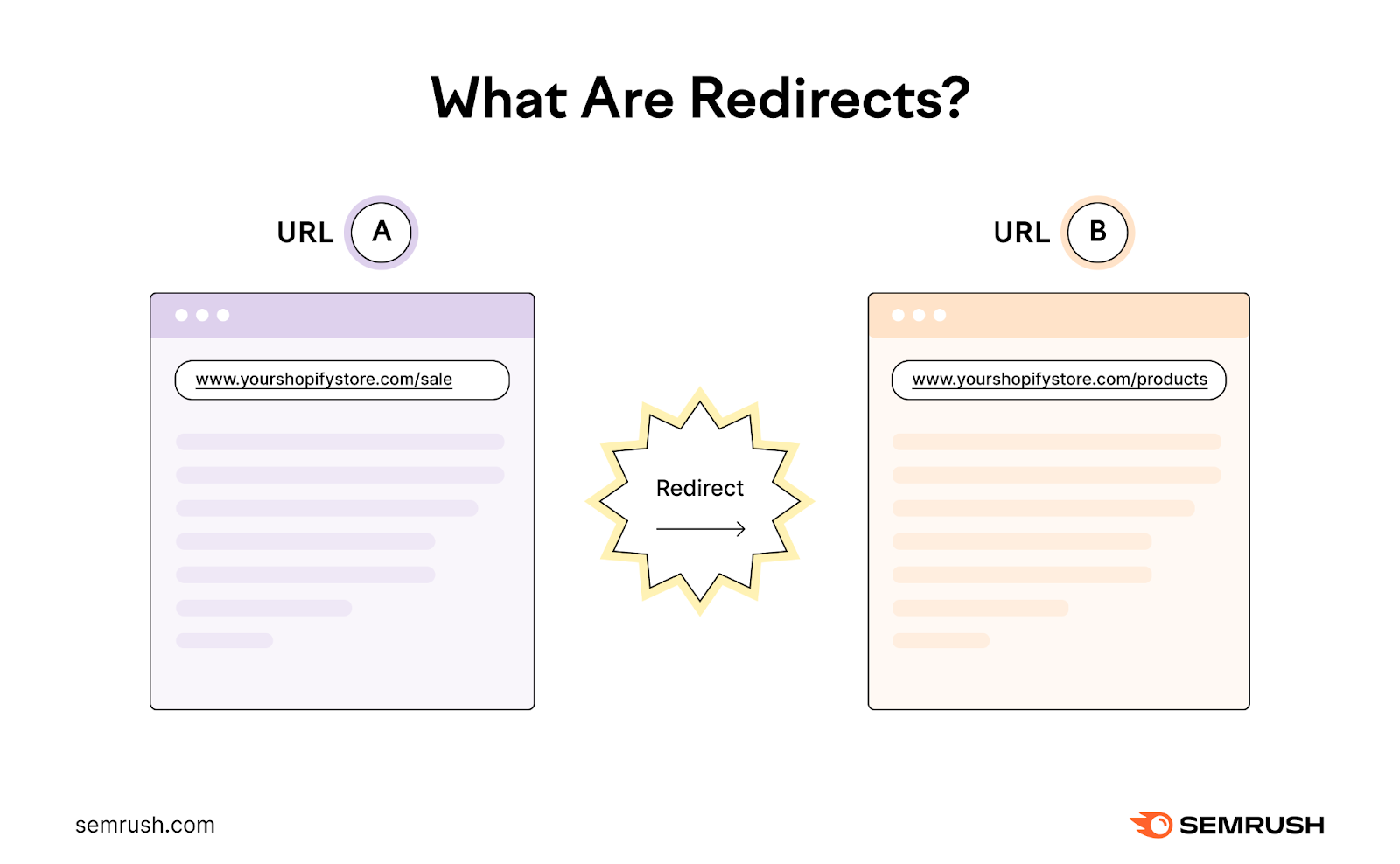
Redirects instruct browsers to go to a different URL than the one originally requested.

Let’s say you have a product page for a special sale at “www.yourshopifystore.com/sale” during the holiday season.
But after the sale, you remove that page and want visitors to go to your general product page at “www.yourshopifystore.com/products” instead.
You can set up a redirect so that when customers type “www.yourshopifystore.com/sale,” they’re automatically sent to “www.yourshopifystore.com/products.”
When used effectively, redirects improve the overall user experience by making sure they don’t land on broken pages.
But when done incorrectly, it can damage the user experience, slow down your site, and confuse search engine crawlers.
Here are a few common issues:
- Redirect chain: This happens if a redirect leads to another redirect. Redirect chains that can delay crawling, which slows down your load time and frustrates users.
- Redirect loops: This happens when two or more URLs all redirect to each other. So, URL A would redirect to URL B, and URL B would go to URL A. This redirection won’t actually take your visitors anywhere.
You can use Semrush’s Site Audit tool to check for—and minimize—redirect chains and loops.
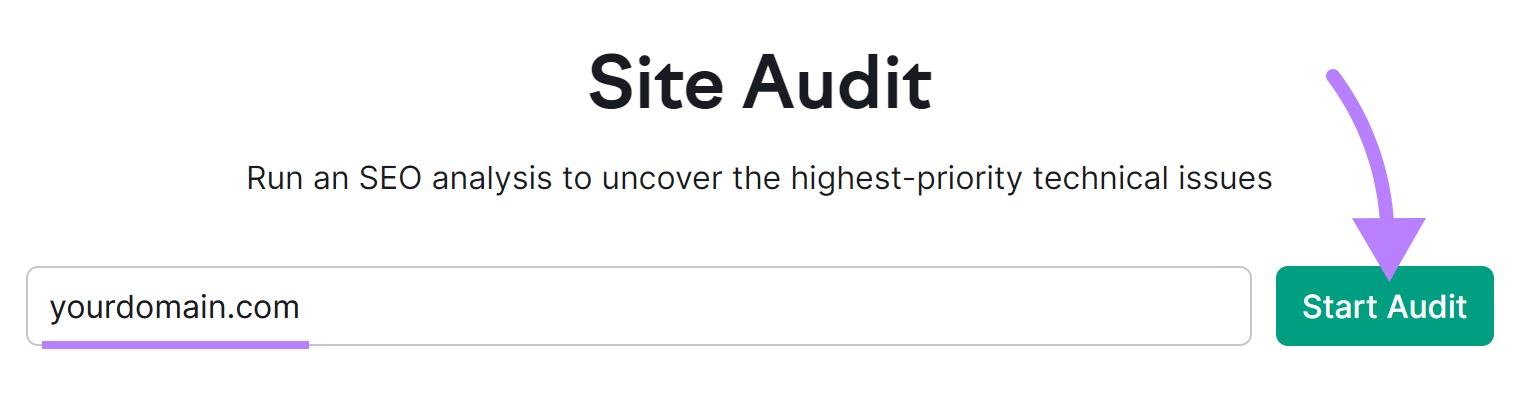
To get started, open the tool, enter your URL in the search bar, and click “Start Audit.”

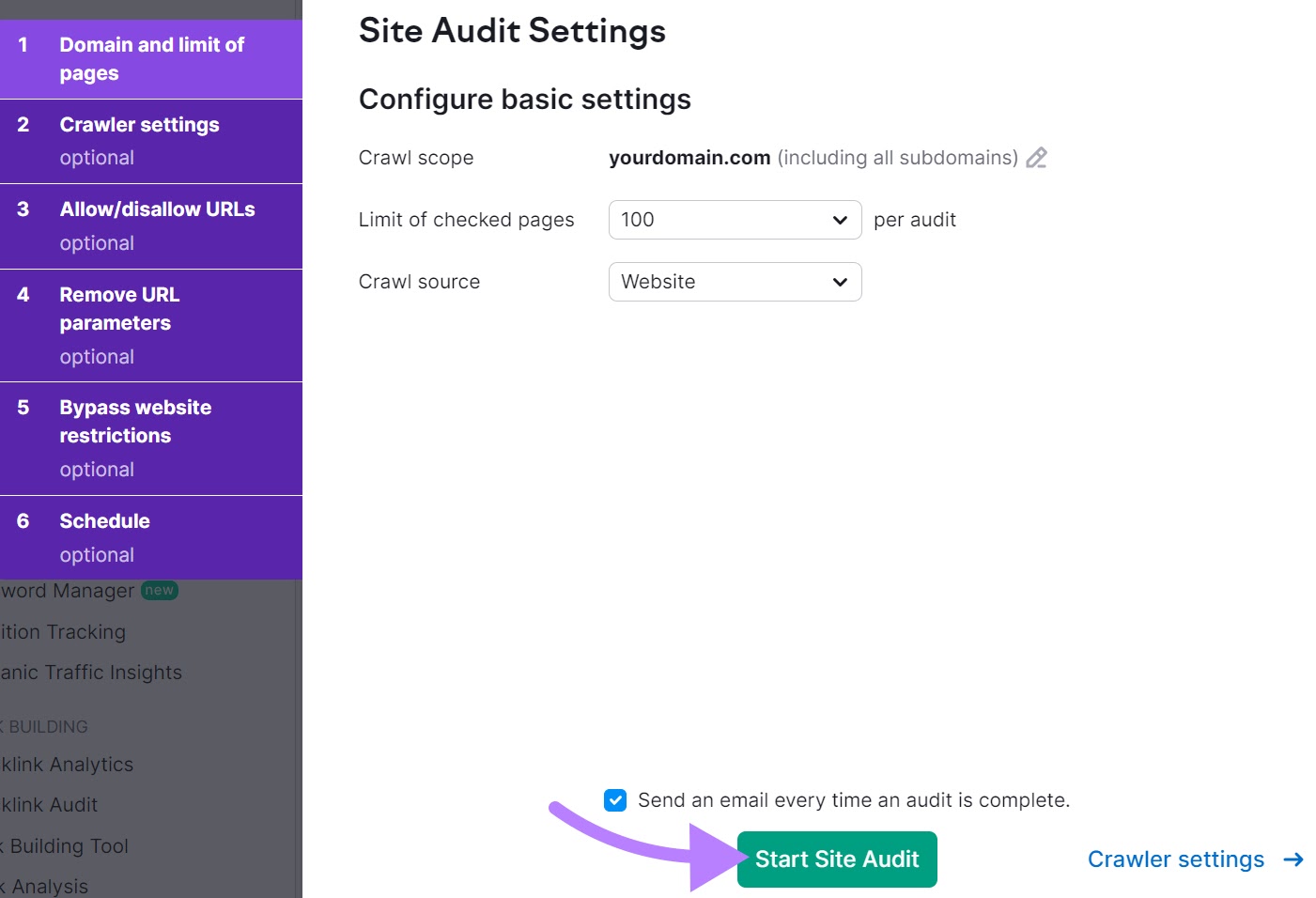
Then, you’ll be asked to configure your Site Audit. Here, you can set a limit for the number of pages the tool can check and even set automatic weekly or daily audit schedules.
Once you’re done, click “Start Site Audit.”

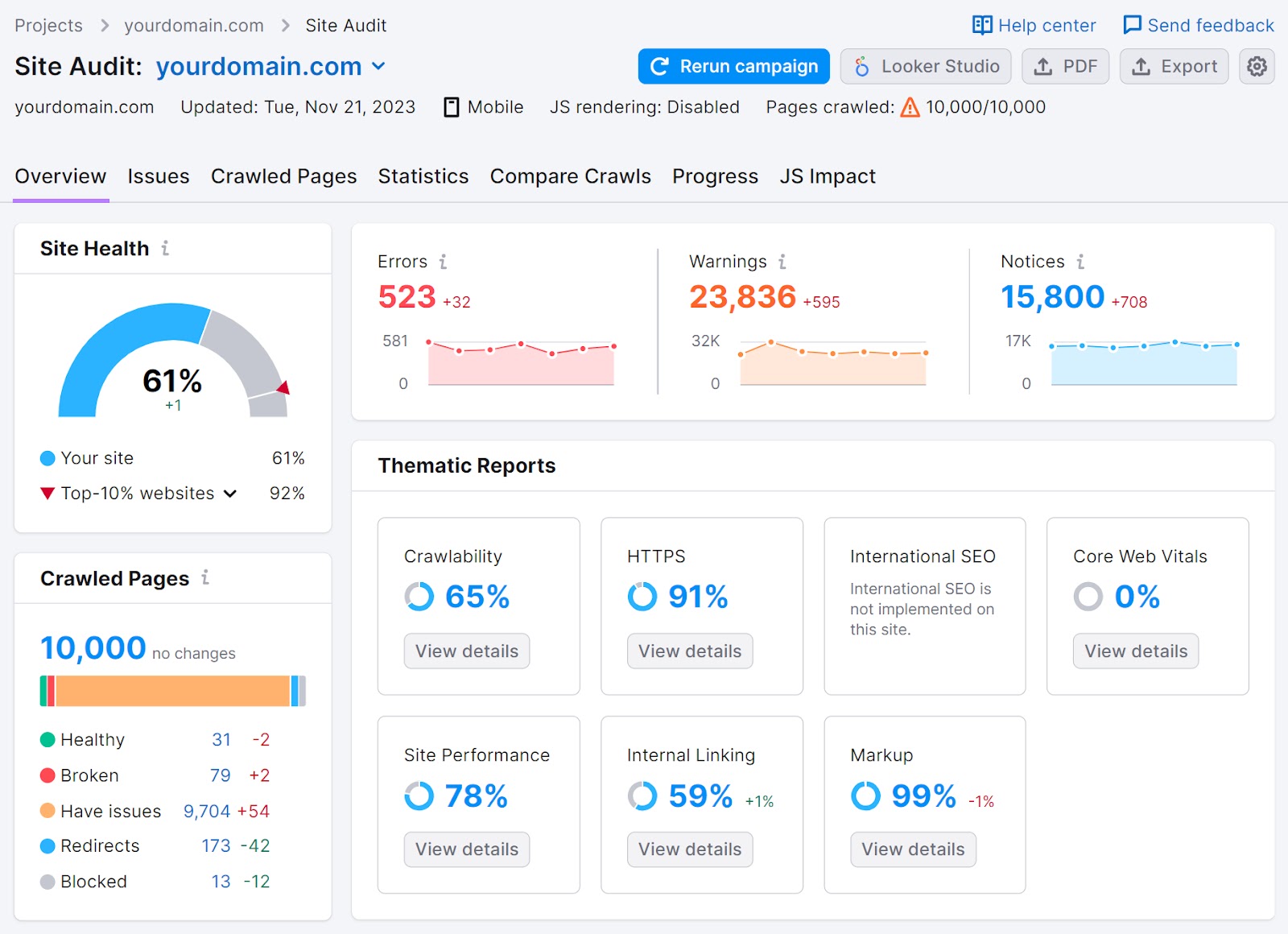
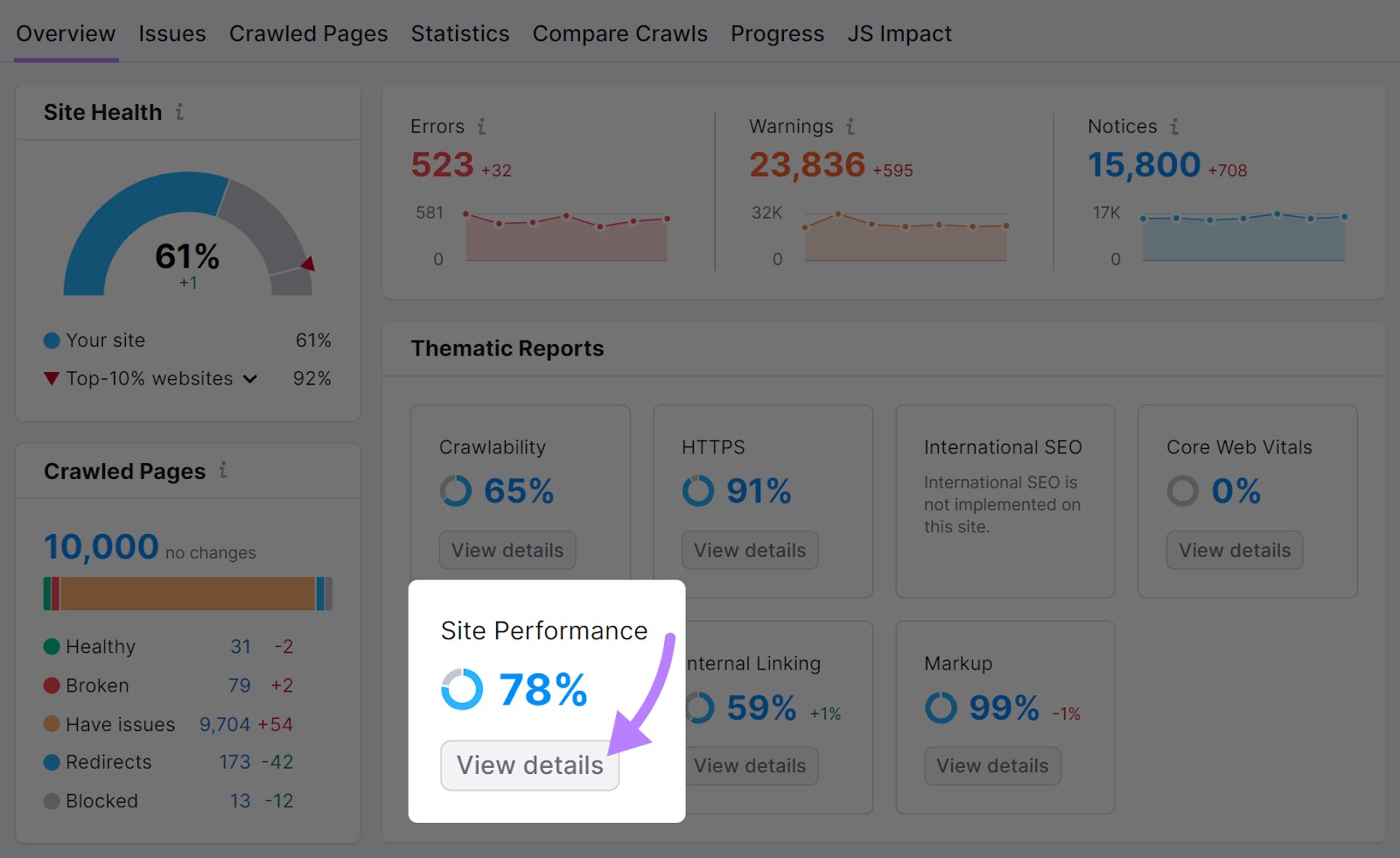
After your audit is ready, you’ll see a dashboard similar to this one:

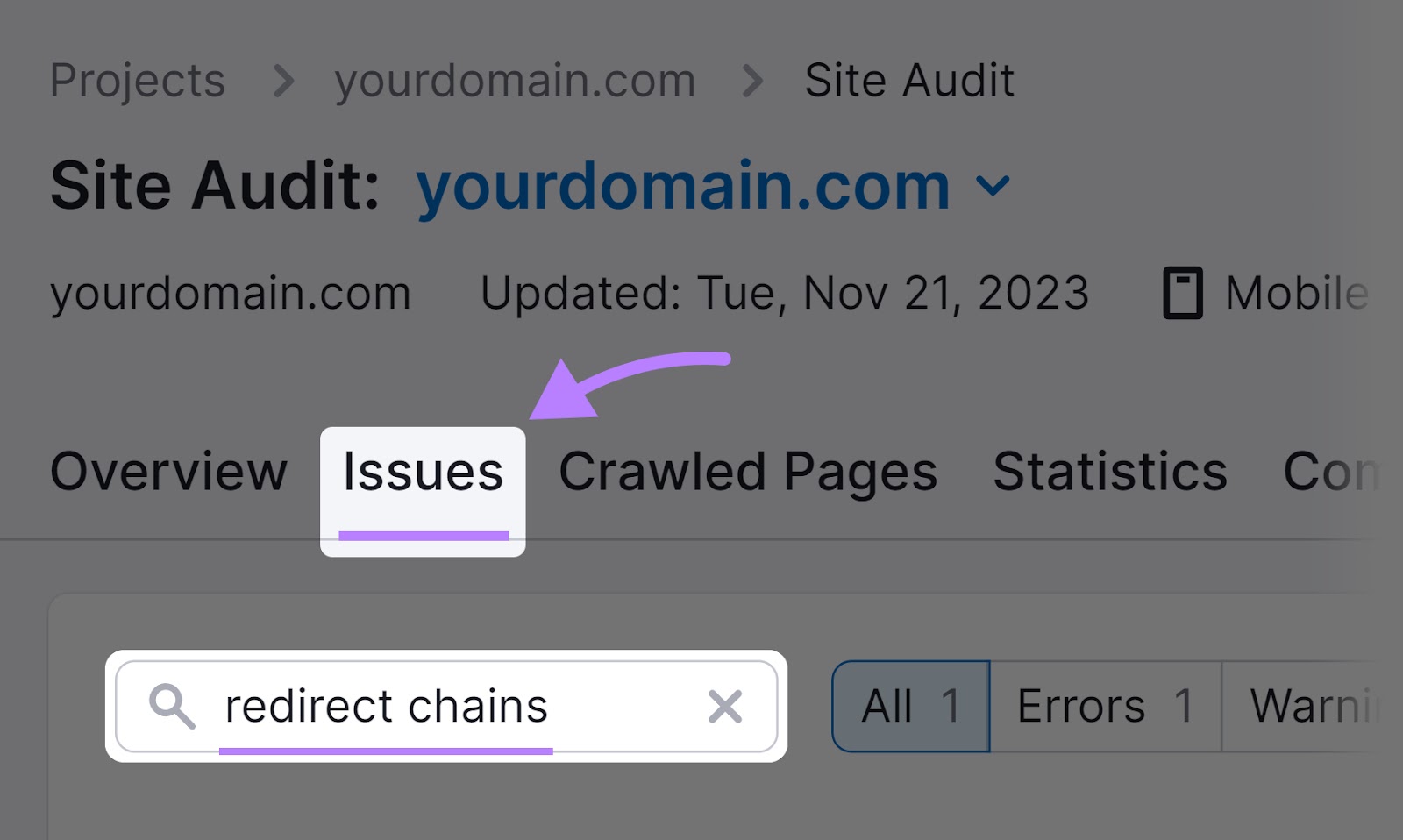
Head over to the “Issues” tab and enter “redirect chains” in the search bar.

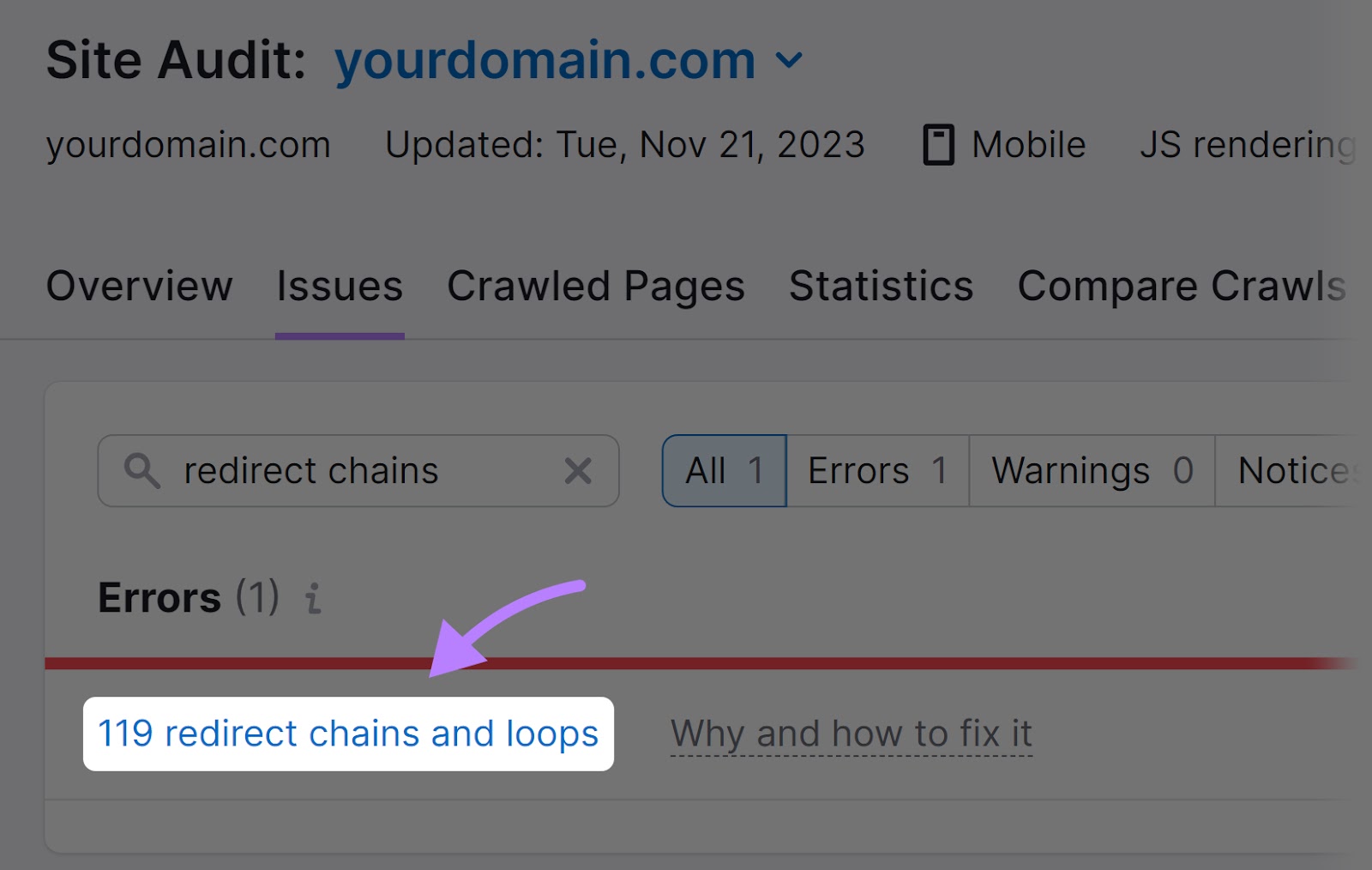
Then, click on “# redirect chains and loops” for a full report of the affected pages.

Once you’ve identified any chains or loops, you can make adjustments.
3. Optimize Your Images
High-quality images often come with large file sizes. This can be a problem when you consider that these files need to be downloaded from the server to the user's device when the webpage loads.
Why?
Because larger files take longer to download, especially on slower internet connections. And that slows the overall site speed.
And each image typically requires a separate hypertext transfer protocol (HTTP) request to the server. So more images mean more requests that add to the server's load and the overall data transfer time. (More on this soon.)
Here are some image optimization tips that can help:
- Compress images: You can use tools like Optimizilla or TinyPNG to reduce the file size of your images without losing much quality.
- Make GIFs static: If you have any GIFs, consider replacing them with static images. Animated GIFs are usually larger files and can slow down your pages.
- User fewer images: Only use images that help your customers understand your products and make purchases. Avoid too many decorative images that don’t provide value.
- Lazy-load images: This means that images are loaded only when users need them. You can implement this by adding a loading="lazy" attribute to your image HTML tags.
4. Optimize Your Theme’s Performance
While a Shopify theme can start out as lightweight and fast, making excessive changes to its core design can result in a bloated, slow site.
Here are some tips to maintain and optimize your theme’s performance:
- Minimize theme customizations: Too many unnecessary customizations—especially those that require additional scripts or heavy resources like complex animations—can slow down your theme. Try to use the theme's built-in features and keep custom changes to a minimum.
- Streamline your homepage: A cluttered homepage takes longer to load and can be harder to navigate. Consider showcasing only the essential elements (like products) that are crucial to your business.
- Regularly update your theme: Keep your theme updated to the latest version. Updates often include optimizations.
5. Check Your Fonts
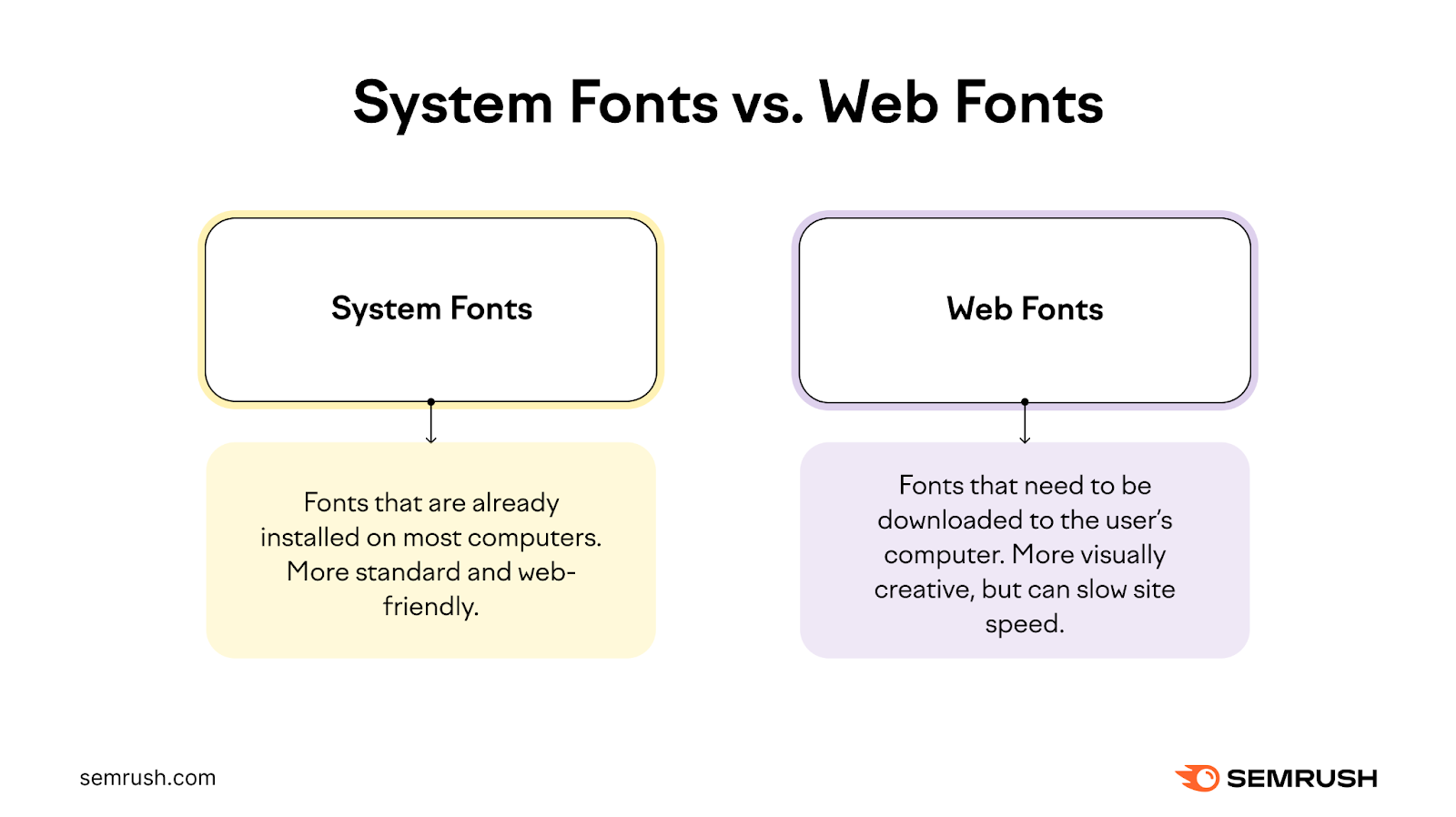
Fonts can generally be classified into two categories: system fonts and web fonts.

System fonts are already installed on your computer or device. They’re designed to be compatible with different operating systems and applications.
Web fonts are hosted on a server and downloaded by the user's browser when they visit a webpage. They can be more unique and are often used when a brand is going for a specific look.
But web fonts can also slow down your site by:
- Adding extra requests: When you use a custom font on your site, you need to load it from a source—either from your own server or a third-party service like Google Fonts. This adds extra requests, which can slow down the loading time. (More on this soon.)
- Blocking rendering: Browsers need to wait for the web font to be downloaded before they can display the text. This can cause a delay in rendering, which negatively impacts the user experience.
To avoid slowing down your shoppers’ experience, you can use system fonts. Some examples include:
- Georgia
- Monaco
- Menlo
- Times New Roman
6. Reduce the Number of HTTP Requests
HTTP requests are messages a web browser sends a web server whenever someone wants to view your site.
These requests can be for images, JavaScript files, etc.
The more files on the website, the more HTTP requests the browser needs to make to load them all. And the slower the website becomes.
To reduce the number of HTTP requests, start by removing unnecessary buttons.
For example, if you have too many calls to action (like “Buy Now,” “Learn More,” or “Subscribe”) on one page, delete the ones that aren’t a priority.
And stick to simple designs for your Shopify site. Because complex animations or design elements demand additional code and resources.
3 Tools to Measure Your Site Speed
Once you’ve implemented changes to speed up your site, monitor your site speed regularly to make sure everything is running smoothly.
Here are three tools to help you do just that.
Semrush Site Audit
If you want to take your site health analysis to the next level, conduct a full technical audit with Semrush’s Site Audit tool.
To get started, open the tool. Once you configure your settings, click “Start Site Audit.”

To view information about your Shopify site’s speed, click “View details” under the “Site Performance” section.

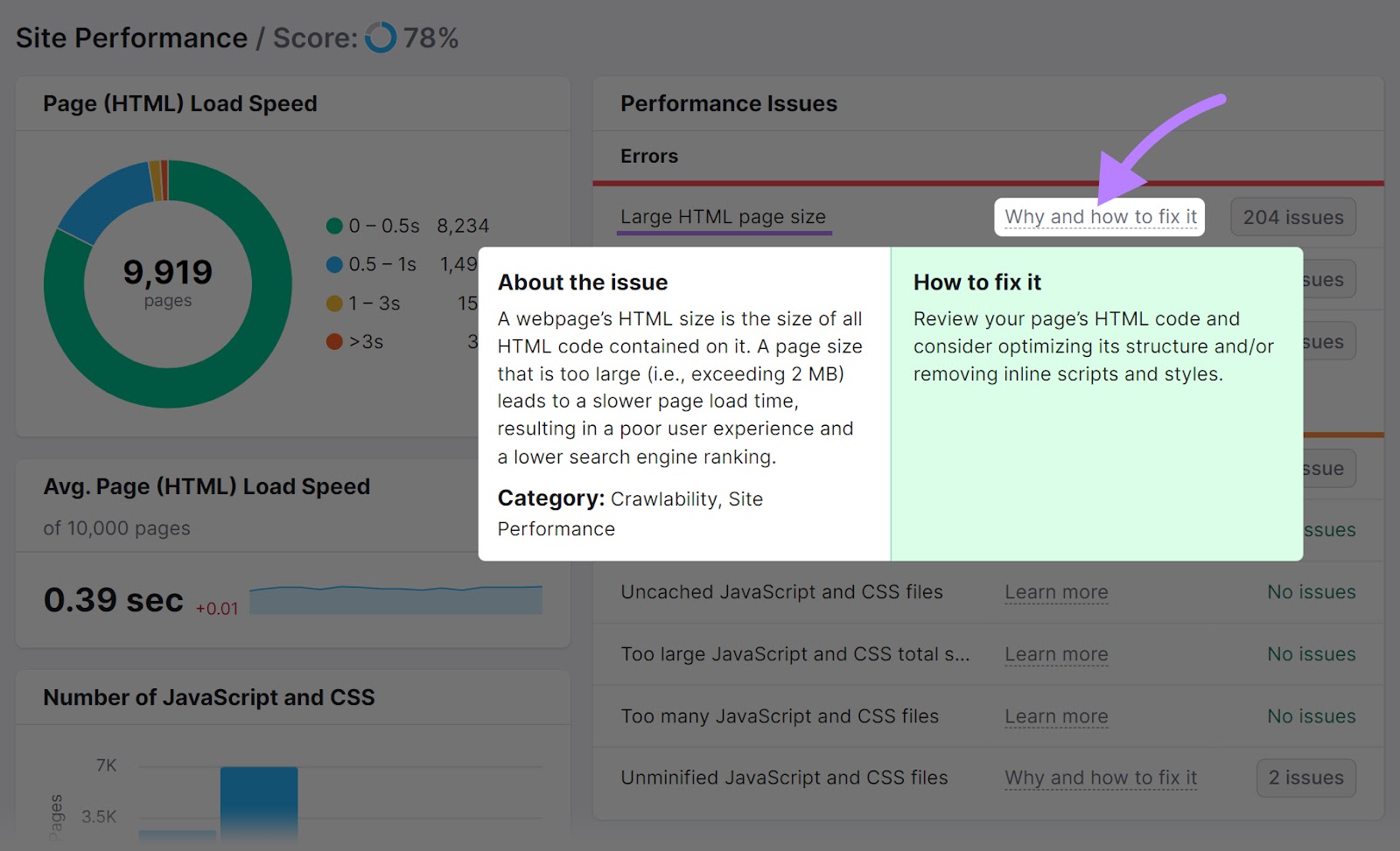
Next to each issue, you’ll see “Learn more” or “Why and how to fix it.”
Once you click on that button, you’ll see a pop-up giving you more information on the exact issue and what steps you need to take to remedy it.

When fixing these issues, prioritize “Errors.” You can move on to “Warnings” and “Notices” afterward.
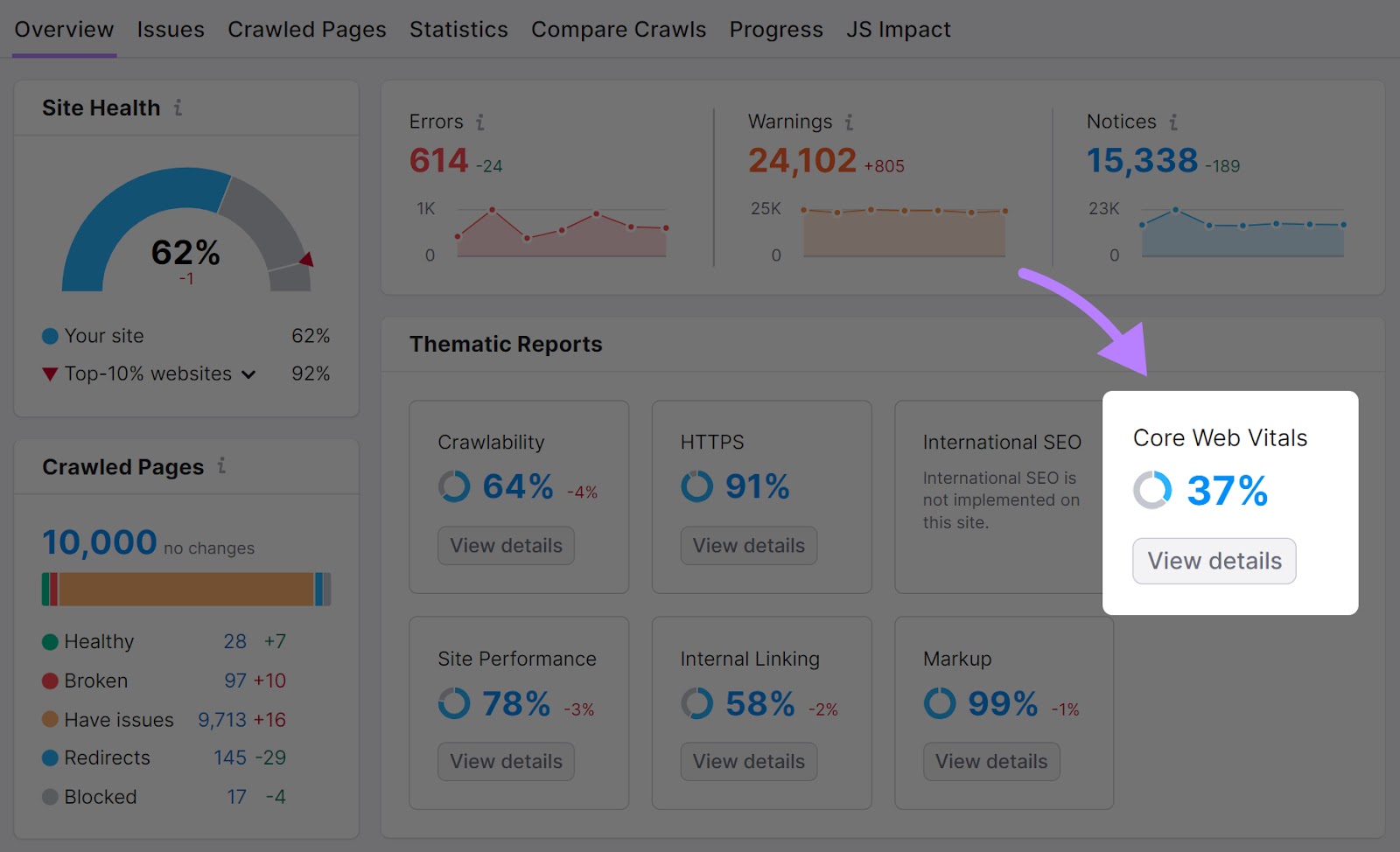
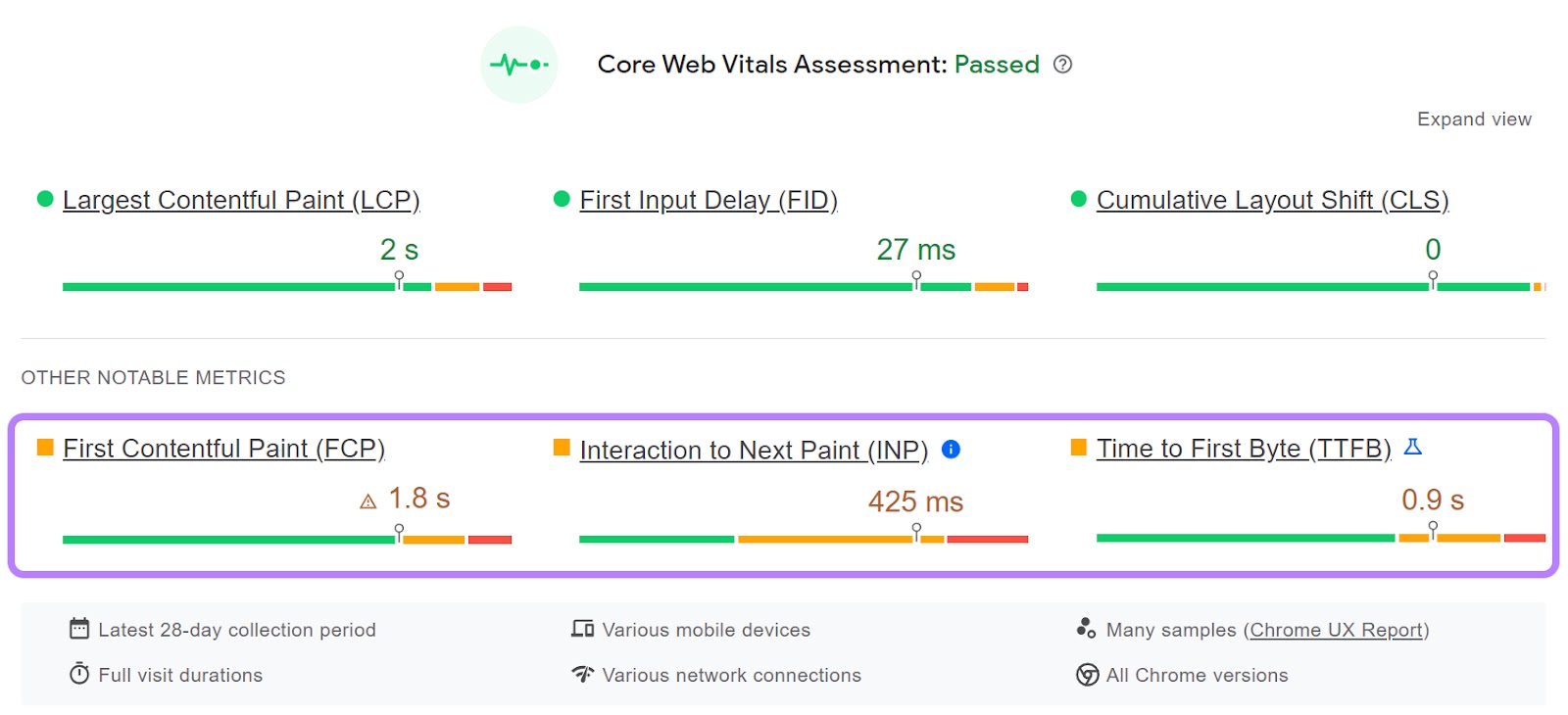
Another useful set of metrics is the “Core Web Vitals” section.
The Core Web Vitals are metrics that evaluate your site’s loading performance, interactivity, and visual stability. And there are three:
- Largest Contentful Paint (LCP): How long it takes for your main content to load
- First Input Delay (FID): The time between the user interacting with the page and the page responding to their interaction. Google is set to replace this metric with Interaction to Next Paint (INP) in March 2024.
- Cumulative Layout Shift (CLS): How much the layout shifts unexpectedly when users are viewing your page

You’ll then get a breakdown of how your pages perform for these metrics. And some optimization tips.
Shopify Online Store Speed Report
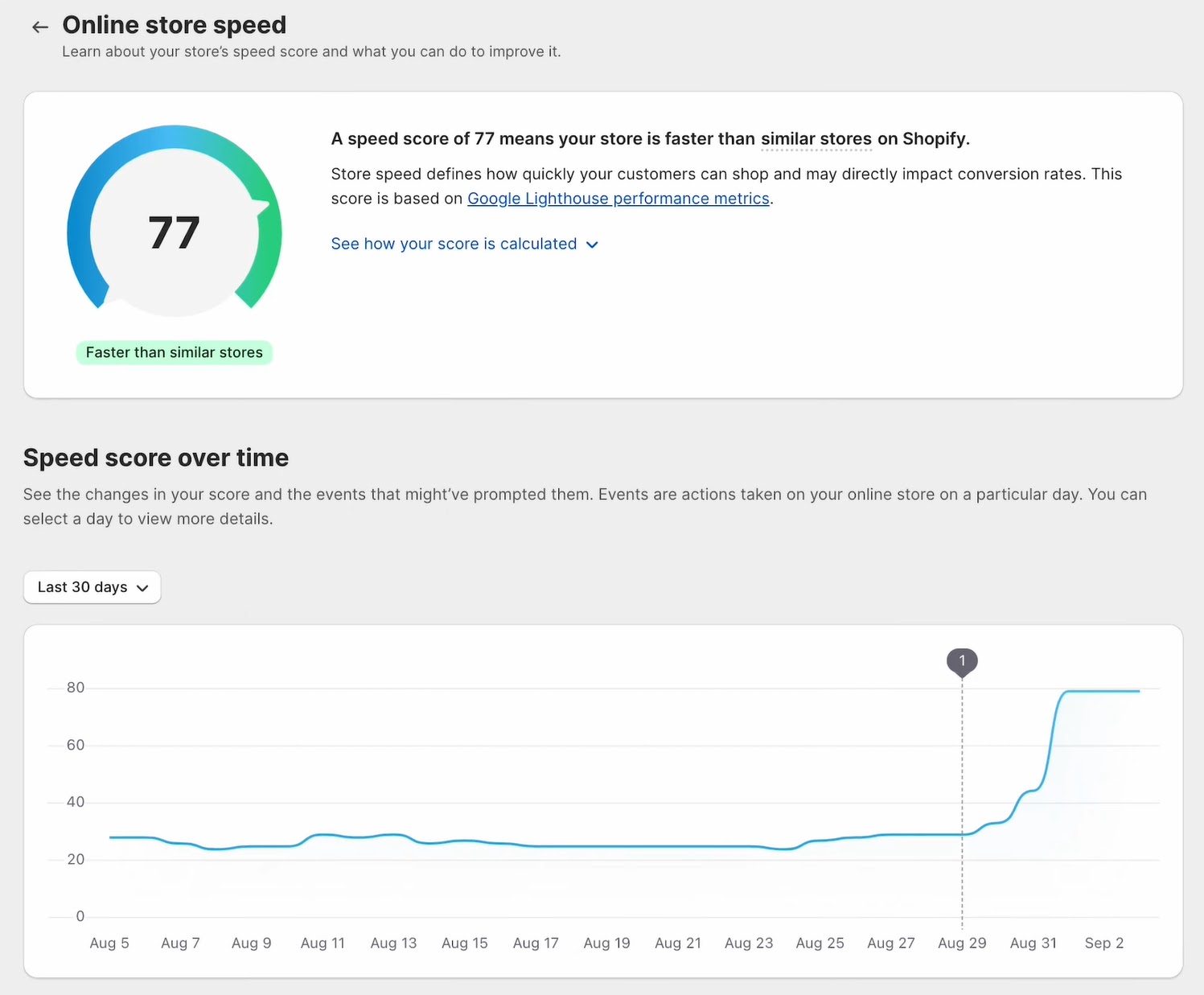
Shopify's Online Store Speed Report uses Google Lighthouse (open-source software from Google that’s designed to help you improve your website) to calculate and compare your site performance against industry standards and similar stores on the platform.

The report shows you a score out of 100, benchmarks it against other shops in the same industry, and gives you recommendations on how to improve your Shopify site’s speed.
You can also see a summary of how your score has changed over time. And which events might have impacted your site speed score.
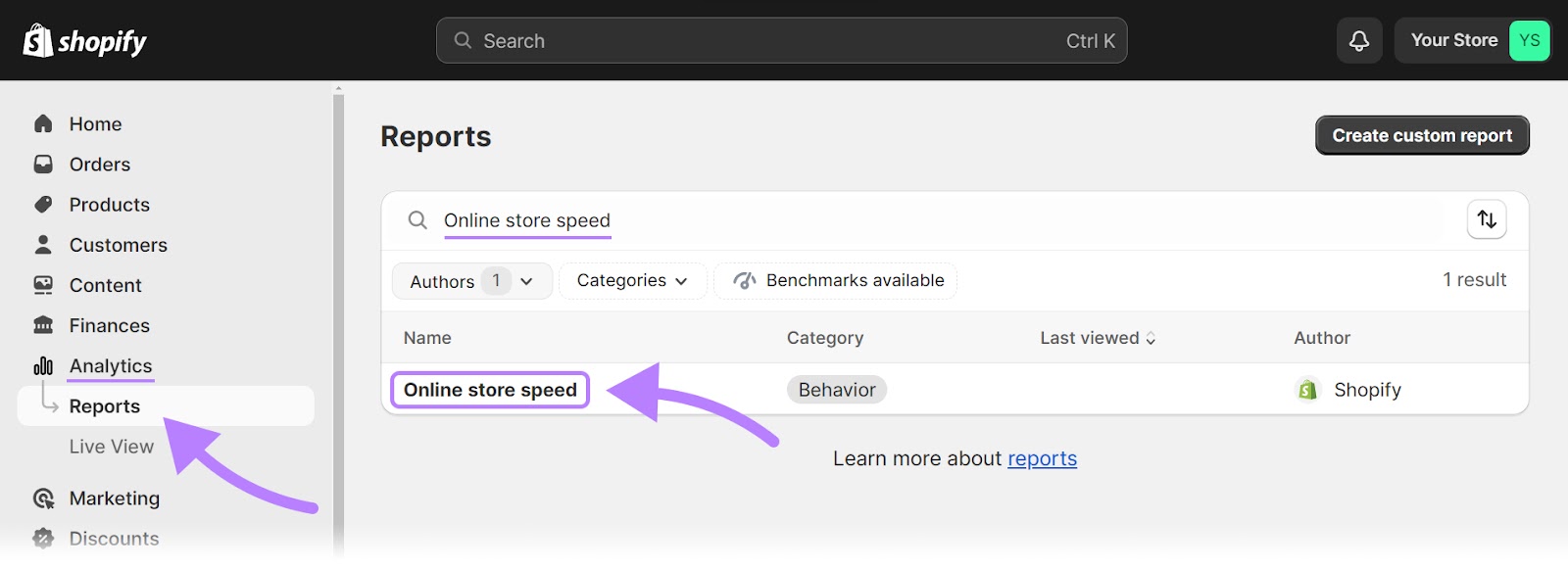
To see your Shopify site speed overview, head over to your Shopify Admin. Then, click on “Analytics” and then “Reports.”
Once there, search for “online store speed” and click “Online store speed.”

Google PageSpeed Insights
Google PageSpeed Insights (PSI) is a free tool that measures a single URL’s performance on both mobile and desktop.
You can use PSI for an assessment of your Core Web Vitals. And other important metrics
Here’s what the resulting report looks like:

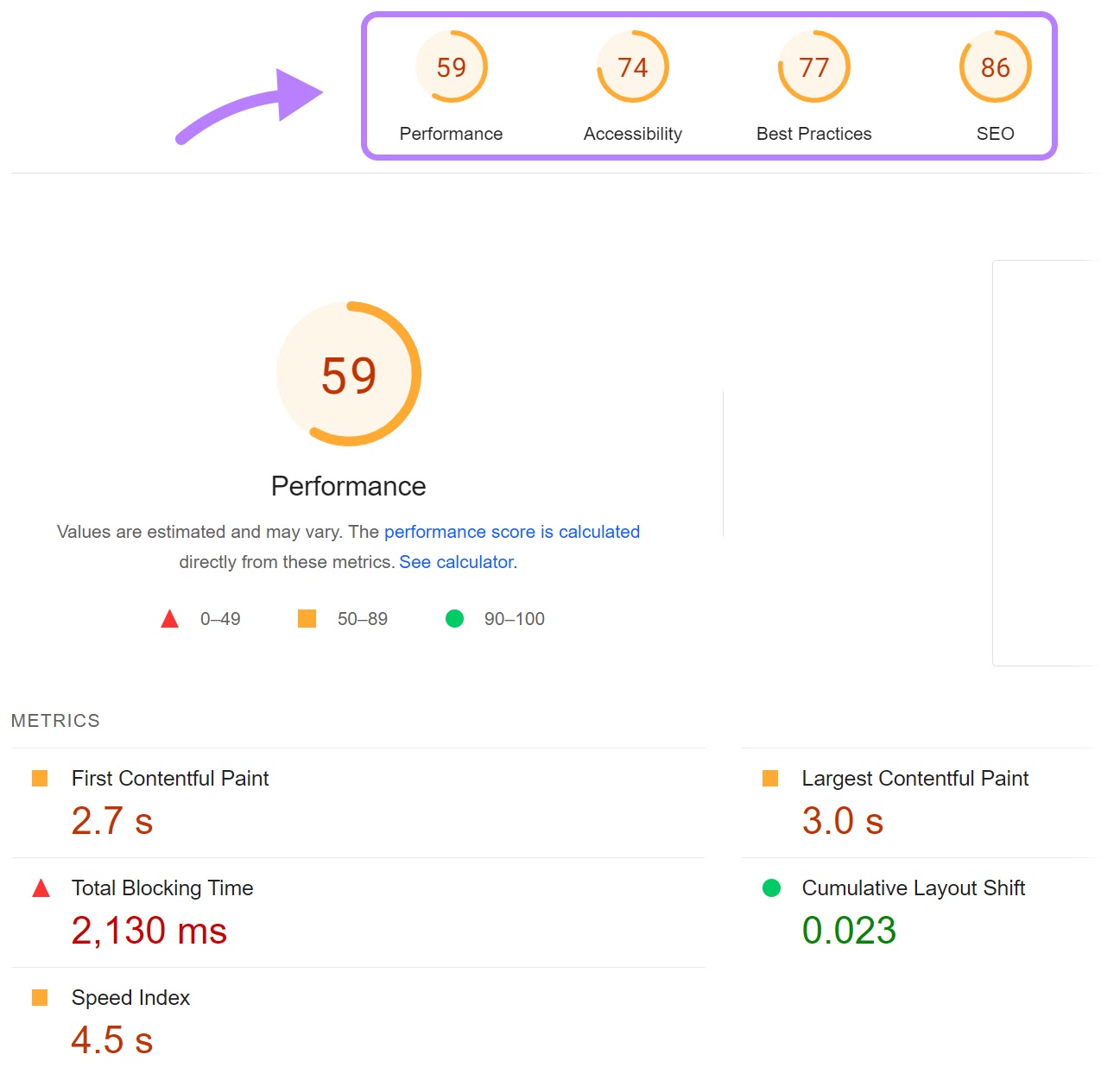
You’ll also receive performance scores in different areas and high-level recommendations for each:

To use this tool, go to the PSI page, enter a URL from your Shopify site that you want to evaluate, and click “Analyze.”

Take Your Shopify Site Performance to the Next Level
The speed of your Shopify site can make or break your visitors’ shopping experiences. And impact your ability to rank.
Luckily, there are many beginner-friendly steps you can take to optimize your Shopify site speed before it becomes an issue.
Use Semrush’s Site Audit tool to regularly keep an eye on your Shopify site’s health. So you can ensure an enjoyable shopping experience that keeps customers coming back.
