Ready for another episode of our SEO Reality Show?
So far in our journey, we’ve taken you step by step through the process of how an experienced SEO agency helped Edelweiss Bakery optimize their website for improved search visibility, increased clicks and conversions (delivery orders, in-store visits, and wholesale orders).
The steps the SEO agency has taken thus far include:
- Conducting a competitor analysis
- Developing a link building strategy
- Building a new site structure
- Generating a list of keywords that describe what the bakery does/offers
- Conducting a technical SEO audit to search
- Redesigning the homepage of their website
At this point, the agency was ready to move forward with creating meta tags for the site’s home page. By doing this, they knew they could help Edelweiss create a strong SERP display that would potentially boost their ranking and increase CTR.
The Process
In our last episode, we shared how the agency collaborated with Edelweiss bakery to redesign their website homepage so that it more effectively featured their baked goods and provided a better user experience for visitors.
The next part of the agency’s process was to optimize the homepage’s title tag and meta descriptions to help search engines better understand the content on a page, draw readers to the page and improve click-through rates (CTR).
Click-through rate (CTR): The number of people who have clicked on your link in the SERPs divided by the total number of times the link was viewed. It can help you assess how attractive your site’s page is in the search results.
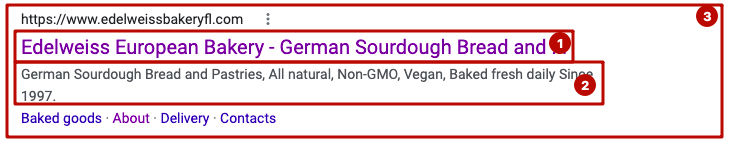
In the example below, you’ll how Edelweiss Bakery’s title tag (1) and meta description (2) appeared in search results before the agency optimized them:

To help Edelweiss improve their title tag and meta description, the agency took the following steps:
1. Transforming the Title Tag
Although title tags aren’t visible to users who are browsing the site, they do appear in the searchresults. As shown in the example above, title tags essentially serve as the meta description and represent the title of the page (even if it’s different from the page’s actual H1 heading on site).
The agency followed five simple steps to increase the effectiveness of the bakery’s homepage title tag:
- Add important keyword at the beginning of the tag
- Place as many keywords as possible in the tag, but without spamming
- Ensure title tag is readable and establishes context
- Use a vertical bar to split title tag sections
- Keep title tag length to 12 words or less
Using the rules above, the agency started the process of title development.
Step 1. Add main keywords at the beginning of the title tag
The agency selected two clusters from the semantics core they had previously compiled: bakery intent and bakery cafe intent. They choose these keywords because they determined that it would help them attract the largest number of relevant users; both are generic enough to capture most of their audience segments will still being high intent.
They combined the semantic keywords with the main keywords for the bakery: German bakery and European bakery. After a bit of word shuffling, the agency came up with the important keywords for the start of their title tag of German Bakery & European Cafe.
Step 2. Place as many keywords as possible in the title tag, but without spamming
The agency has chosen the strategy of including as many relevant keywords in the title tag as possible, without affecting readability. By having keywords in the title tag, it would help the client’s website to show up in more relevant searches. It would also show users that the bakery’s main page is directly relevant to what they’ve searched for, which can increase clicks dramatically.
The agency knew that finding the right keywords for the title tag of the bakery’s homepage was going to be essential to increase clicks.
They looked at their list of keywords. First, they looked at keywords that overlapped with each other. For example, the phrases European bakery cafe and European bakery were on the list, so it made sense for the agency to use the first keyword as it encompasses the second. This helped narrow down the keyword list.
In addition, the agency already included the keyword “german bakery” in the beginning of the title. In order to avoid using up their limited character space with redundancies, the agency didn’t want or need to use the word “german” again. However, for phrases “german bread” and “german pastries,” the agency knew they could use the second part of those keywords: “bread” and “pastries.”
Ultimately the agency selected the following phrases to include in the title tag:
- german bread
- fresh bread
- homemade artisan bread
- german pastries
Step 3. Ensure title tag is readable and establishes context
To make the title tag easy for a user to discover and read, the agency split it up into to “semantic” sections. The first part focused on the bakery (German Bakery and European Cafe) and the second part focused on their product offerings and location (The best fresh Homemade Bread and handmade pastries in Fort Lauderdale).
As the bakery’s business is local, the agency wanted to make this clear to Google by specifying their location in the title tag.
Separating the title tag in this way can be ideal because it can increase readability and scanability. Users are able to grasp context quickly, helping them understand what they’ll get when they click. This can directly increase CTR.
Step 4. Use a vertical bar to split title tag
As noted in step three, the agency chose to split the title tag into two parts, with the first part focused on the bakery and the second focused on their products. A best practice for segmenting a title tag in this way is to use a vertical bar: “ | "
Using this vertical bar symbol separates the sections of the title tag without breaking up the passage.
Separation symbols to avoid: some brands will put a period in the title to separate sections. However, this is not ideal as it splits your title into two interdependent blocks, which are perceived by Google as two different queries. It can ultimately affect the priority of your page in rankings.
Here’s how Edelweiss Bakery’s updated title tag looked after the agency’s optimization process:
German Bakery and European Cafe | The best fresh Homemade Bread and Handmade Pastries in Fort Lauderdale
Step 5. Keep title tag length to 12 words or less
As a practical rule, it is recommended to keep your title tag length to 60-70 characters (including spaces) to ensure that it fits entirely into the SERP. That said, as you’ll notice from reading the final title tag in step four above, the agency took a slightly different approach for the bakery’s homepage title tag. They used as many keywords as possible from the long-tail key phrases within the 12-word limit to maximize search-friendliness and without affecting readability.
2. Deconstructing the Meta Description
As with the title tag, the meta description will appear on the search engine result page, but not on the website itself.
However, unlike the title tag, the meta description does not impact ranking, but it does directly impact user click-through rates.
The primary objective of the meta description is to give users a more in-depth idea of what a particular page of the site will include. Readers scan the descriptions to get an idea of whether or not the page or content can deliver what they’re looking for.
To help ensure Edelweiss’ homepage meta description was as compelling as possible to the user, the agency mixed a bit of art and science.
The Science: Character Length
As an SEO best practice, meta descriptions should not exceed 160 characters (including spaces). The reason for this is so that Google won’t cut it off, resulting in a truncated description with a dreaded ellipse at the end.
Something to note is that "optimal" length will vary depending on the situation. When creating your own meta descriptions, the primary goal should be to provide value to the user and drive clicks.
The Art: Write Clear, Concise Copy
The meta description is, in many ways, advertising copy. The more interesting and relevant it is to your reader, the more likely you’ll draw them to your site from the SERP.
To craft a compelling description for Edelweiss using important keywords (to improve the click-through rate for their homepage), the agency focused on the bakery’s core competitive advantages:
- Bakery
- Cafe
- Wholesale supplies of bread and pastries
For the bakery’s meta description, the agency decided to highlight their business longevity, which conveys the trust, quality, and reliability that their customers have had in them over decades.
Fun Art Tip: Include an Emoji!
When used appropriately, the agency uses emojis in their clients’ meta descriptions to help them stand out in the SERPs. By bringing scientific and artistic strategies together, the agency developed the following meta description:
European bakery Edelweiss in Fort Lauderdale 🍞 Handmade bread and pastries 🥐 Baked fresh daily Since 1997 ✅ Retail and Wholesale 🍲 Authentic German Breakfast and Lunch Daily
3. Inserting the Title Tag and Meta Description
Many CMS tools and SEO plugins like Yoast allow you to enter in a page’s title tag and meta description with no coding needed. If you aren’t using one of these tools, you can hire a web developer to add the title tags into the code for each page.
If you choose to insert the title tag and meta description and you aren’t using a tool like Yoast SEO, the tags look like this:
<title>German bakery & European Cafe | Best Fresh Homemade Artisan Bread and pastries in Fort Lauderdale</title>
<meta name="description" content="Edelweiss European Bakery in Fort Lauderdale 🍞 Artisan Bread and Pastries 🥐 Baked Fresh Daily Since 1997 ✅ Retail and Wholesale 🍲 Authentic German Breakfast and Lunch Daily” />
After inserting the optimized title tag and meta description, the agency used the extension for Chrome SEO Meta in 1 Click to check whether the emojis were displaying correctly in the description.
Tech note: If you choose to include emojis, you may find that your CMS (e.g. Wordpress) does not support the code of emojis, which can result in your meta description getting cut off and not being fully displayed in the SERP.
4. Discovering Additional Ways to Increase CTR
In order for the bakery’s page to look more attractive in the search results, the agency turned their attention to extended snippets. It can be formed by applying various types of markup, depending on the type of page.
For the Bakery’s Main page, in accordance with the newly developed layout, the agency planned to apply FAQPage markup and Restaurant markup. The latter has a StarRating field, which displays rating stars and ultimately attracts more clicks.

FAQPage markup will be applied to the block of questions and answers, which will appear at the bottom of the Bakery’s main page. Like this, Google is likely to display it in a snippet or the People Also Ask block. Both can positively affect CTR.

Next Up
A well-optimized website page is not enough to drive clicks on its own. To help increase the chances that someone will not only find the page’s URL in the SERP and be compelled to click on the link requires that effort be put into crafting compelling title tags and meta descriptions.
Next up … Google My Business profile optimization! In the next segment of the SEO Reality Show, we’ll share how the agency optimized Edelweiss’ Google My Business profile, an essential part of any business's online presence. Stay tuned!
Infographic

