What Is Largest Contentful Paint?
Largest Contentful Paint (LCP) is a user experience (UX) metric. It’s the time it takes between the browser starting to load a page and the largest content element (image or text block) on that page appearing on the screen.
LCP is one of the Core Web Vitals, a set of three metrics Google uses to measure a website’s performance in the context of UX. The other two are:
- First Input Delay (FID): how much time it takes the page to respond when a user attempts to interact with it
- Cumulative Layout Shift (CLS): a measure of how much the page layout shifts unexpectedly while the page loads
LCP, FID, and CLS are interconnected, with each one having an impact on the other two. For example, having a high LCP could also lead to a high FID due to the web browser not being able to respond to a user’s input until it loads the LCP element.
Largest Contentful Paint vs. First Contentful Paint
Don’t confuse LCP with First Contentful Paint (FCP). They’re two very different metrics.
While LCP measures the loading time of the largest element on the page, FCP measures the time between the page starting to load and the first visual element (not necessarily the largest) being rendered on the screen.
LCP is a better indicator of when a webpage is ready to be interacted with. FCP can be a bit misleading, since the first element loaded could be something very small—such as an empty image tag—instead of the main content of the page.
Why Is LCP Important for Website Performance?
People expect websites to load fast. Improving your LCP score means your website will load faster and be ready for users to interact with more quickly.
A higher LCP score can help you achieve:
- Higher rankings: As a part of the Core Web Vitals, LCP has an effect on how Google ranks your website. By improving LCP, you increase the probability of your site achieving higher rankings, and, in turn, generating more traffic and revenue.
- Lower bounce rates: Having your website load faster reduces the chance of impatient visitors leaving your website too soon
- Increased conversion rates: Improved LCP means a faster website. And fast websites tend to get higher conversion rates.
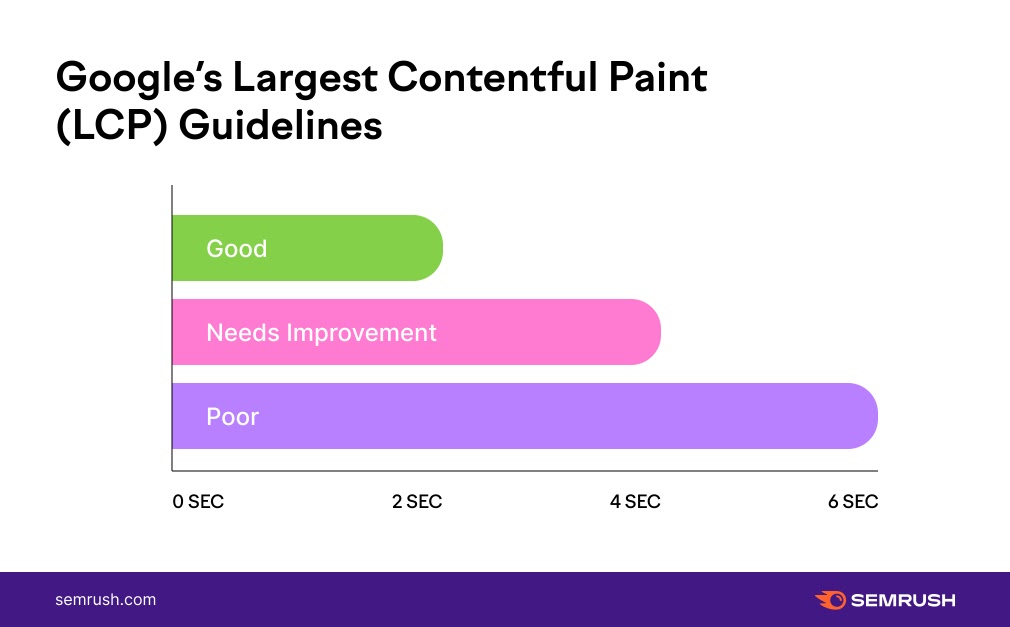
What Is a Good LCP Score?
LCP is measured in seconds.
A good LCP score is 2.5 seconds or less. You’ll need to meet this score in order to pass Google’s Core Web Vitals check.
An LCP score between 2.5 and 4 seconds means your website speed needs improvement.
An LCP of more than 4 seconds means your website speed is poor and needs significant improvement.

What Causes a Low LCP Score?
Four factors can lower an LCP score:

- Slow server response times: When a website server is slow to respond to a browser request, the largest content elements can take more time to render
- Render-blocking JavaScript and CSS: Certain page elements (scripts, stylesheets, cookie banners, page-building blocks on WordPress sites, etc.) can block the process of displaying an HTML page. This causes a delay in loading website content.
- Slow resource load times: High-definition images take more time to load compared to text. Placing images above the fold (the top portion of a webpage that’s visible without scrolling) can have a negative effect on LCP
- Client-side rendering: Using client-side rendering can result in slower load times, especially when it involves a large amount of JavaScript or when the content is loaded for the first time in a user’s browser
How to Measure Largest Contentful Paint
A few tools make measuring LCP quick and painless.
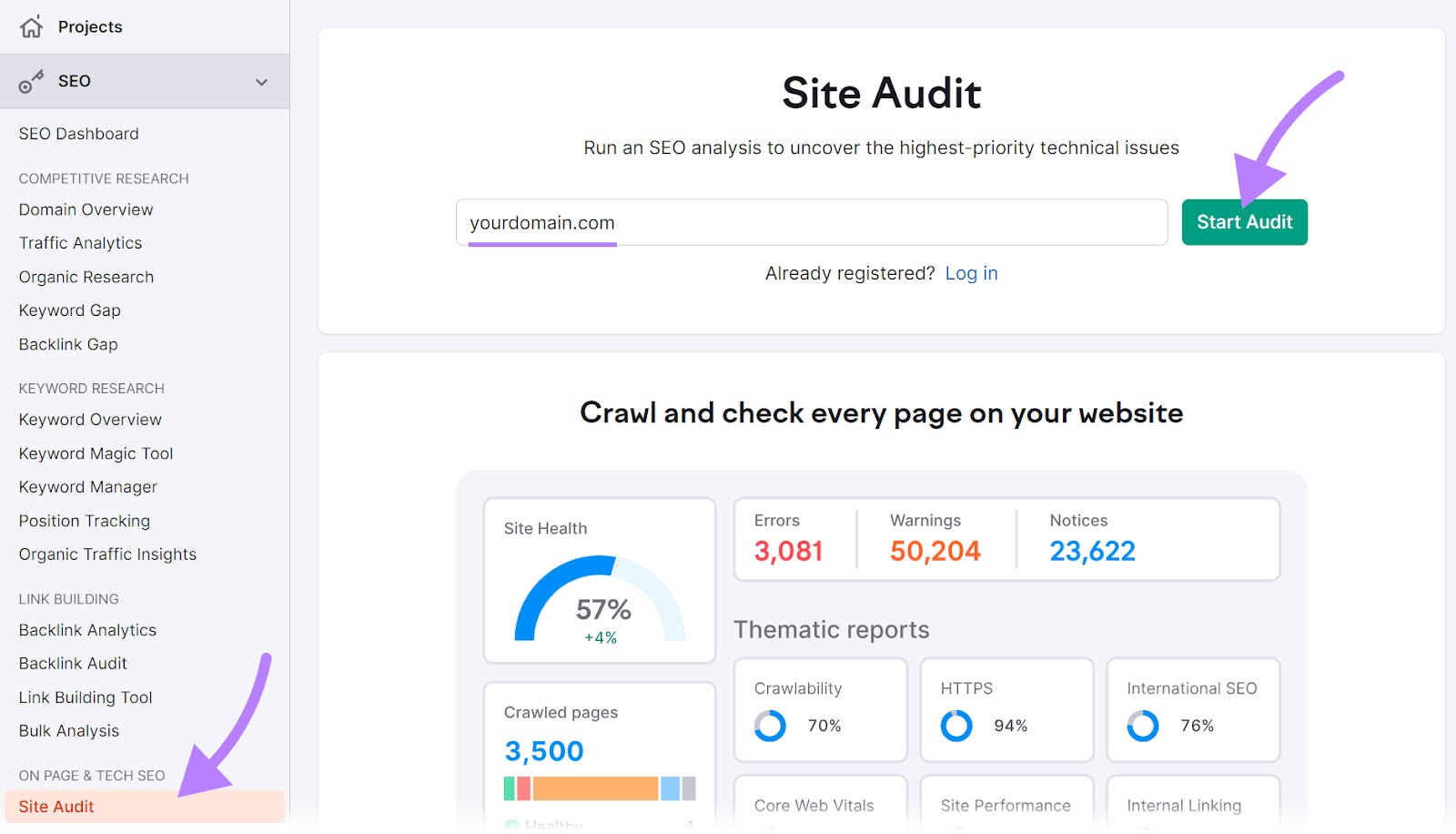
Semrush’s Site Audit Tool
Go to the Site Audit Tool. Type in your domain, and click “Start Audit.”

You can customize the audit settings by setting a limit on the number of checked pages (the tool will only check Core Web Vitals for 10 pages—you can choose which ones), choosing a user agent for the web crawler, disallowing specific URLs, and more.

The Site Audit tool gives you the option to either analyze the desktop or mobile version of your website in the “Crawler settings” section. You can choose between using Google’s desktop or mobile crawler, or Semrush’s crawlers.
Keep in mind that, if there are differences between how your desktop and mobile websites look, the data in the reports might differ slightly depending on whether you choose a mobile or desktop crawler.
In most cases, you can simply keep the default settings and click “Start Site Audit.”
The tool will then crawl your website. Once the report is generated, click “View details” in the “Core Web Vitals” section.

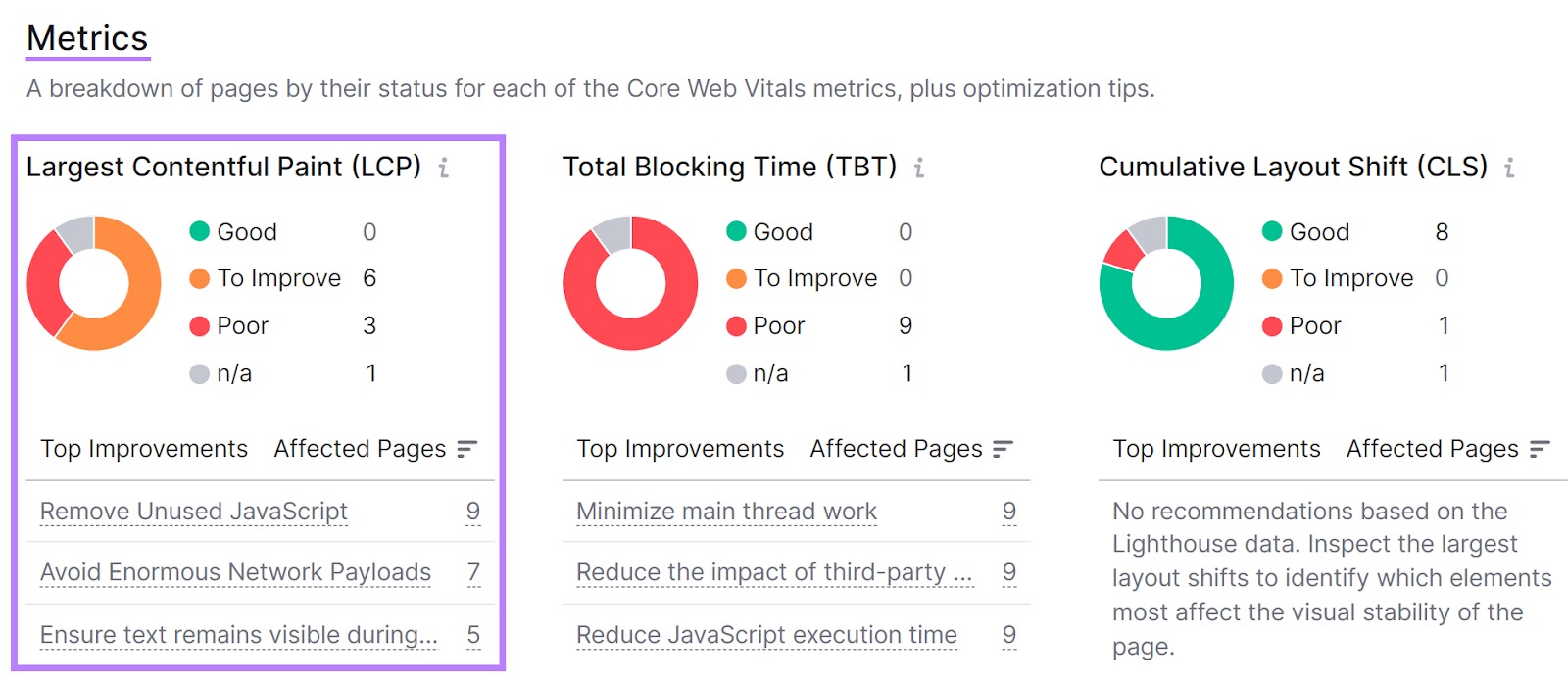
On the next screen, scroll down to the “Metrics” section. Here, you’ll be able to see your LCP score. Along with a list of recommendations to improve it.

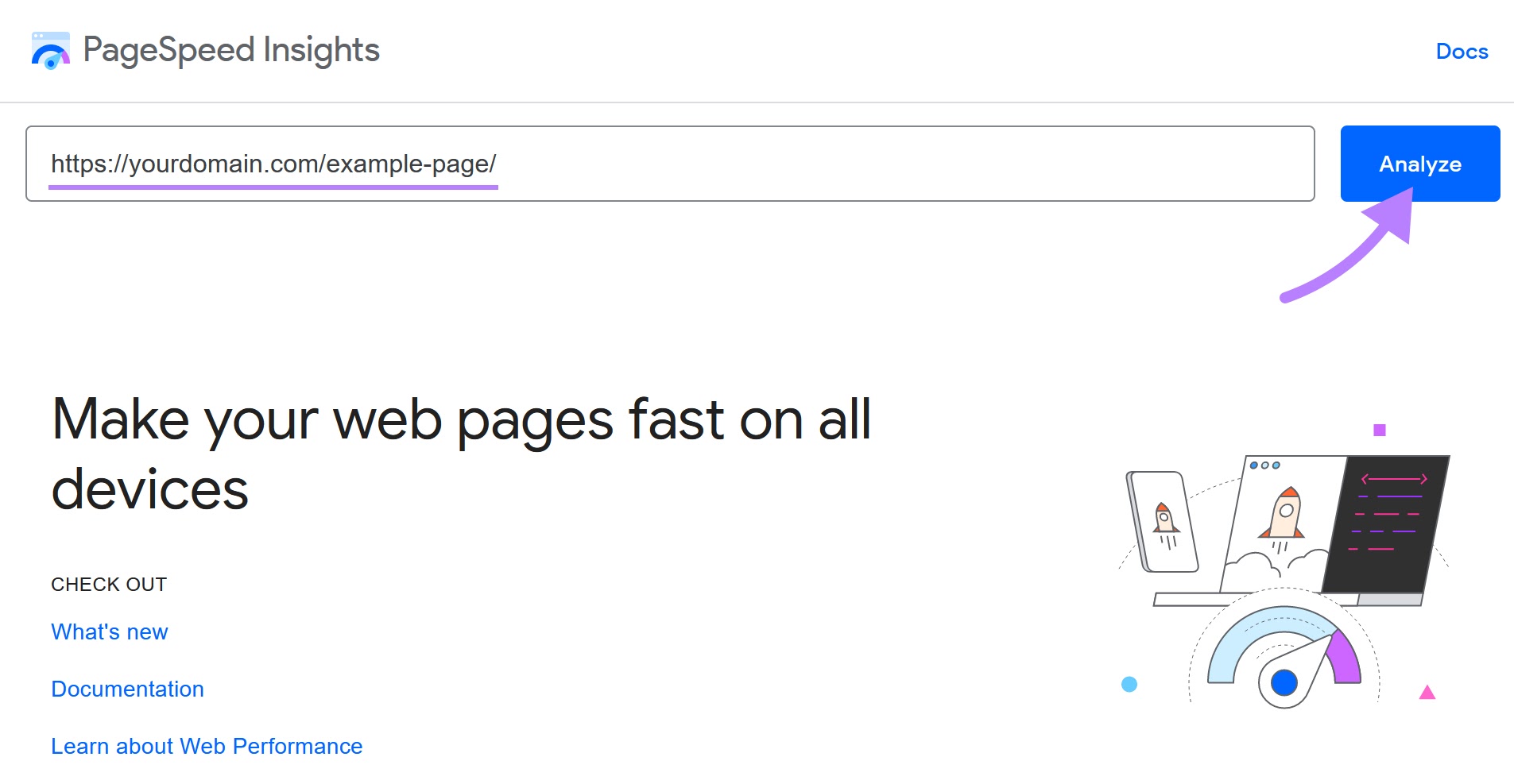
Google PageSpeed Insights
Go to Google’s PageSpeed Insights, enter the webpage you want to check, and click “Analyze.”

The tool will then generate a detailed report outlining your webpage’s performance. You’ll be able to see your LCP score in the “Core Web Vitals assessment” section.

There’s also the option to switch between mobile and desktop reports to understand how the mobile and desktop versions of your website fare in terms of LCP score.

You’ll get different recommendations for improvements, depending on which type of report you choose.
Google Lighthouse
Google Lighthouse is a free, open-source tool for improving website performance. You can start using it by installing the Google Chrome extension.
Once it’s installed, visit your website, click on the extension’s icon in Google Chrome, and then click “Generate report.”
The tool will then analyze your website and present you with a detailed report. You’ll be able to see your LCP score in the “Metrics” section.

You can also access Lighthouse by right-clicking anywhere on a page in Google Chrome and selecting the “Inspect” option to launch Chrome Dev Tools. From here, click “>>” on the right and select “Lighthouse.”

How to Fix Largest Contentful Paint Issues: 12 Strategies
Did a report from the previous step indicate that your website has LCP issues? Here’s how to fix them.
1. Identify the LCP Element
Before you can improve your LCP score, you must identify the element you’re trying to optimize.
You can find the LCP element on any page with Google’s PageSpeed Insights tool.
Simply type in the page’s URL, and click “Analyze.”

Once the tool generates the report, scroll down to the “Diagnostics” section, and click “Largest Contentful Paint element.” It will show you the LCP element for that page.

LCP elements will vary across pages. In some cases, it might be a heading or a paragraph of text. In other cases, it might be an image or a video’s poster image.
Knowing what a page’s LCP element is will allow you to implement the right optimization tactics to improve your LCP score.
2. Optimize Images
Images—especially large, high-definition ones—can take a while to load. This can negatively affect your LCP score.
To help images on your website load faster, consider resizing them to smaller dimensions and then compressing them using tools like Kraken or Optimizilla.
Apart from resizing and compressing PNG and JPG images, consider opting for a more performance-friendly image format, such as WebP.
WebP images can be up to 34% smaller than PNG and JPG images, with little to no loss in quality.
3. Optimize Fonts
Before any text on a page can be displayed, the fonts used on the page need to load. Which fonts you use and how you deliver them to the user’s device can have an effect on your LCP score if the Largest Contentful Paint element on your page is text.
If you find fonts are causing LCP issues, try these tips:
- Stick to system fonts. System fonts, also called web-safe fonts, are the default fonts on a user’s device. If you use a system font on your page, there’s no need for any other fonts to be downloaded.
- Use self-hosted fonts. Sometimes, you want to have more variety instead of just using the system font. In this case, opt for hosting the fonts yourself. This will eliminate the need to connect to a third-party website to download fonts
- Create subset fonts. Most fonts support a wide variety of characters, some of which you may not need. By creating a subset of a font—a file containing a limited number of characters available from a font—you can end up with a smaller font set that loads faster.
- Use "font-display:optional." By setting the "font-display" attribute to "optional," you let the user’s web browser know that using a web font is optional. If the web font isn’t loaded by the time the page needs it, the text will be displayed using a fallback font (usually the system font).
4. Minify JavaScript, CSS, and HTML Files
Minification is the process of optimizing code to make it more compact. When you minify code, you remove things like line breaks, unnecessary white space, and comments made by developers.
This results in smaller scripts and files that load more quickly.
You can use a tool like Minifier to minify your JavaScript, CSS, and HTML files. If your website is built on WordPress, there are plugins that can do this for you.
5. Remove Render-Blocking JavaScript and CSS Code
Resources such as certain JavaScript code and CSS stylesheets need to be downloaded by the user’s browser before the content on the page can be rendered.
Here’s how that works:
A web browser starts parsing an HTML file and needs to stop when it encounters a CSS or JavaScript file. Then, it fetches said file before continuing to parse the HTML code.
This can slow down your website and result in a poor LCP score.
To reduce the effect of render-blocking resources, start by identifying which resources are actually blocking rendering (this is where Semrush’s Site Audit Tool can help).
Then, check whether these resources are necessary.
Websites can sometimes unnecessarily load large bundles of JavaScript and CSS files. For example, there might be some leftover code that’s no longer used.
If a specific JavaScript function is not needed on a page, or the CSS can be downloaded at a later time (because it’s not necessary to render the page’s content), there’s no need to force the user’s browser to download it.
6. Defer Non-Critical CSS
You should split your CSS into critical and non-critical.
Critical CSS is needed to display content that’s visible as soon as the page loads (i.e., above-the-fold content).
Non-critical CSS is any CSS that’s needed to display content that’s positioned below the fold.
Since below-the-fold content doesn’t need to be visible immediately, you can defer the CSS needed to display it and load it after loading everything that’s needed to display above-the-fold content.
7. Use Preloading for Critical Resources
Preloading is a technique where specific resources are prioritized and loaded in the background while the page is being rendered. These preloaded resources are then stored in the browser’s cache, ready to be used when required.
By using preloading for critical resources (such as CSS, fonts, and above-the-fold images), you can prevent delays and improve your LCP score.
8. Upgrade Your Web Hosting
Upgrading your web hosting can help improve server response time, which, in turn, can improve your LCP score.
In a lot of cases, slow server response times are a result of websites using shared hosting.
Shared hosting is when multiple websites are hosted on the same server, often to save on costs. This means your website’s performance could be negatively affected if other websites on the same server experience large traffic surges.
For best performance, opt for dedicated server hosting from a reputable hosting provider.
9. Enable Page Caching
Caching is the process of storing data in temporary storage (called a “cache”) so that it can be retrieved faster on subsequent requests. There’s different types of caching, including page, browser, and server.
Page caching is a type of caching where a website page is stored on the server as a static HTML file after being loaded for the first time. This avoids multiple queries being made to your website database every time the page is loaded.
Keep in mind that this type of caching isn’t suitable for all types of websites. But if your website pages don’t rely on dynamic information (e.g., the user’s time zone, language, etc.) or get updated very often, you’ll likely benefit from page caching.
10. Use a Content Delivery Network
A content delivery network (CDN) makes your website load faster by caching your website content across different servers and then serving it to users from servers that are physically closest to the user’s location.
This reduces latency—the time between the user’s request and the server’s response.
Popular CDN solutions include:
- Cloudflare
- Akamai
- KeyCDN
11. Limit Client-Side Rendering
Client-side rendering is a technique where a page’s content is rendered in the browser using JavaScript.
While client-side rendering can improve website performance in certain cases, it becomes an issue when you add a large amount of JavaScript into the mix.
This is especially true if you don’t compress and minify your JavaScript code.
To improve website performance and your LCP score, try to limit client-side rendering.
You can also try combining it with server-side rendering. With this approach, you generate the page on the server dynamically instead of rendering it on the client side.
12. Avoid Using Lazy Loading for Above-the-Fold Images
Lazy loading is a technique where the loading of resources (most commonly images) is deferred until they’re needed (i.e., until a user scrolls down to that part of the page). Websites often use it to improve page speed.
While lazy loading can improve page load time, it can worsen your LCP score.
Why?
Because if the Largest Contentful Paint element on the page is an image, using lazy loading will defer loading that image over other resources. That can negatively impact your LCP score.
Optimize LCP and Maximize Your Website’s Potential
Optimizing Largest Contentful Paint is crucial for adhering to Google’s page experience guidelines and delivering a great user experience on your website. It can also help you improve your website’s rankings in search engine results.
Get started on improving your LCP score by checking your website for issues with Semrush’s Site Audit tool. From there, address any issues and use the tips outlined in this guide to optimize your LCP score even further.
