A sitemap is an important website component for both users and search engines.
It helps them discover your website’s pages.
While it’s important to cater to search engines specifically with an extensible markup language (XML) sitemap, it's also important to keep your site organized for users, too.
That's where an HTML sitemap comes in.
What Is an HTML Sitemap?
An HTML sitemap is a simple webpage that lists links to all the pages of a website in a structured manner, allowing users to navigate through the site more easily.
Unlike XML sitemaps, which are meant for search engines to crawl your entire website, HTML sitemaps are primarily designed for human visitors.
Here’s what this sitemap looks like:

Think of it as the table of contents in a book, where you can find a list of chapters and subchapters.
An HTML sitemap similarly displays your website's main pages and subpages. Making it super easy for users to find what they're looking for.
Ideally, users should be able to find the content they need through your navigation menu. However, it helps to organize your HTML sitemap as if it's a directory for your site.
HTML Sitemap vs. XML Sitemap: What's the Difference?
There are two main types of sitemaps:
- HTML sitemap: This sitemap is presented in a user-friendly, clickable format and allows visitors to navigate your site
- XML sitemap: This is written in a format designed for search engines like Google

The key difference between the two:
An HTML sitemap focuses on making the website more user-friendly for humans, while an XML sitemap is created solely for search engine spiders (also called crawlers and bots).
They use the XML sitemap to crawl and index your site. Which is important if you want to rank in search engines and get more traffic.
Benefits of an HTML Sitemap
Given that search engines can use XML sitemaps for crawling, you might wonder why you should bother with an HTML sitemap.
Ranking in search engines is all about optimizing for crawlers, right?
Not quite. Don’t forget that search engines also factor in user experience when ranking websites.
By creating an HTML sitemap on your site, you make your website more user-friendly to create a positive user experience. Which improves your chances of ranking higher.
Aside from making your website more user-friendly, an HTML sitemap provides these benefits:
- Organizes large websites: An HTML sitemap essentially serves as a directory for webpages, allowing website owners to organize their large and complex websites
- Makes it easier for search engines to find your pages: A well-organized HTML sitemap can help search engines find your content quickly and easily. So they can crawl it.
- Creates internal links: Your HTML sitemap also allows you to add internal links to your pages, which are critical for SEO
- Improves site navigation: Having an HTML sitemap improves your website’s overall navigation. By listing all your pages on a single page. So users can find what they need easily.
Tip: Try Semrush for free to leverage tools and data to help you rank higher in Google.
How to Create an HTML Sitemap
There are two ways to create an HTML sitemap:
- Using plugins—if you use a content management system (CMS)
- Creating a sitemap manually
Let’s go through both.
Using Plugins with Your CMS
If your website is built on a CMS like WordPress, you can use plugins that generate an HTML sitemap for you automatically.
We recommend the Simple Sitemap plugin for this.
To use a plugin, you need to install it in your WordPress CMS.
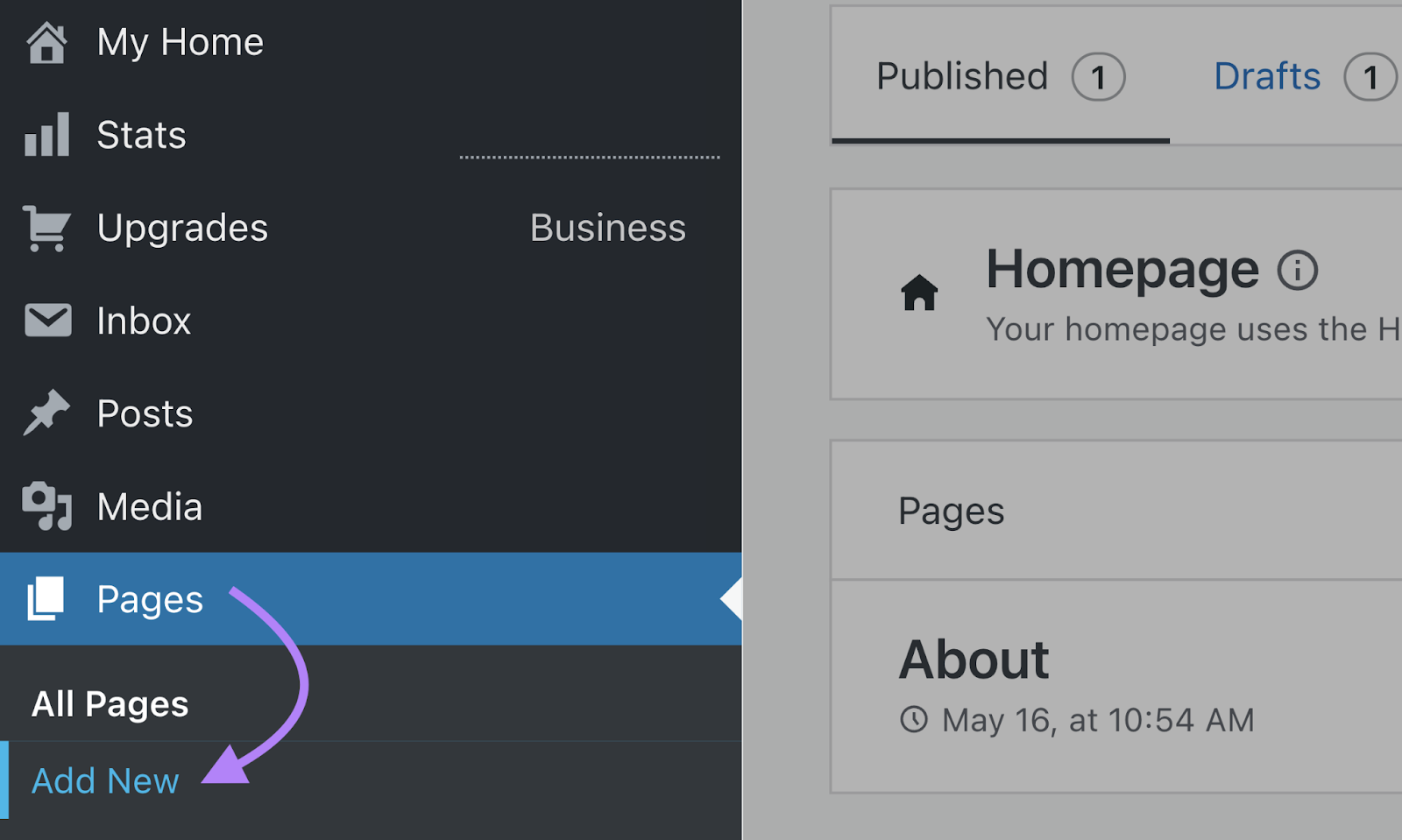
Once it’s installed, create a new page.

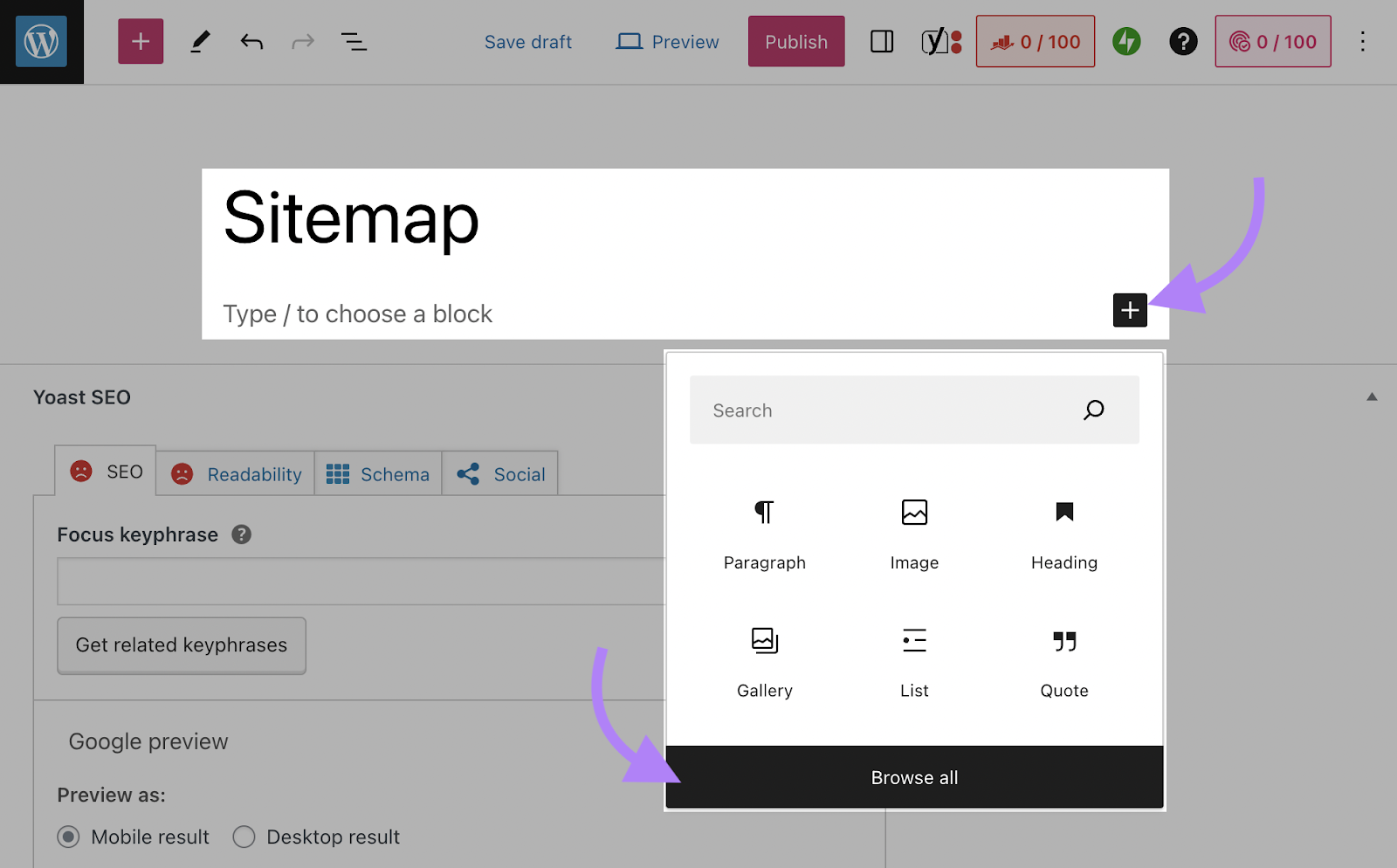
Give your page the title “Sitemap.” Then, click the plus icon to insert a new block.

In the dialog box that appears, select "Browse all" and then scroll down until you see the Simple Sitemap section.
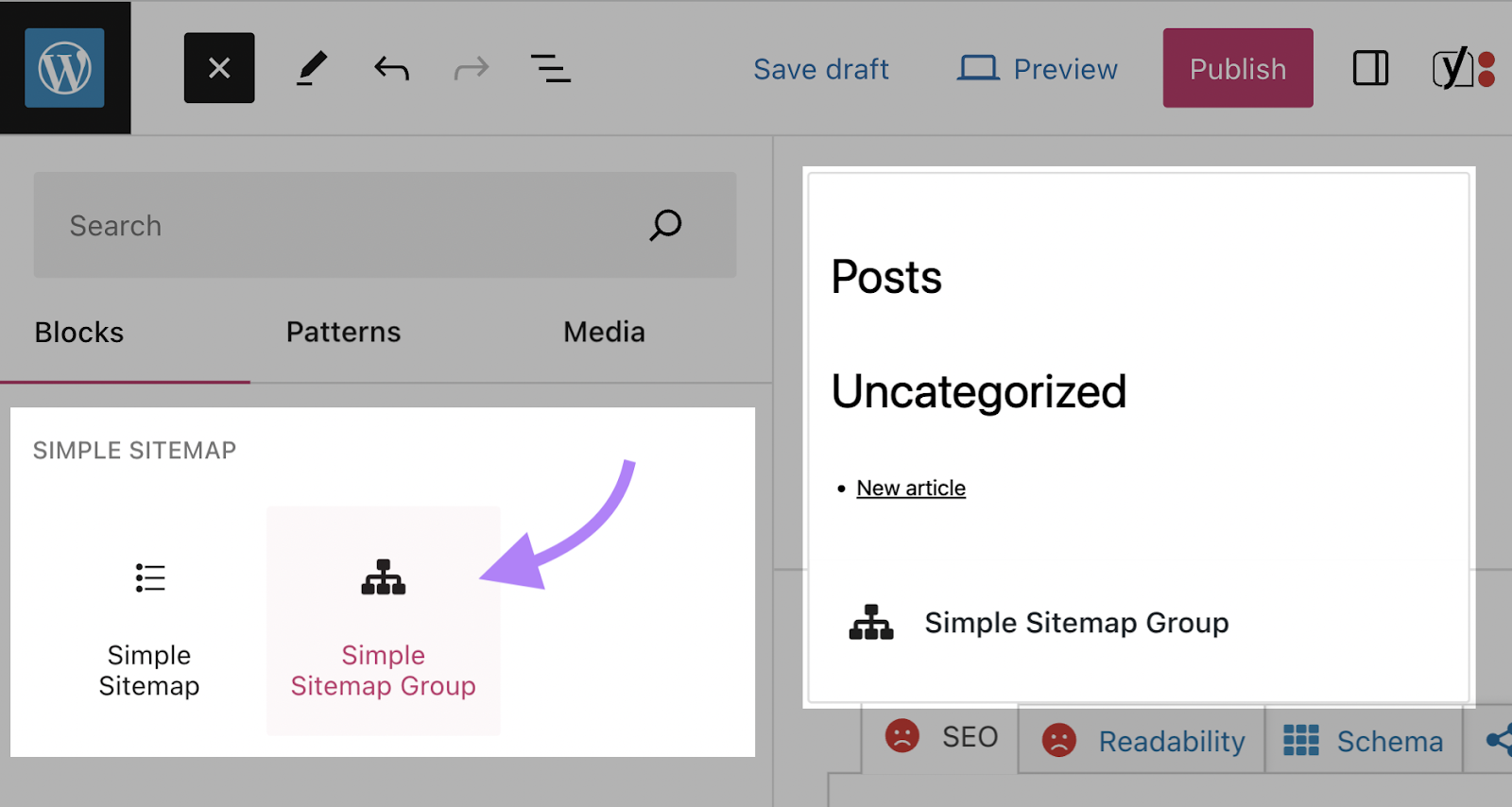
Next, click on the icon for the "Simple Sitemap Group." This action will trigger the plugin to automatically generate a sitemap for your website.

Finally, save the page.
You can then publish the sitemap page and link to it from the footer section of your homepage.
Don’t use WordPress?
There are plugins for other CMSs, too.
If your site is on Joomla, you can use JSitemap. If it’s on Drupal, you can use the Sitemap module.
Creating a Sitemap Manually
If your site is smaller (100 pages or fewer), you can also create your sitemap manually.
To start, make a list of all the pages on your website. Then, hand this list over to your developer. Who will create a standard HTML page, listing all your pages with links to them.
Creating a sitemap manually allows for complete control over the structure and design.
However, it requires manual updates whenever there are changes to your website's pages.
HTML Sitemap Examples
Need some inspiration for designing your HTML sitemap?
Let’s look at how well-known brands have designed theirs.
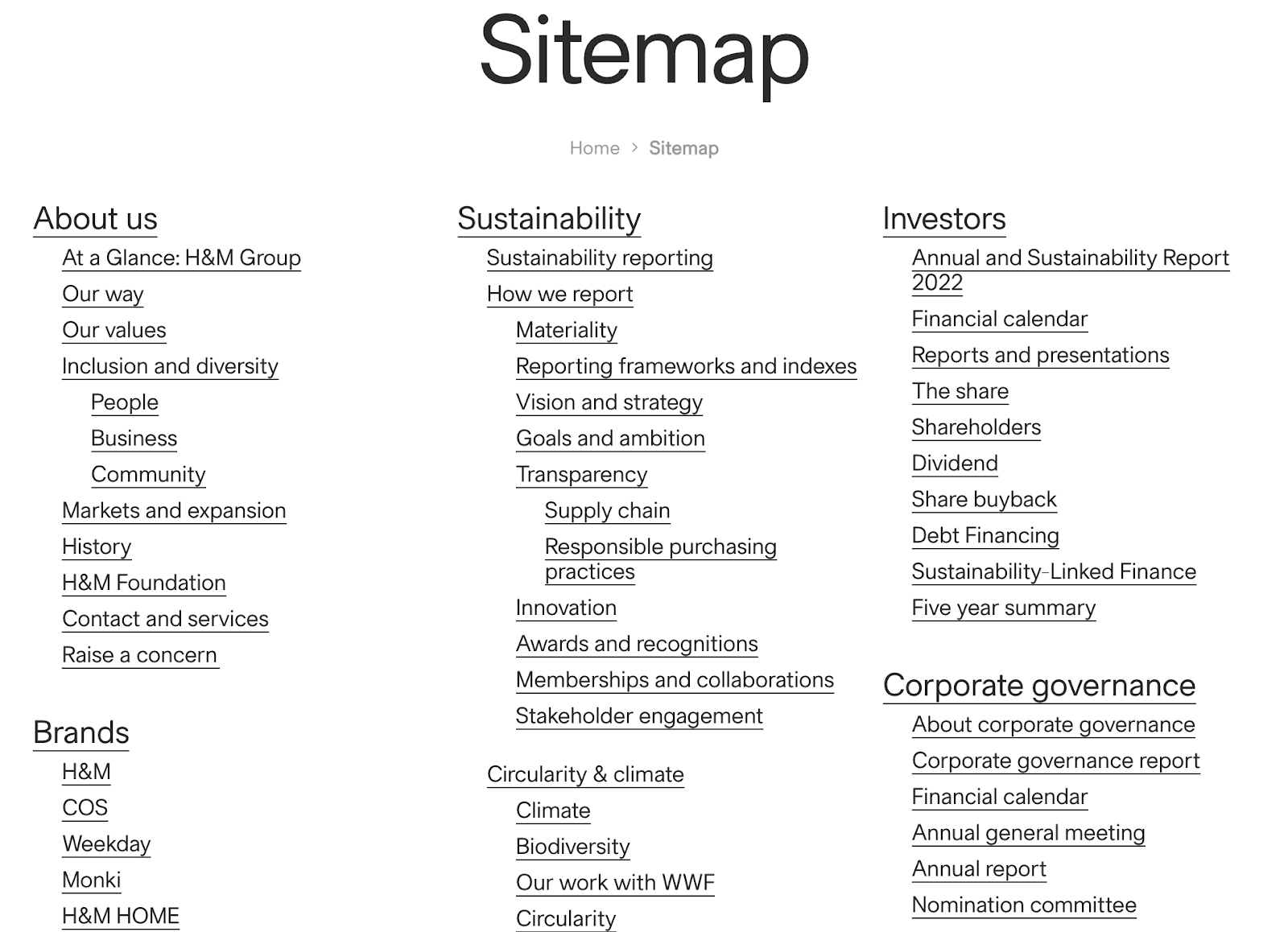
Here’s what H&M Group’s HTML sitemap looks like:

It’s a normal HTML page listing out all the pages. And their hierarchical position in the site’s structure.
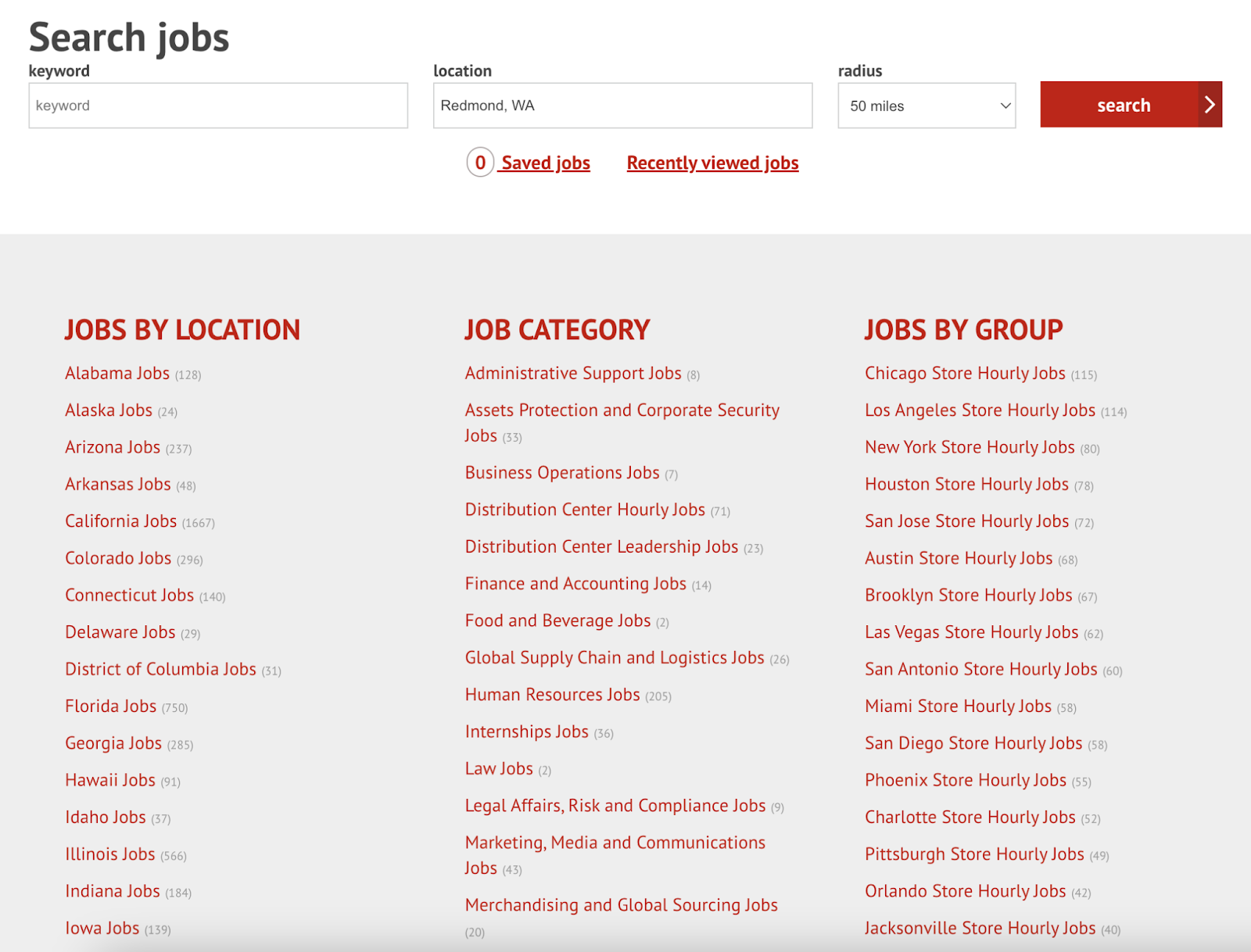
And here’s how Target has designed their HTML sitemap for their job portal:

It’s a simple HTML page broken into three sections.
The next example is from Standard Chartered:

This sitemap has multiple sections.
Each section has subsections that list the different products and services the bank offers.
This sitemap also includes links to other important pages like “Global career opportunities,” “About Standard Chartered,” and “Media contacts.”
Get Insights Into Your Website’s SEO
Creating a sitemap is just one way to optimize your site for search engines and users.
But if you want your website to be even more optimized, you need to take care of things like improving site speed, creating a robust site architecture, and using on-page SEO.
And ensure there are no technical issues present.
If you’re a Semrush user, you can use the Site Audit tool to find any issues hindering your SEO performance.
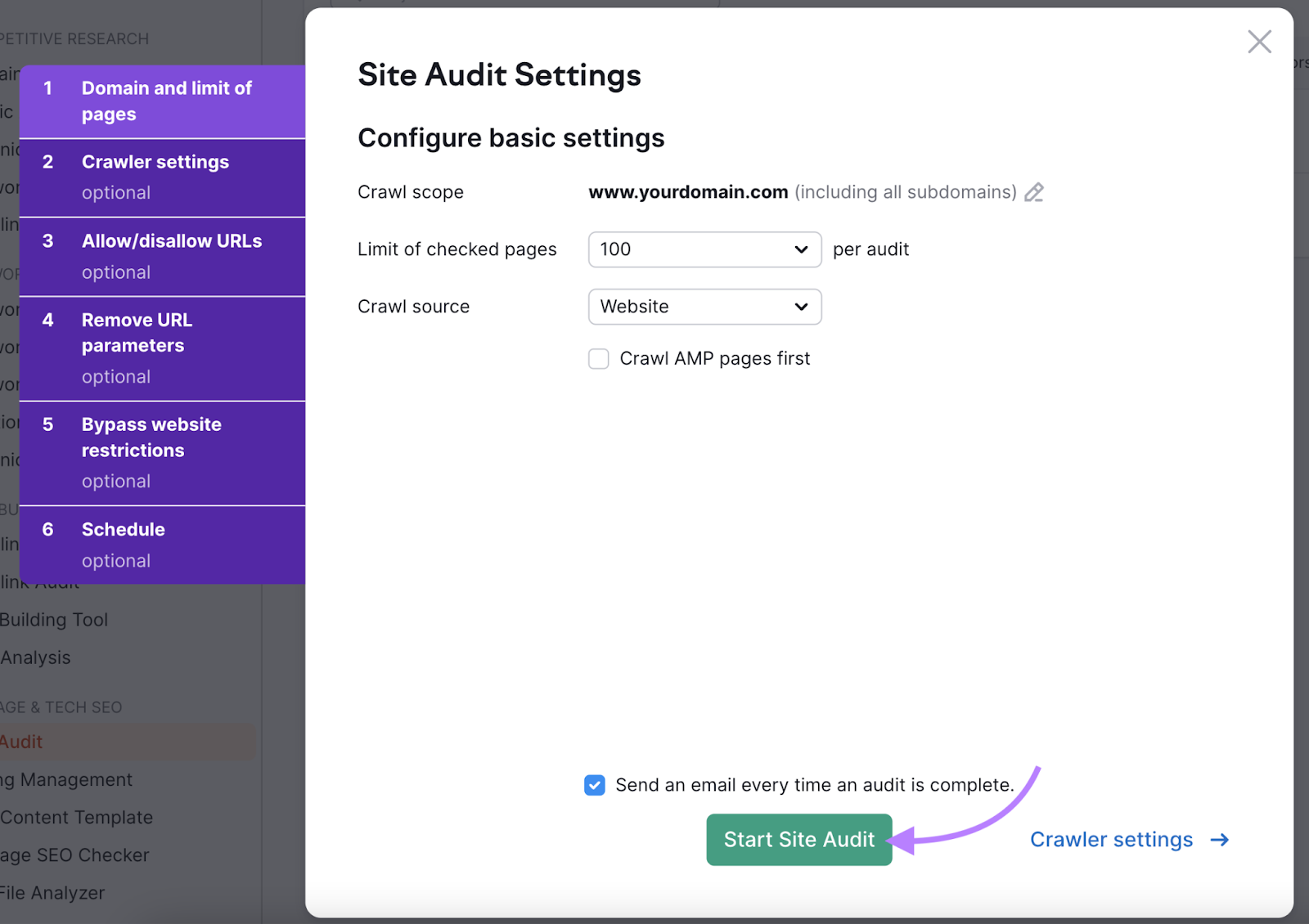
Configure a project in the tool to run your first audit.
Once everything is set up the way you want, click “Start Site Audit.”

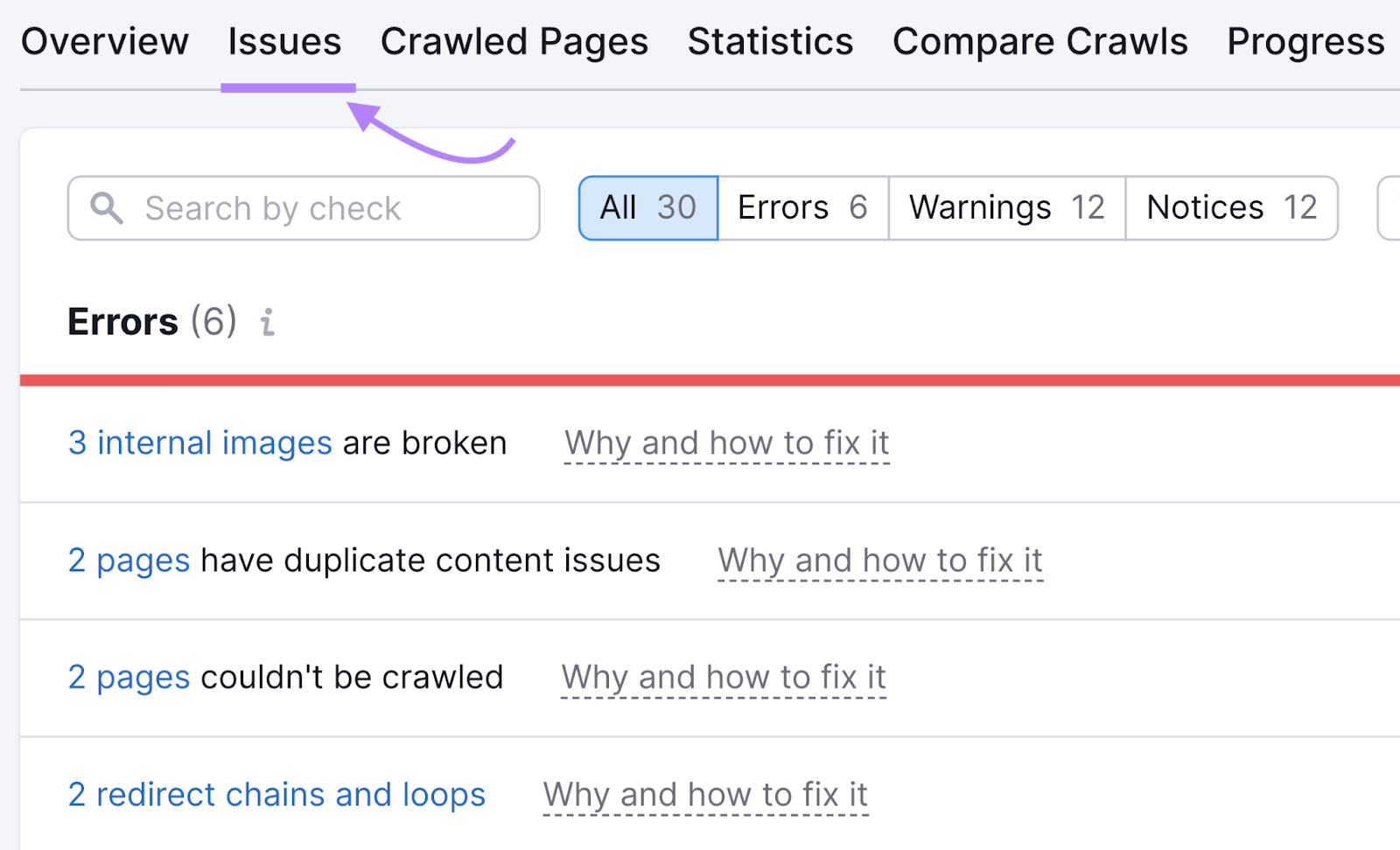
When it’s complete, navigate to the “Issues” tab.

You’ll see “Errors,” “Warnings,” and “Notices” detected on your site.

Click “Why and how to fix it” to learn more about what a particular issue is, how it affects your SEO, and how you can fix the issue.

Resolve each issue to improve your website’s SEO health and help it rank higher in search results.
