In May of this year, Google announced the Page Experience signal, which will be a new ranking factor rolling out at some point in 2021. It combines multiple sub-signals (some of which are being used now as ranking factors) into one larger signal.
In addition, Google announced that the new Page Experience signal will be a ranking factor for Top Stories on mobile and that the AMP requirement will be removed. So the new signal is impacting the 10-blue links and Top Stories (which is a big driver of traffic for many news publishers).
From a timing standpoint, Google explained that it would give site owners 6-months’ notice before rolling out the Page Experience signal, so there is time for them to get ready. As of November 10, 2020, Google announced the Page Experience signal will roll out in May 2021.
Object-Oriented Approach
For the new signal, Google is using an object-oriented approach, which I think is brilliant. For example, each factor that is part of the new signal can be viewed as its own object. Each object will output a score, which will be combined to form the final Page Experience score.
Note: we don’t know the weight of each object, just that all signals will be part of the larger Page Experience signal. This approach makes it very easy to adjust scoring across the factors, add or refine factors, remove others, etc. It is extremely scalable.  In this post, I am going to cover Google’s object-oriented approach to building the signal. I will cover the various factors involved, I will speculate about how powerful the signal will be, brainstorm some additional signals that could be added in the future, and cover what Googlers (including what some of the Chrome team) have said about the upcoming signal. Here is a breakdown:
In this post, I am going to cover Google’s object-oriented approach to building the signal. I will cover the various factors involved, I will speculate about how powerful the signal will be, brainstorm some additional signals that could be added in the future, and cover what Googlers (including what some of the Chrome team) have said about the upcoming signal. Here is a breakdown:
- How powerful will the new Page Experience signal be? Will it have teeth?
- Mobile Popups/Interstitials: Weak
- HTTPS: Tiebreaker
- Page Speed: Lightweight
- Chrome’s (growing) Role in the “Experience”
- Speculation: Possible Candidates That Can Be Added to the Page Experience Signal
- Better Ads Standards – Aggressive and Intrusive Ad Experiences
- Abusive Experiences?
- Heavy Ad Load
- Abusive Notifications
- Very Low Possibility, But You Never Know: Accessibility Signal
- “Fast page” Label in Chrome on Long-press. How about “User-Friendly”?
- Summary – How Powerful Will the Page Experience Signal Be?
The Importance of Strong UX While Balancing the Need for Killer Content
User experience is extremely important to Google, and that importance has manifested itself as new ranking factors over the past several years. For example, having pages that are mobile-friendly is important for users viewing your content on mobile devices, sites should avoid using mobile popups and interstitials which can inhibit the user experience, it is important to have a secure site to keep user information safe, so on and so forth.
Based on several of these factors impacting the user experience, Google already takes some of the signals into account for ranking purposes. That is great (when those factors have teeth), but they were never wrapped into one larger signal before. And that is exactly what Google is trying to do with the Page Experience signal.
I like the idea and the approach for this, but the devil is in the details (like everything else in SEO). I will come back to the potential power of this signal soon.
The “objects”, I mean signals that are involved:
Before moving forward, let’s cover the various parts of the new Page Experience signal. Some are already running separately, while others are new.
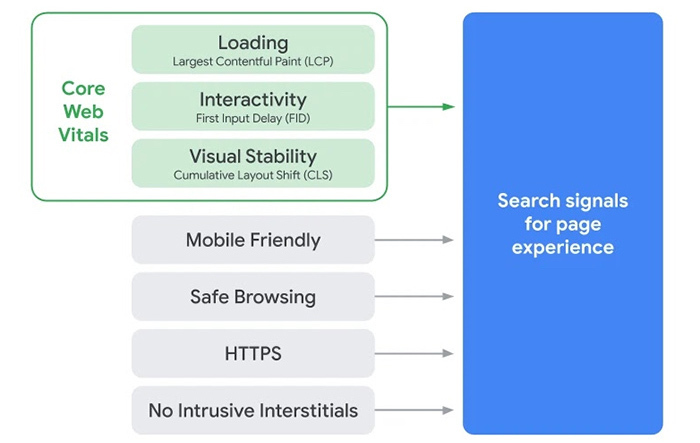
There are five signals that are part of the new Page Experience signal. They include:
-
Core Web Vitals (new)
-
Largest Contentful Paint (LCP) – measures loading performance
-
First Input Delay (FID) – measures interactivity
-
Cumulative Layout Shift (CLS) – measures visual stability
-
-
Mobile-friendly (currently running)
-
Safe browsing (currently running, but impacts pages visually in Search)
-
HTTPS (currently running)
-
Mobile popup algorithm/no intrusive interstitials – (currently running)
We do not know the weighting for the sub-signals that make up the Page Experience signal, and that will probably never be revealed.
In addition, Google has explained that it will update the Page Experience signal, as well as Core Web Vitals, on an annual basis. So new user experience signals can be added, removed, weighted differently, etc. And new Core Web Vitals can be added and/or removed each year. More about that soon.
Even though the Page Experience signal will be updated on an annual basis, we don’t know if Google can tinker with the strength of each sub-signal whenever it feels fit. So major additions or removals can happen annually, but the fine-tuning of the signal could potentially change throughout the year (when Google’s search engineers feel that is necessary).
Also, I know some believe that Core Web Vitals will be scored the way Lighthouse scores them, but we actually don’t know that to be the case. The people on the Chrome team working on Core Web Vitals are not the search engineers working on the ranking signal.
Here is the scoring of metrics for Lighthouse 6:  You will also notice that FID is not part of Lighthouse scoring. Phil Walton from Google’s Chrome team (who is working on Core Web Vitals) has explained that since it requires interactivity, it is not part of the metrics reported in Lighthouse. Instead, you can look at Total Blocking Time as a proxy for FID.
You will also notice that FID is not part of Lighthouse scoring. Phil Walton from Google’s Chrome team (who is working on Core Web Vitals) has explained that since it requires interactivity, it is not part of the metrics reported in Lighthouse. Instead, you can look at Total Blocking Time as a proxy for FID.
Also from @philwalton, FID is not in Chrome Dev Tools because it requires user interaction, but Total Blocking Time (TBT) is in Dev Tools and it's a proxy for FID. You can see that in the performance tab of Dev Tools. https://t.co/kquAZU9df4 https://t.co/o2bQp8El3B
— Glenn Gabe (@glenngabe) July 1, 2020
And again, that is just Core Web Vitals, which is its own object that will work with other objects to make up the larger Page Experience signal.
To learn more about the various sub-signals that are part of the new Page Experience signal, you can check out Google’s documentation in the developer's center and via their blog post covering the new signal.
How powerful will the new Page Experience signal be? Will it have teeth?
After Google announced the new signal on May 28, 2020, I was able to join a call with the Chrome team and some other Googlers to ask questions about the signal. Aleyda Solis was also on the call. Between the two of us, we asked a number of questions.
One of the biggest points we both made on that call was that the new signal MUST HAVE TEETH. If the signal wasn’t somewhat powerful, then it won’t be taken seriously. We explained that the idea of improving the user experience will fall flat on its face unless site owners experienced some pain for a low Page Experience score.
The Chrome team seemed to understand our point of view and explained that they are working to find the right balance. But they did explain that great content will still win. If there is a page that has killer content, and it’s the best page for the user relevancy-wise, it will still rank well (even if the Page Experience scoring is low).
That goes for branded searches too. In other words, if a user searches for Starbucks, Google isn’t going to return Dunkin Donuts if Starbucks has a poor Page Experience score. Clearly, that would be ridiculous.
Below is a Twitter thread I shared after joining the call with the Chrome team, which includes some of the most important points from the call (click to see the full thread):
Quick update: I was just part of a roundtable with some folks from Google (including the Chrome team) regarding the new Page Experience update. This thread will cover a few things I learned during the meeting: pic.twitter.com/tuUG7h17fD
— Glenn Gabe (@glenngabe) May 28, 2020
Also, Google’s Gary Illyes just chimed in this week when he responded to a Reddit thread about Core Web Vitals (and the Page Experience signal). Gary explained that Google works hard to surface the highest quality and most relevant results for the user. And Core Web Vitals have very little to do with that.
He explained that you shouldn’t ignore Core Web Vitals, since the Page Experience signal will become a ranking factor soon, but they won’t become THE primary factor. Beyond what the Chrome team and Gary said, it is important to remember that several of those signals that comprise the larger Page Experience signal are running right now. I have analyzed several of those signals heavily over time, and it is important to review their current strength if you want to estimate how powerful the new Page Experience signal could be.
Beyond what the Chrome team and Gary said, it is important to remember that several of those signals that comprise the larger Page Experience signal are running right now. I have analyzed several of those signals heavily over time, and it is important to review their current strength if you want to estimate how powerful the new Page Experience signal could be.
Below, I will walk through several of those signals and what I have seen during testing.
Mobile Popups/Interstitials: Weak
I was super-excited when the mobile popup algorithm rolled out in 2016 (which can demote pages in the SERPs that employ mobile popups or interstitials). In preparation for the rollout, I collected a large list of sites using mobile popups. And once the change rolled out, I started analyzing rankings for sites on the list. I wanted to see how powerful that algorithm was with demoting pages in the mobile SERPs.
That research led to several posts of mine where I covered how weak the algo was. And by the way, I don’t believe much has changed. I blew the dust off that document recently and tested several of those sites again. And unfortunately, that revealed they still rank well despite using mobile popups.
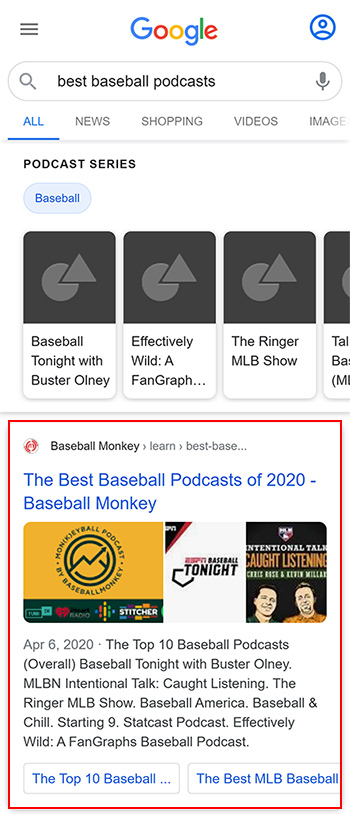
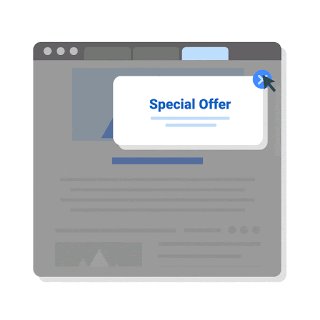
As a quick example, here is a search for “best baseball podcasts”. Within a few seconds of visiting that page, the entire screen was filled with an overlay asking me to sign up:


HTTPS: Tiebreaker
Beyond mobile popups, we know that HTTPS is more of a tiebreaker than anything else. Google has explained this many times. So yes, site owners should have already moved to HTTPS (on several levels), but the ranking factor is a minor one.
On that note, Google’s John Mueller just published an excellent video about HTTPS, and I highly recommend watching it. The video below starts at 8:59, where John comments about the slight ranking boost for https:

Page Speed: Lightweight
We know that page speed has always been a lightweight ranking factor (as confirmed by Google several times and also based on what we have seen in the SERPs). There are many powerful sites with extremely slow pages that rank very well.
Google has also explained it is a lightweight ranking factor, with one of the most recent statements from Google’s Martin Splitt in a mythbusting episode with Eric Enge covering page speed. The video below starts at 3:00 where Martin and Eric talk about the slight ranking boost for speed:

So, history tells us the Page Experience signal could be lightweight as well. I really hope it has teeth, but that would take the team working on it to juice up the power of those signals from each “object” that is involved. I have no idea if that will be the case, but I hope it’s not another lightweight factor that gets brushed off by site owners, developers, and SEOs.
Chrome’s (growing) Role in the “Experience”
In 2017 Google rolled out Ad Experience violations where Chrome could remove all ads from your site if you are in violation of the Better Ads Standards. It was pretty clear that Chrome was gaining a bigger role in how Google ensured a strong user experience. To clarify, this was not a ranking factor (more on that soon), but Chrome could punish site owners for running annoying and aggressive ads by removing all of the ads from the page.
And now we have Core Web Vitals, which is based on real data from real people as they visit your site.
Google doesn’t need to run lab tests to estimate how users interact with your site and how performance can impact the user experience. Instead, it can analyze data directly from users (based on visiting sites from their own geographic region and via their own device). It is incredibly powerful to be able to do this — there is no guessing involved. You can view this data in several places, including the Chrome User Experience Report (CrUX), Core Web Vitals reporting in Search Console, and via testing tools like Lighthouse and PageSpeed Insights.
Based on being able to access this data, I fully expect Google to leverage Chrome to augment the Page Experience signal over time. We know both Core Web Vitals and the Page Experience signal will be updated annually, but there is more to Chrome than just performance metrics. Chrome can detect many factors impacting the user experience. That is a good segue to the next section about future additions.
Speculation: Possible Candidates That Can Be Added to the Page Experience Signal
I don’t work for Google, so it’s obviously hard to say what will be added for sure. That said, I thought it would be fun to provide a few of the signals that are available now to Google that could make their way into the larger Page Experience signal in the future. Again, this is total speculation by me, but a fun exercise to run through.
Better Ads Standards – Aggressive and Intrusive Ad Experiences
As I covered earlier, in February of 2018, Chrome started filtering ads from sites that employ aggressive or intrusive ads. The formats that could yield a violation are covered by the Better Ads Standards. If a site is in violation, Chrome will filter all of the ads from the page. I wrote a post with examples of that happening and have tweeted several examples over time. That said, filtering only impacts the worst of the worst ad experiences. Most sites will not be in violation of the standards.
But, it would be interesting if Google started to include this “object” in the Page Experience signal. Those aggressive and intrusive ads absolutely impact the user experience negatively, so it would technically fit in the Page Experience signal.
Here is an example of a site that’s in violation and ads are being filtered:
Abusive Experiences?
In 2017, Google introduced measures to flag and combat abusive experiences via Chrome.
For example, pages that redirect users when they weren’t expecting it, providing links to third-party sites disguised as play buttons or user interface elements, providing transparent overlays that capture clicks, etc. When Chrome detects these abusive experiences, Chrome will block them from happening and provide reporting in Google Search Console in the Abusive Experiences report.
Similar to Ad Experience violations, this signal could potentially make its way into the Page Experience signal. The abusive experiences that result in a violation are extremely annoying and frustrating for users, so this wouldn’t shock me.

Heavy Ad Load
In May of 2020, Chrome announced it wanted to address ads that consume a large amount of device resources without the user knowing about it (since it can impact things like battery life and network data). For those ads, Chrome will limit the resources the ad can use and even remove that ad if it hits the limit.
The blog post published by Google explained that only .3% of ads fit the criteria, so it is not a lot of ads that will be impacted. That said, this seems like the type of signal that could make its way into the larger Page Experience signal. It directly impacts the user experience based on the heavy load of those ads. 
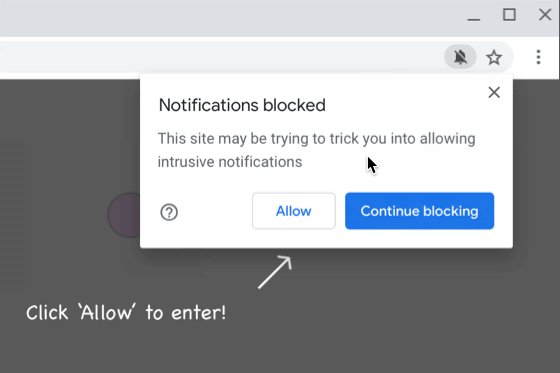
Abusive Notifications
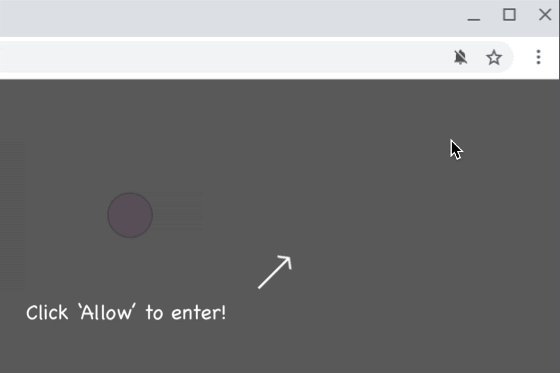
Chrome has also cracked down on sites with abusive notifications. Starting in July, sites with abusive permission requests or notifications will be enrolled in the quiet notifications API, and users will be notified while visiting those sites.
Since this impacts the user experience, this is another sub-signal that could potentially be added to the Page Experience signal in the future. Again, this is just speculation, but I can see the Page Experience signal growing in scope over time (and hopefully in power).

Very Low Possibility, But You Never Know: Accessibility Signal
Unfortunately, most sites fail miserably from an accessibility standpoint. For people that use screen-readers to access websites, it can be a truly awful experience. Just take a screen-reader and browse the web to find out for yourself.
So, if Google wanted to move the needle with making sure sites are accessible, it could include accessibility in the Page Experience signal. Just like with mobile-friendly and https, adding an accessibility signal could skyrocket movement in that area from a development standpoint. Awareness would jump, and change would surely follow.
To be honest, I don’t believe this will happen, but it would be an interesting and helpful addition. Google has been asked about accessibility as a ranking factor many times, and it definitely isn’t at this point. But again, maybe it could be in the future (even if it’s a small part of the larger Page Experience signal).
Here is Google’s John Mueller answering that question recently:
I won't say never, but I'm not aware of any immediate plans. In general though, when sites are hard to use, people steer away from them anyway, so over time things like recommendations & other signals tend to drop away, resulting in the site being less visible in search too.
— 🍌 John 🍌 (@JohnMu) April 4, 2020
“Fast page” Label in Chrome on Long-press. How about “User-Friendly”?
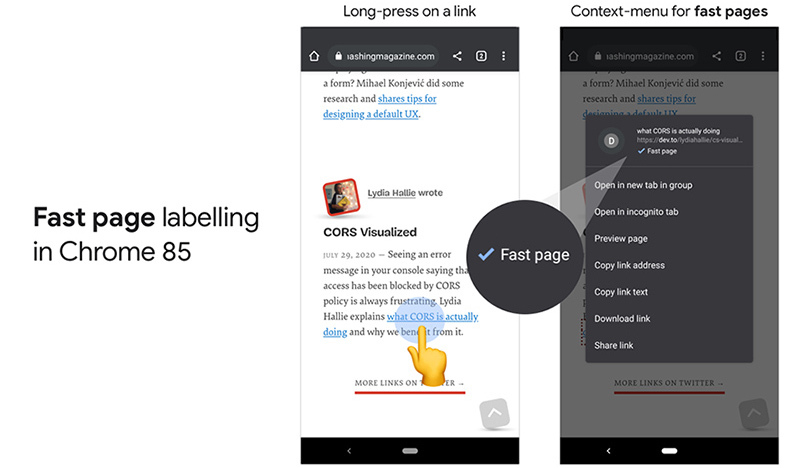
And just a final note about Chrome’s involvement with UX. Addy Osami, an engineering manager working on Chrome, posted more information about the upcoming “Fast page” label that will be arriving in Chrome for Android. When long-pressing a link, you will see a “Fast page” label for URLs that perform well from a Core Web Vitals standpoint (or based on pages similar to that page).
Here is what the label looks like:  Addy explained that they will be testing other Chrome UI changes to transparently communicate the page experience to users. That got me thinking — could Chrome add a “User-friendly” label that encompasses more signals than just speed? And could those badges or labels end up elsewhere in Chrome (like more visible areas than just when someone long-presses a link)?
Addy explained that they will be testing other Chrome UI changes to transparently communicate the page experience to users. That got me thinking — could Chrome add a “User-friendly” label that encompasses more signals than just speed? And could those badges or labels end up elsewhere in Chrome (like more visible areas than just when someone long-presses a link)?
Hard to say, but it is just another way for Google and Chrome to underscore the importance of strong UX. Keep an eye on this over time.
Summary – How Powerful Will the Page Experience Signal Be?
We will find out soon. It is great to see Google create a new Page Experience signal using a brilliant object-oriented approach. I think it is smart, flexible, and scalable. That said, in my opinion, the signal must have teeth in order for it to be taken seriously by site owners, developers, and SEOs. If not, it can fall by the wayside.
Google has explained it will provide 6-months’ notice before the new signal officially rolls out, and we just received notice on November 10, 2020, that the Page Experience signal will roll out in May 2021. So, site owners have time to work on the sub-signals that are part of the larger Page Experience signal. I just hope their work will pay off from a ranking perspective. May 2021 is quickly approaching, so we will find out soon enough!
