What Is a Canonical URL?
A canonical URL is the main version of a webpage chosen and prioritized by search engines like Google when duplicates exist to avoid showing repetitive content in search results.
Consider these two URLs:
- Canonical URL: https://example.com/blog/
- Non-canonical (alternate) URL: https://example.com/blog/?page=1
In this example, Google will likely choose the canonical URL for indexing and ranking.
The canonical page can also be called the “principal,” “primary,” or “representative” version.
What Is a Canonical Tag?
A canonical tag (also known as the rel="canonical" tag) is an HTML snippet that defines the primary version among duplicate or near-duplicate pages on your site.
In SEO, canonical tags tell Google which page version to index, consolidate link equity (ranking strength) to, and display in search results.
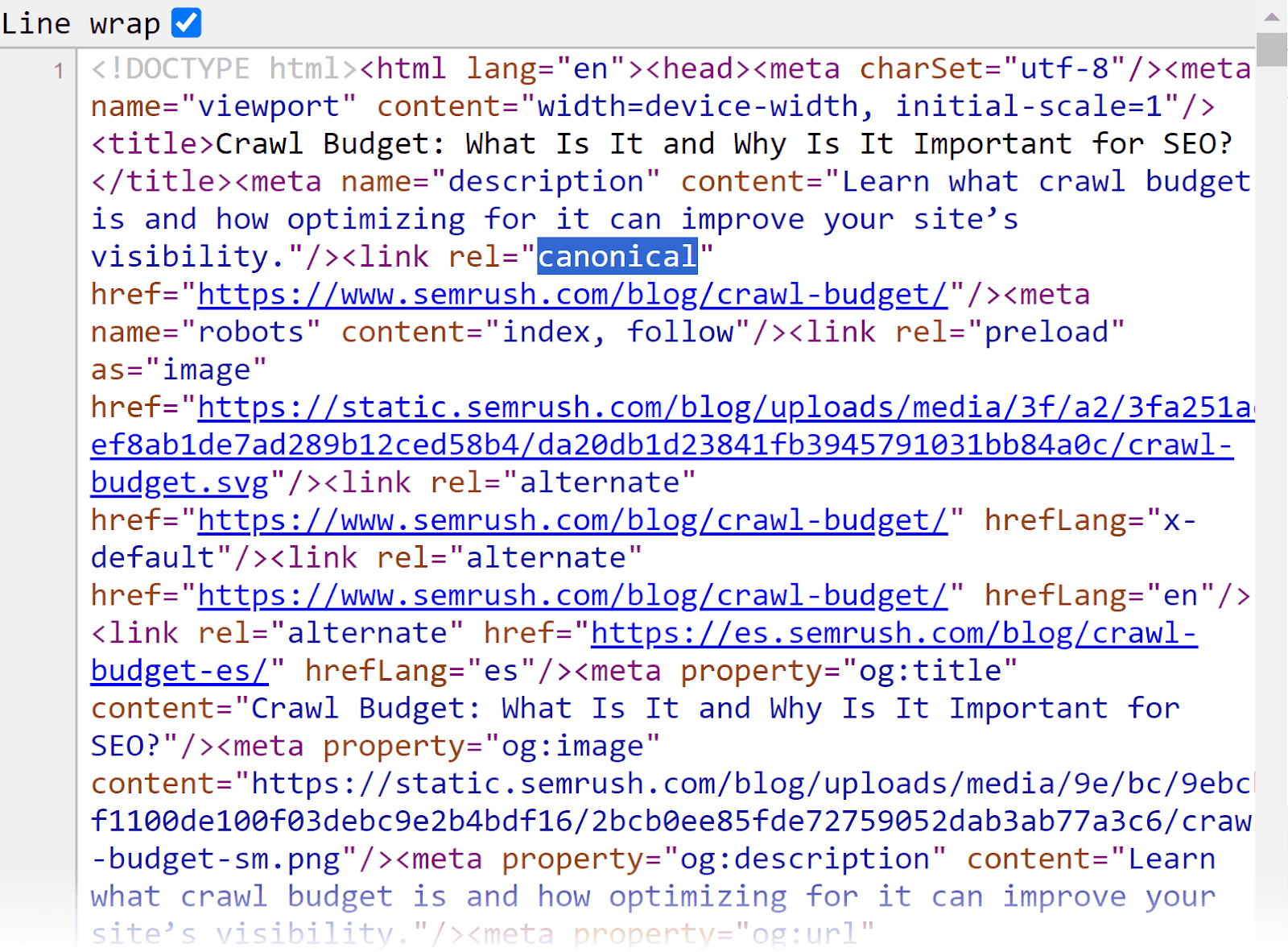
Canonical tags appear in the <head> section of a webpage’s HTML source code and look like this:
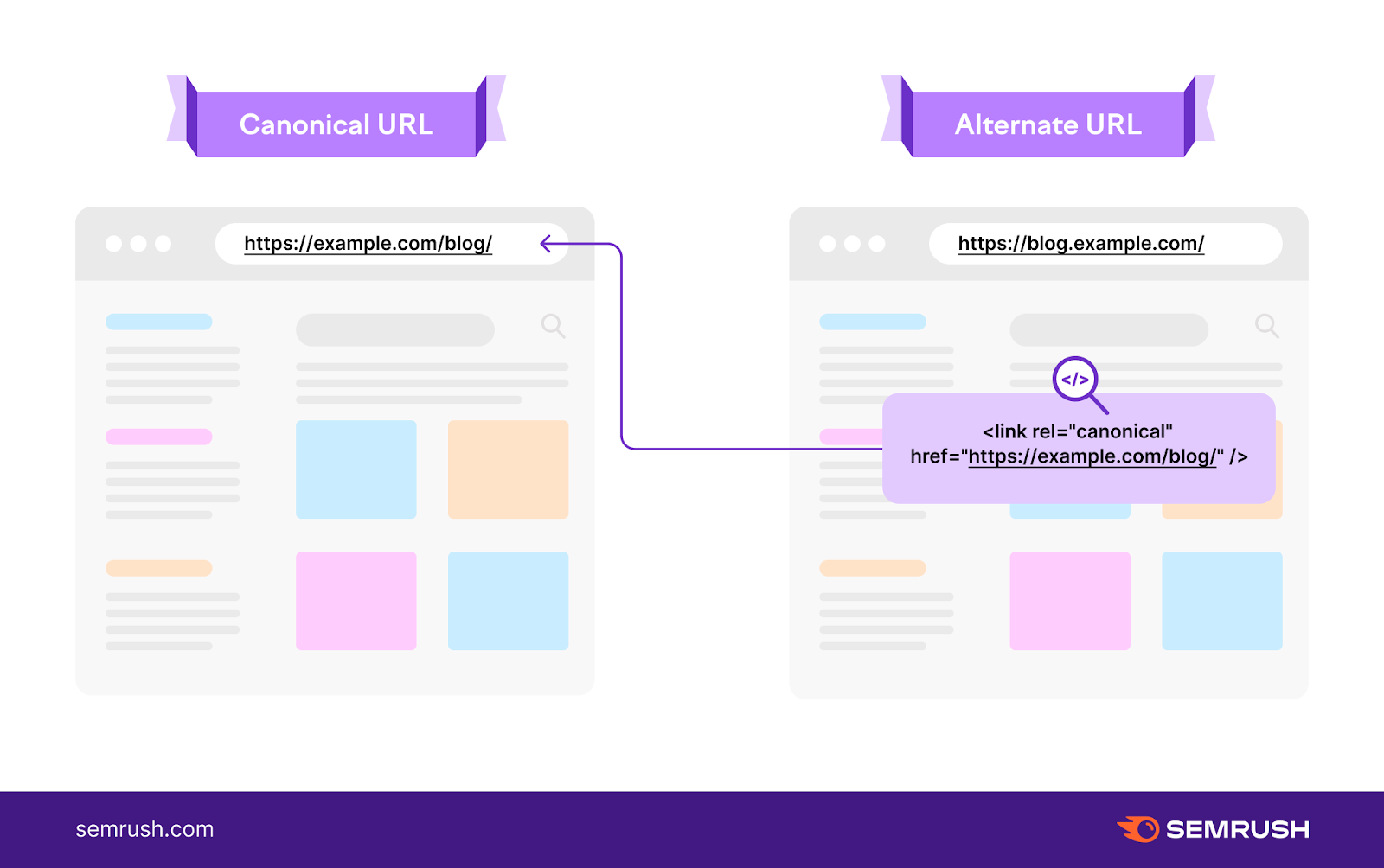
<link rel="canonical" href="https://example.com/preferred-url-here/" />On alternate pages, canonical tags typically point to the preferred page.

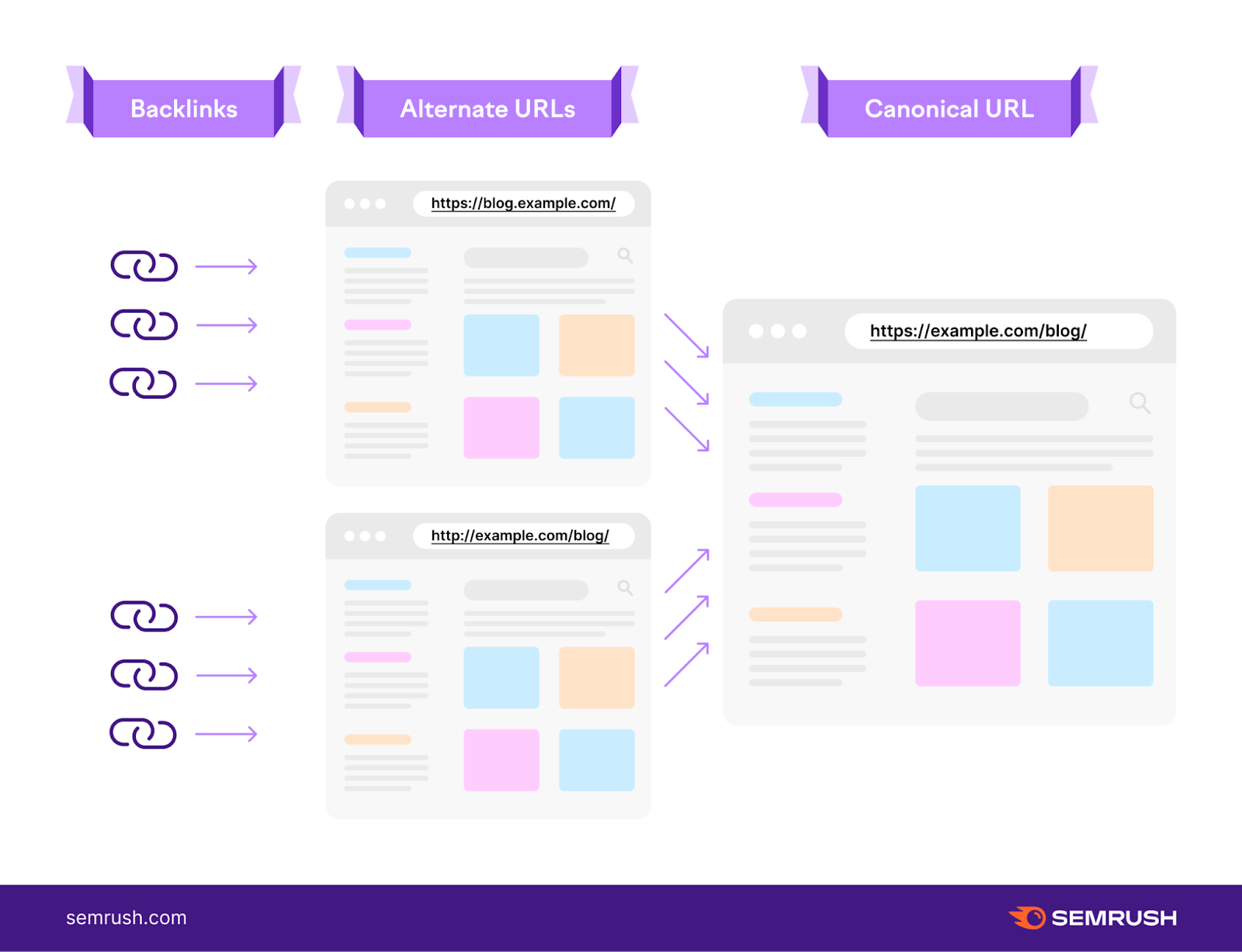
Typically, a canonical tag on an alternate page points from the alternate version to the preferred page:

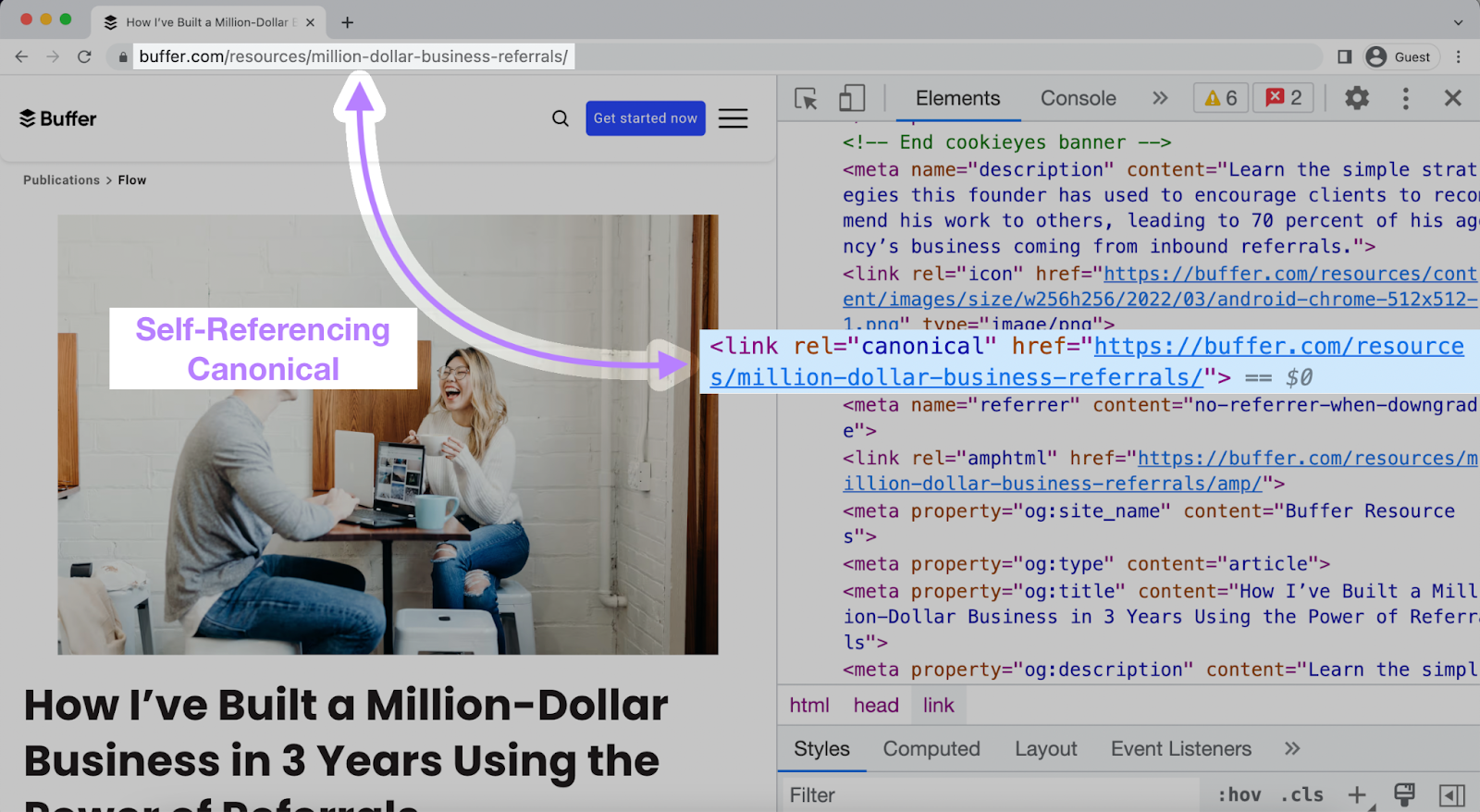
Using self-referencing canonical tags is also a good idea, meaning each canonical page should have a canonical tag that points to its own URL.

Google’s John Mueller confirmed the importance of self-referencing canonicals in a Google Search Central hangout.
Why Use Canonical Tags?
You should use canonical tags because they can resolve issues with duplicate content or near-identical pages that you need to keep.
Examples include:
- American English and British English versions of the same page
- Parameterized URLs (e.g., listing pages with filters or sorting options applied)
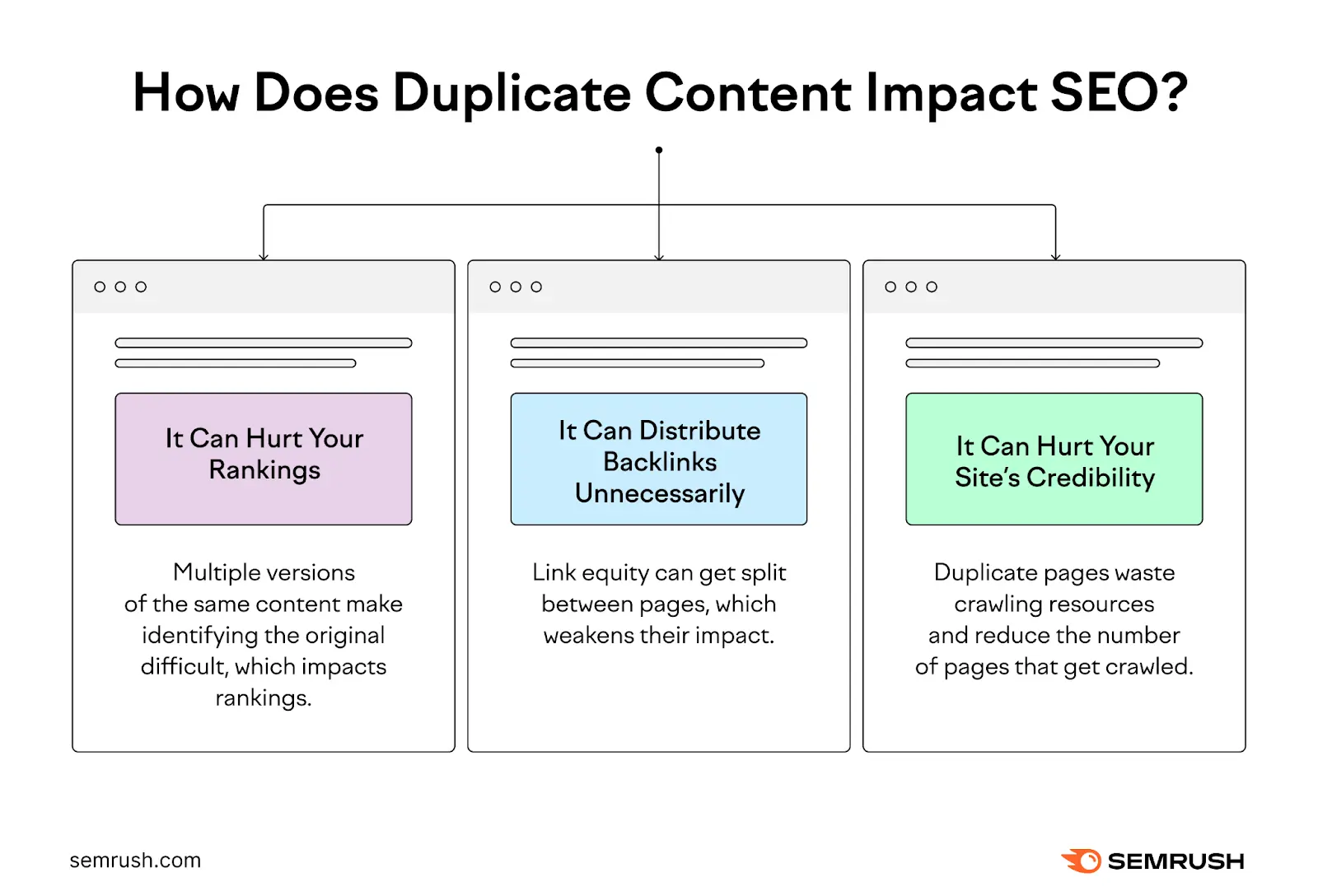
Duplicate content can cause keyword cannibalization, which occurs when multiple pages on a site compete for the same keywords and harm each other’s rankings.

Using canonical tags correctly helps Google understand your site’s structure and identify the best version of a duplicated page to ensure the version you want is the one shown in search results and accessed by searchers, potentially leading to higher click-through and conversion rates.
Additionally, Google consolidates the ranking power of alternate pages to canonical URLs.
For example, if you have backlinks (links from external domains) pointing to various duplicate pages, canonical tags cause Google to treat them all as links to the main URL, positively impacting rankings.

How to Implement Canonical Tags
Add canonical tags to your HTML by placing the rel="canonical" tag in the <head> section of the page, followed by the URL you consider the canonical version.
For example:
<link rel="canonical" href="https://example.com/preferred-url-here/" />However, the exact implementation varies depending on your platform. Let’s explore five of the most common methods:
Magento 1
To specify canonical URLs for product and category pages in Magento 1 stores, follow these steps:
Product Page Canonicals
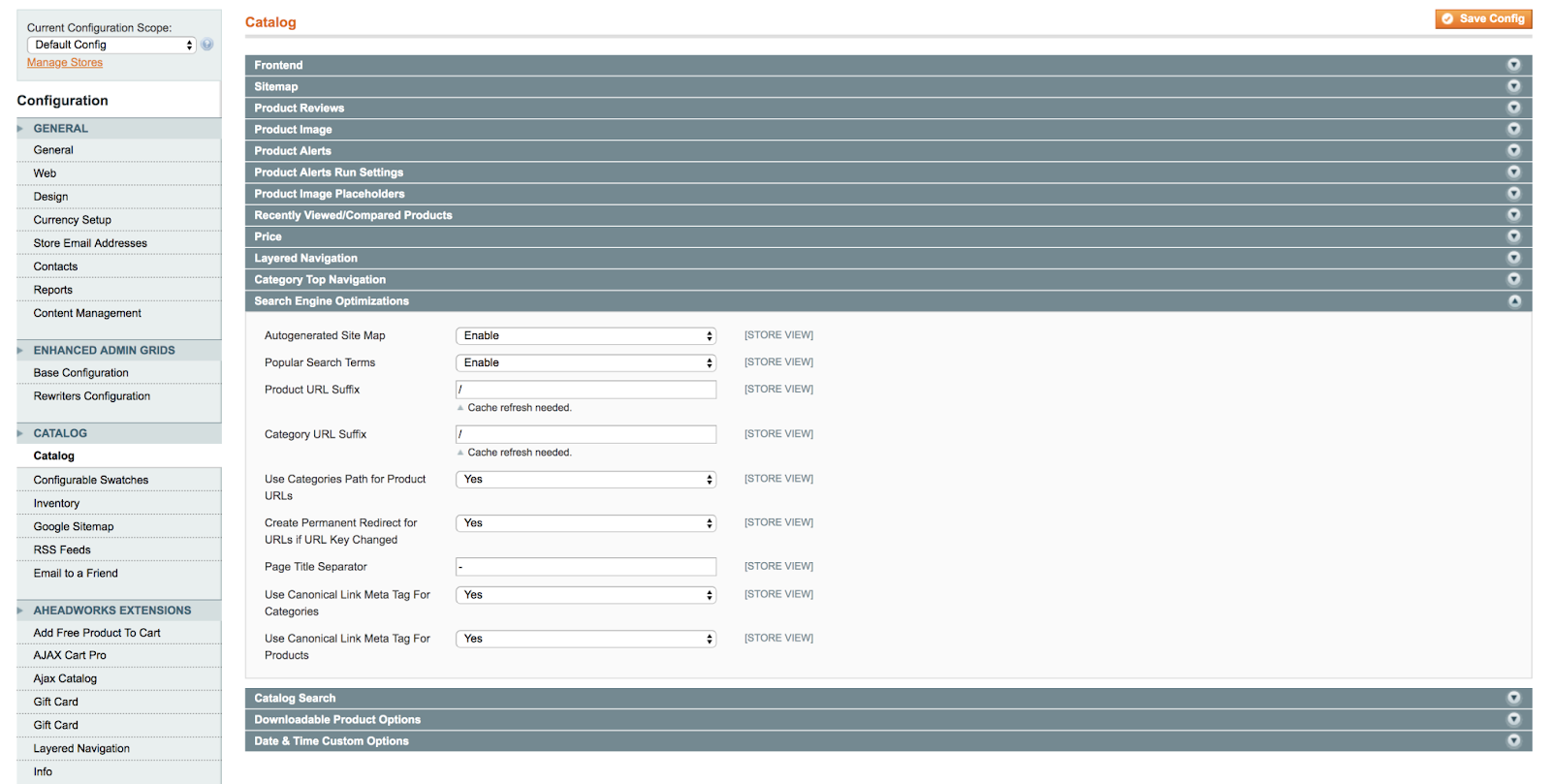
Log in to your admin panel and navigate to “System” > “Configuration.”
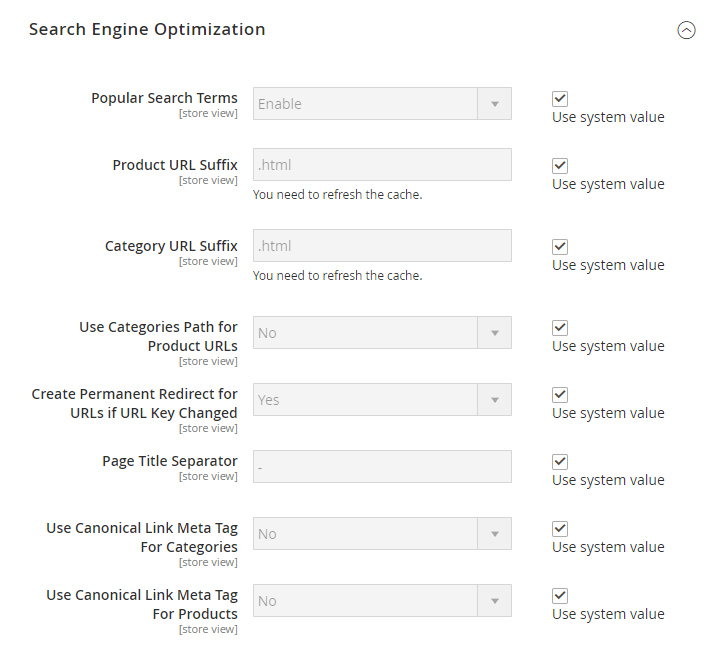
Click “Catalog” and open the “Search Engine Optimizations” section.

Ensure the “Use Canonical Link Meta Tag For Products” field is set to “Yes.”

Category Canonicals
Go to “Catalog” and open the “Search Engine Optimizations” section.
Ensure that the “Use Canonical Link Meta Tag For Categories” option is set to “No.”

You can now manually specify the canonical URL for categories.
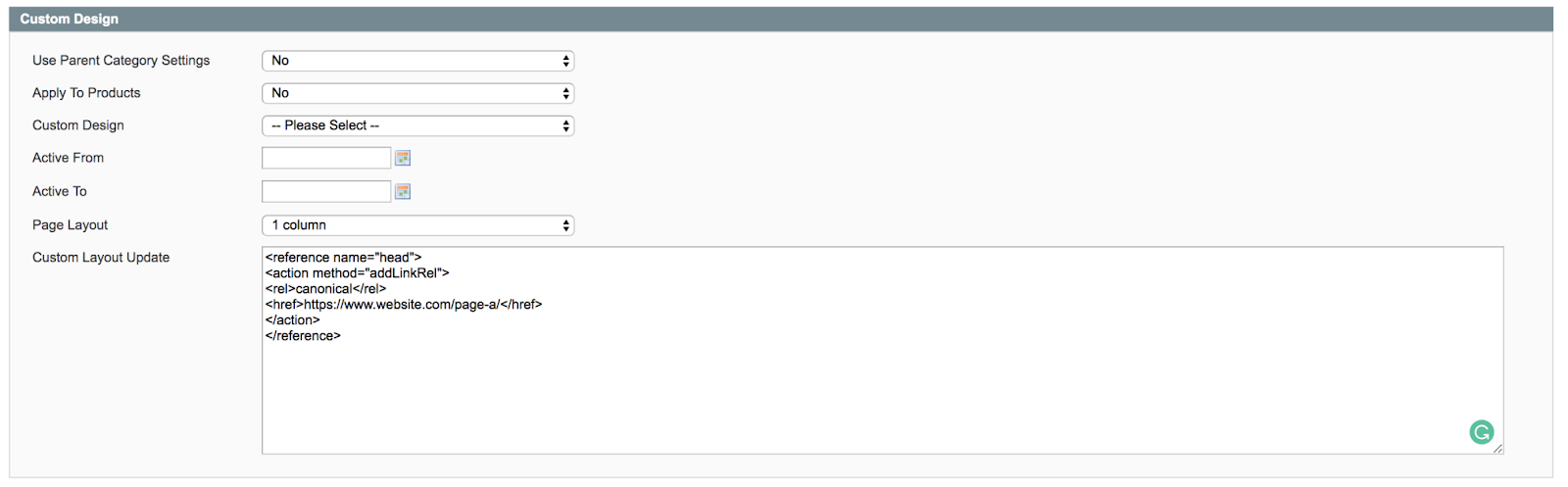
Go to the edit page of the desired category and locate the “Custom Design” tab.
Add the following code to the “Custom Layout Update” box, replacing “https://example.com/preferred-url-here/” with your canonical URL.
<reference name="head">
<action method="addLinkRel">
<rel>canonical</rel>
<href>https://example.com/preferred-url-here/</href>
</action>
</reference>
Magento 2
To specify canonical URLs in your Magento 2 store, follow these steps:
Log in to your admin panel and navigate to “Stores” > “Settings” > “Configuration.”
Then, open “Catalog” > “Catalog” and go to the “Search Engine Optimization” section.

Image Source: Amasty
Set “Use Canonical Meta Tags For Categories” to “Yes.” Magento will automatically add canonical tags to alternate category pages.
The default config path is “catalog/seo/category_canonical_tag.”
Also, set “Use Canonical Meta Tags For Products” to “Yes.” Magento will automatically add canonical tags to alternate product pages.
The default config path is “catalog/seo/product_canonical_tag.”
Shopify
Generally, don’t worry too much about canonicals if you use Shopify—the platform automatically manages canonical tags for product pages, collections, and blog posts.
This built-in system works well for most setups, such as when:
- Your products have variants (like different colors or sizes)
- You use pagination or filtering on collection pages
- You have standard blog posts
If your site is more complex and requires additional canonical tag implementation, you can add them manually.
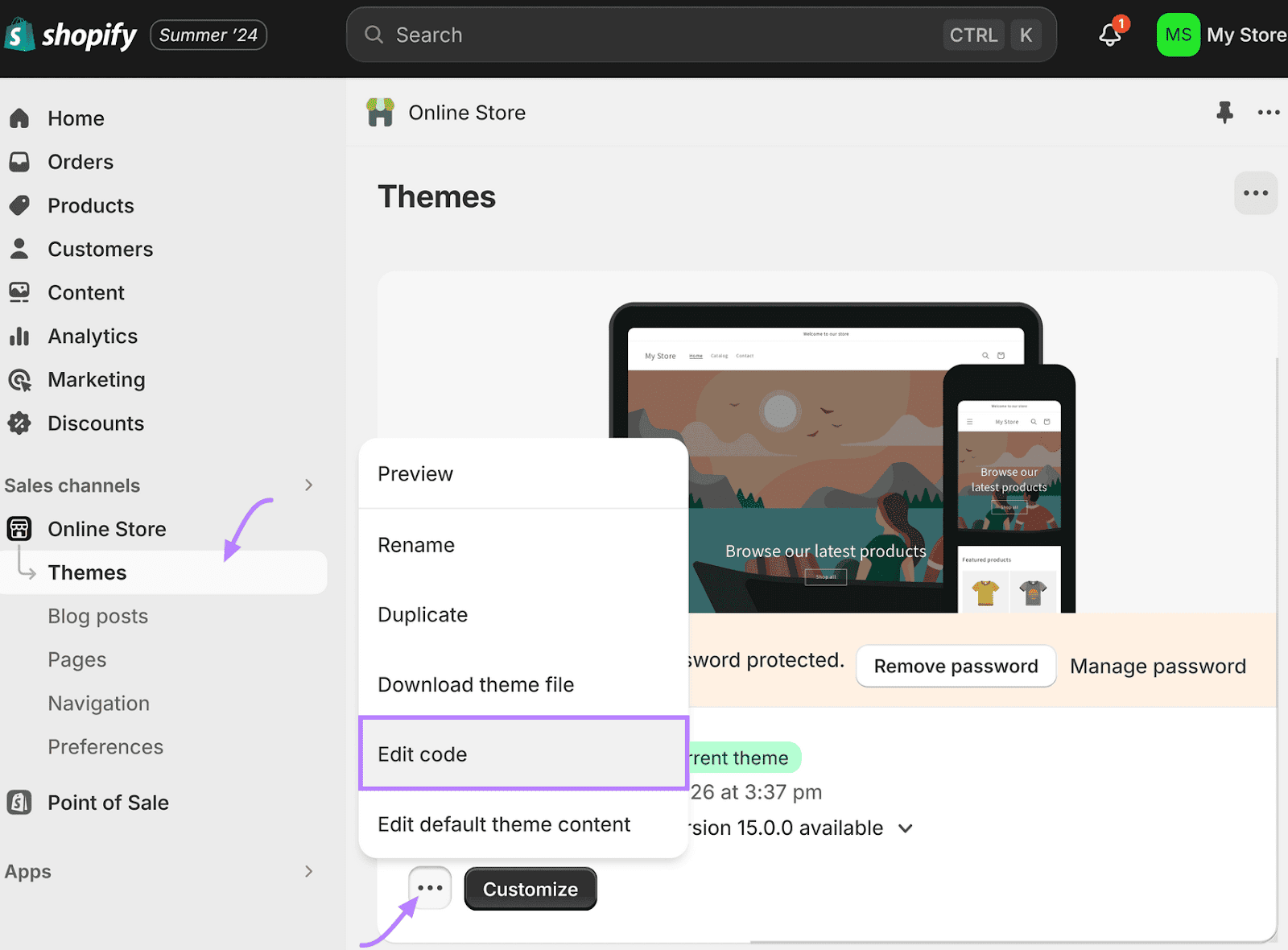
In your Shopify admin, select “Themes” from the left menu, then click the three dots and choose “Edit Code.”

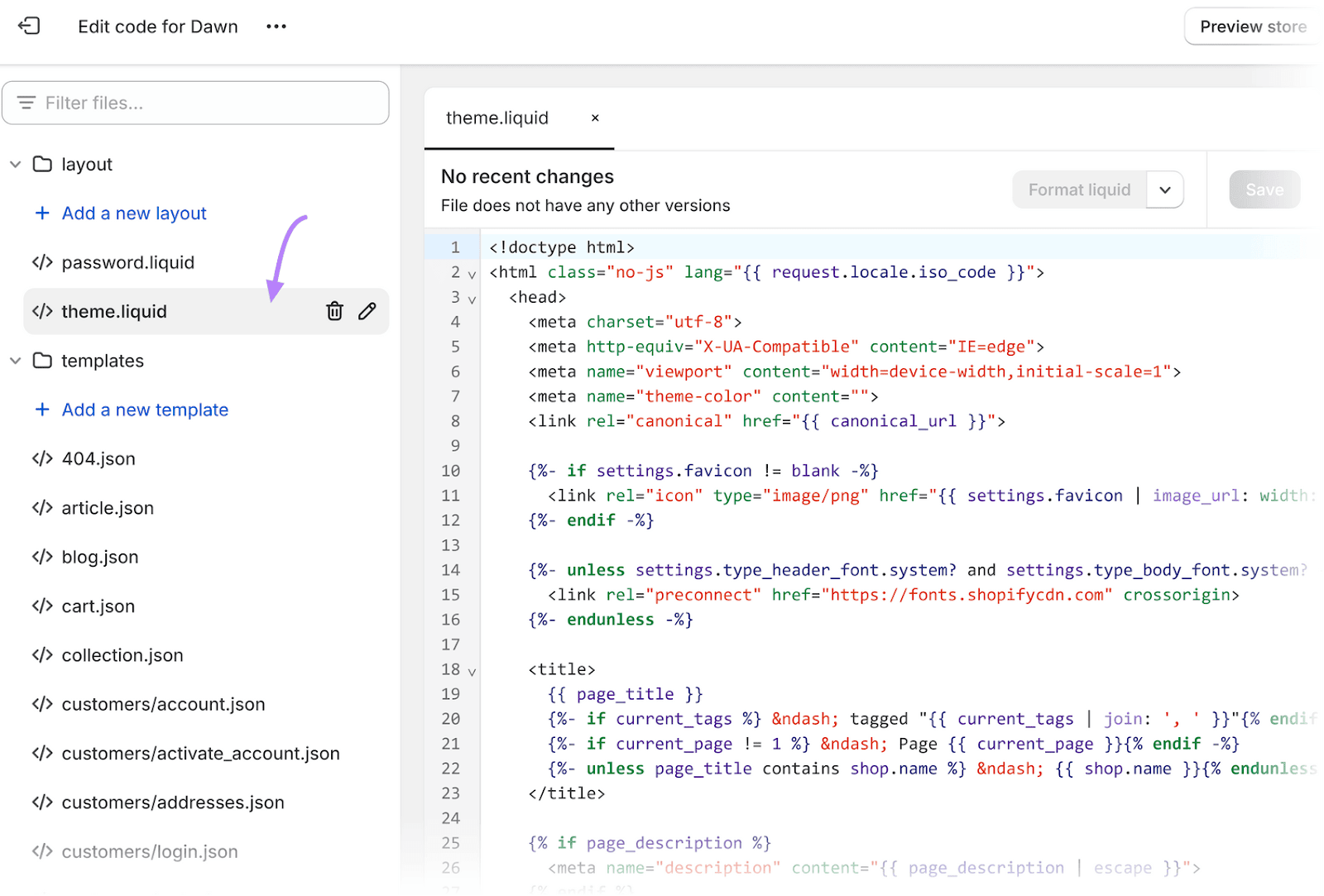
In the left sidebar, click on the file you want to edit. To implement site-wide changes, choose “theme.liquid.”

From here, edit the code using the appropriate metafield (a field for customization).
Metafield modifications require technical expertise, so you may want to work with a developer.
Alternatively, several Shopify apps are available to add canonical tags.
Canonical Tag URL Wizard is a popular choice because it enables you to manage canonical tags without coding.
WordPress
Set canonical URLs on your WordPress site using a WordPress SEO plugin.
Below are instructions for setting canonical URLs with two popular plugins: Yoast SEO and Rank Math SEO.
Yoast SEO Plugin
To set a canonical URL using the Yoast SEO plugin, navigate to the Yoast SEO options on any page or post.
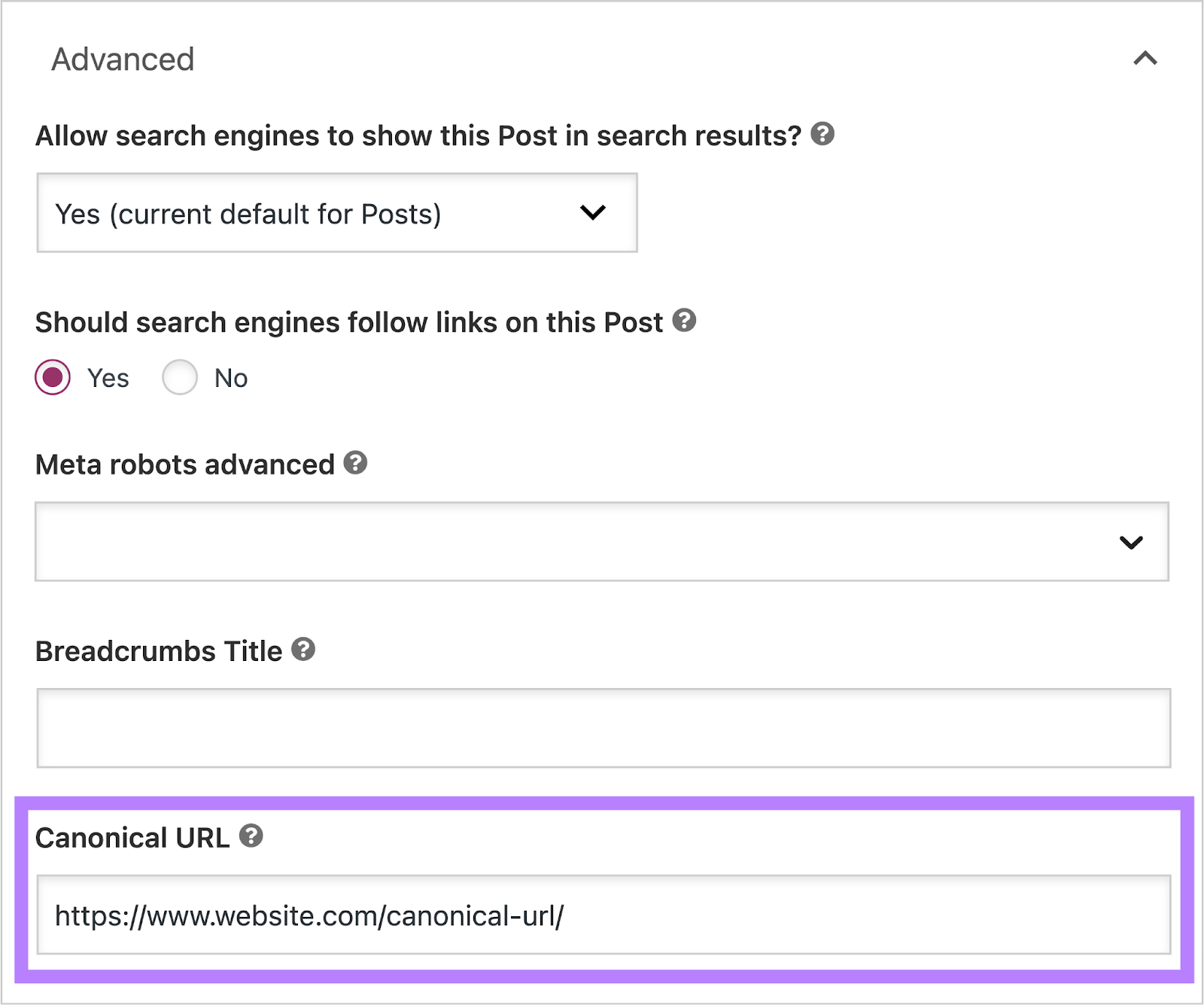
Expand the “Advanced” tab.
Specify the page’s canonical URL in the ”Canonical URL” field.

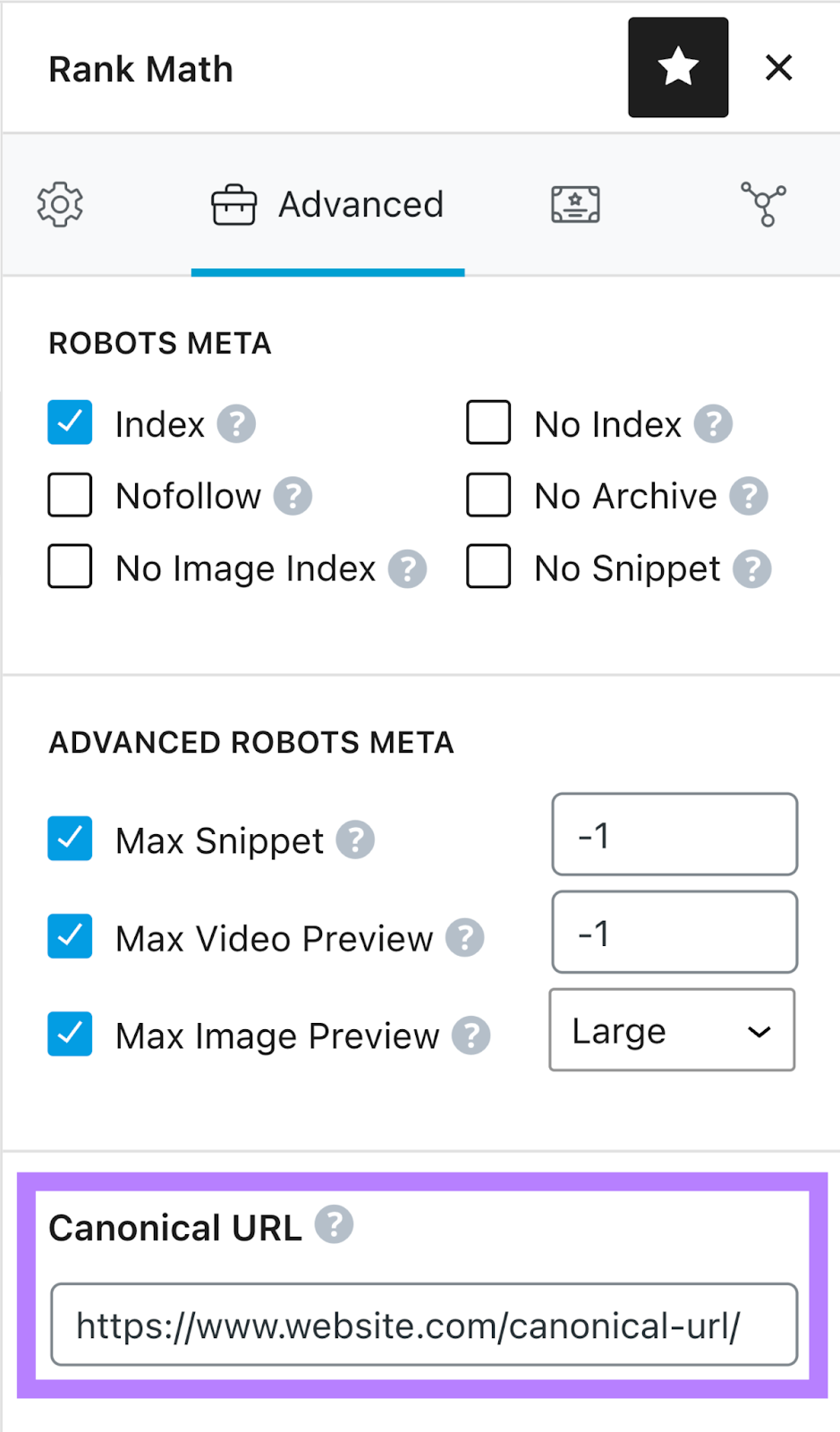
Rank Math SEO Plugin
To set the canonical URL using the Rank Math SEO plugin, go to the “Rank Math SEO” box on any page or post and open the “Advanced” tab.
Enter the canonical URL in the “Canonical URL” field.

Wix
Wix pages use self-referencing canonical tags by default.
You can change the structure of canonical tags in the SEO settings.
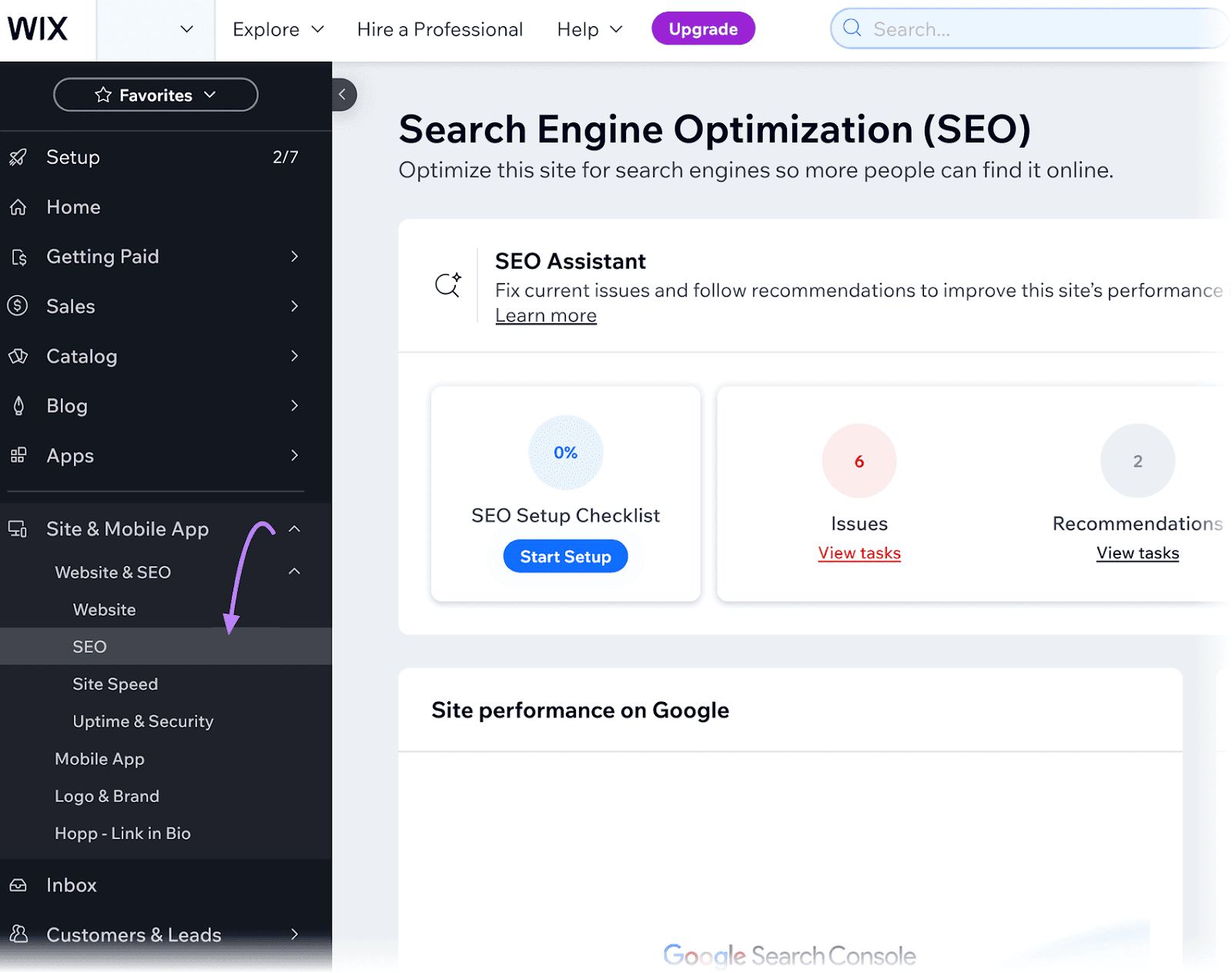
First, go to “Site & Mobile App” > “Website & SEO” > “SEO,” then choose the type of page to edit.

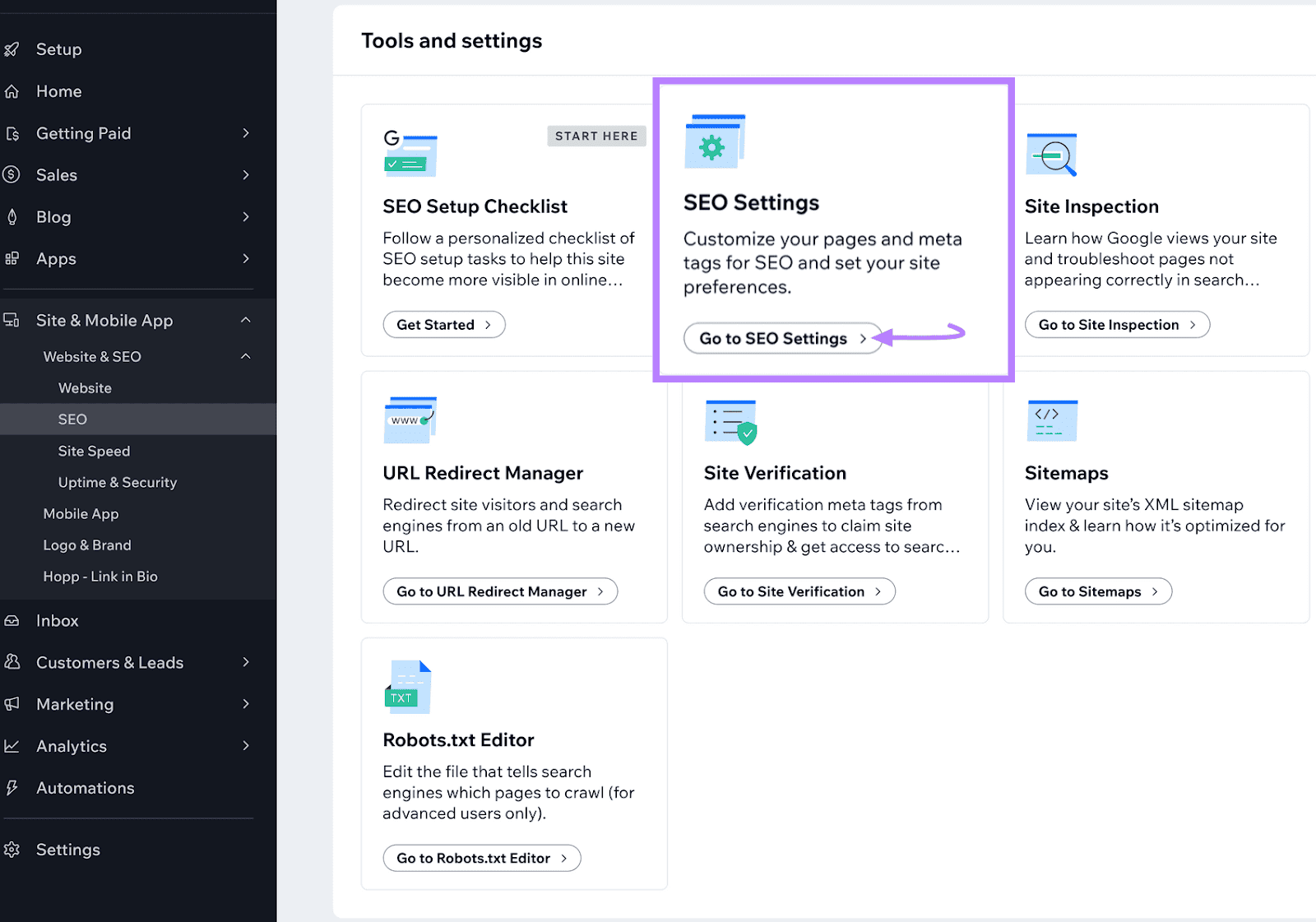
Scroll down to “Tools & Settings” and select “Go to SEO Settings” under “SEO Settings.”

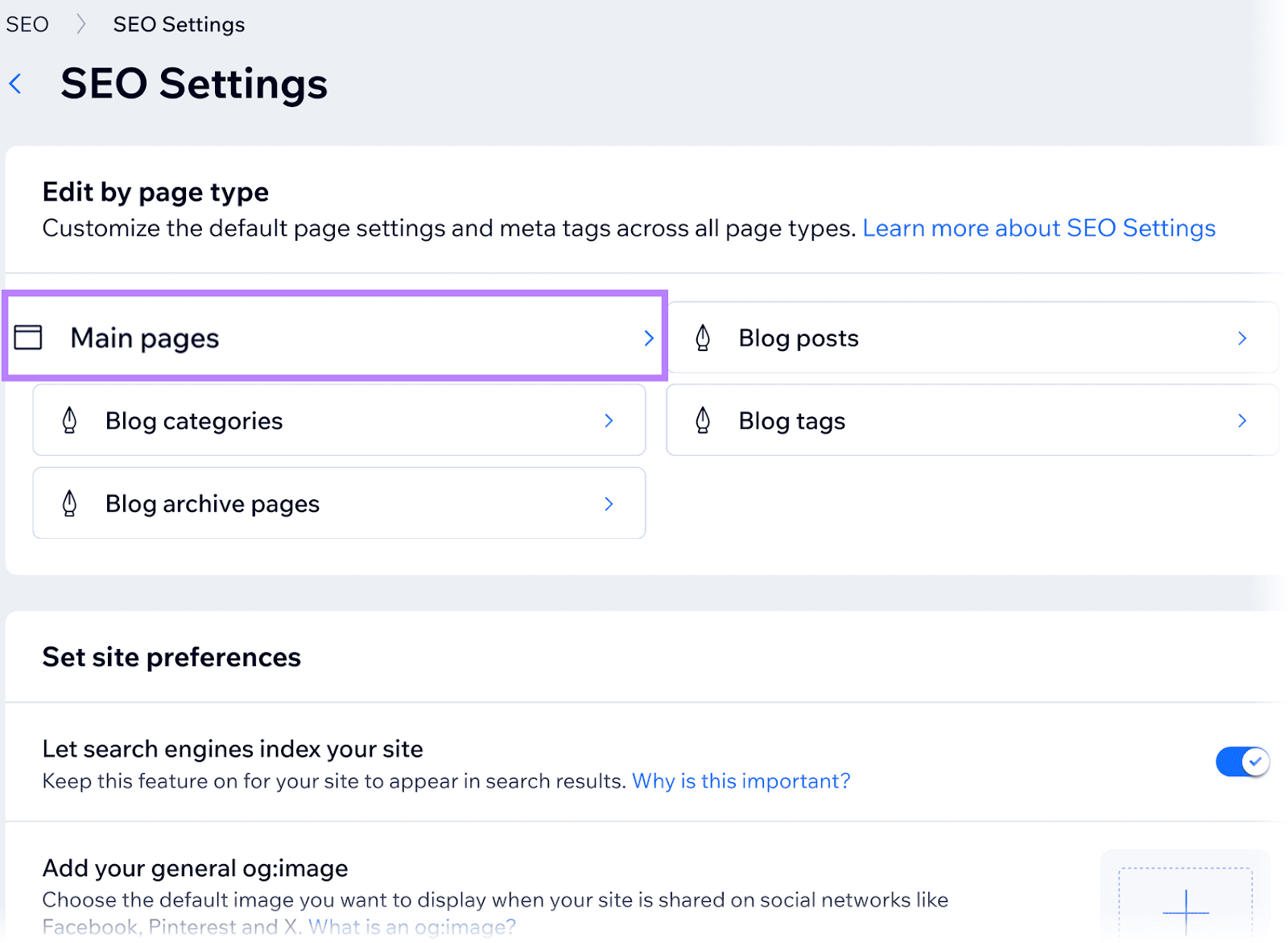
Then, select the type of page to adjust canonical tags for.
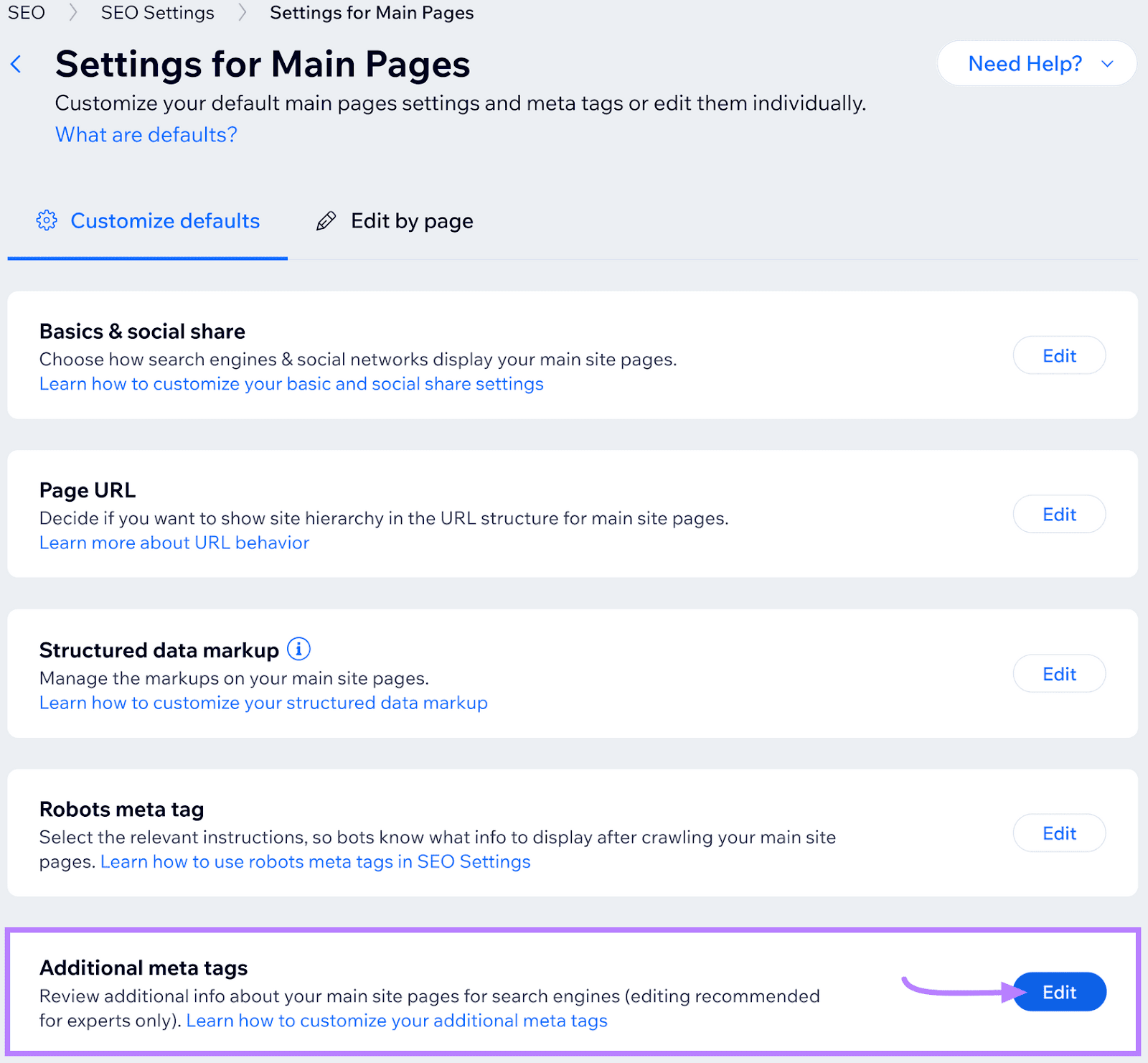
In this example pictured, we selected “Main Pages.”

Next, click the “Edit” button next to “Additional Meta Tags.”

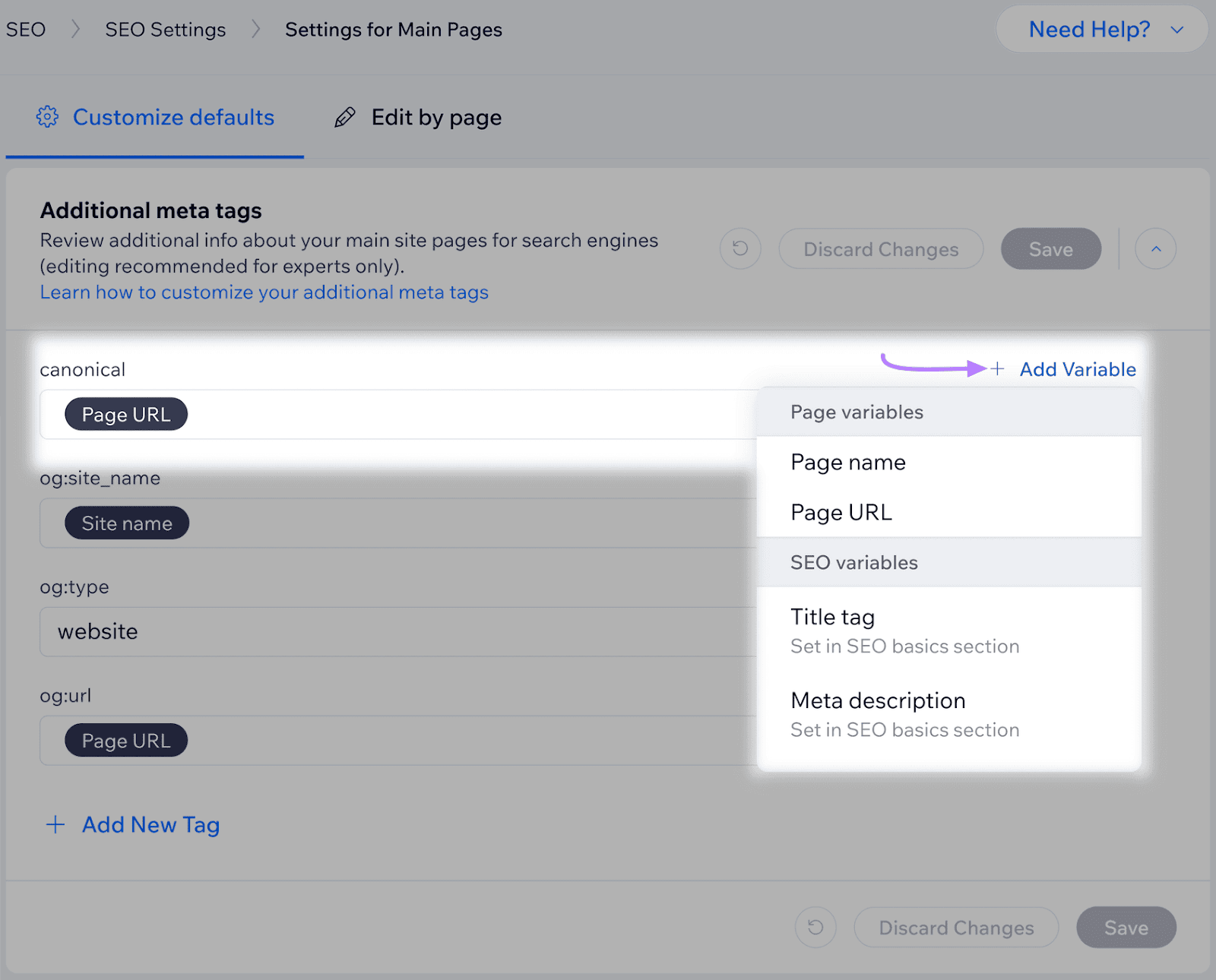
Add variables to the field under “canonical” by clicking “+ Add Variable” and selecting relevant items from the list.

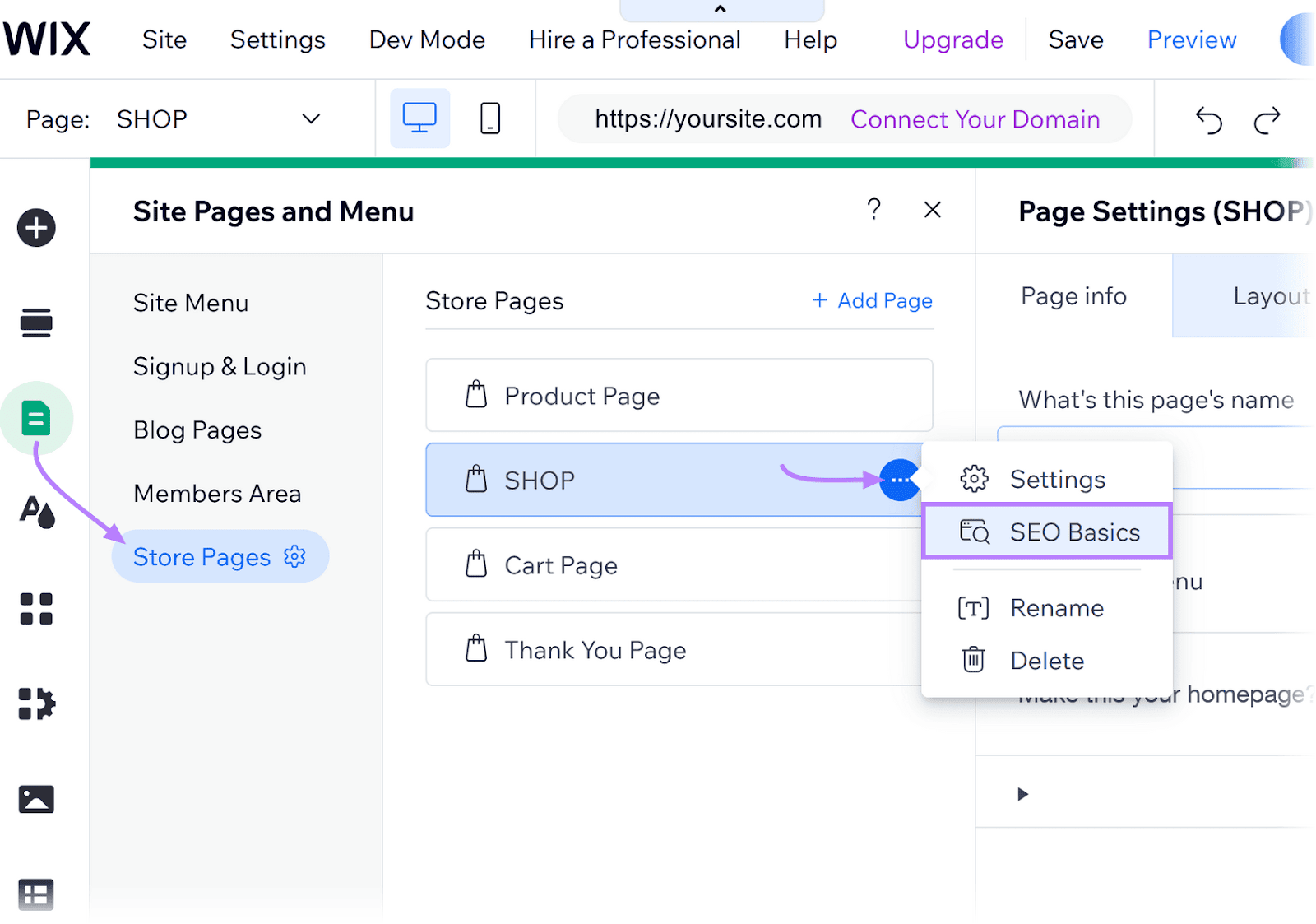
To edit the canonical tags of individual pages, go to the editor and select “Pages & Menu” > “Store Pages.”
Find the desired page, click the three-dot icon, and select “SEO Basics.”

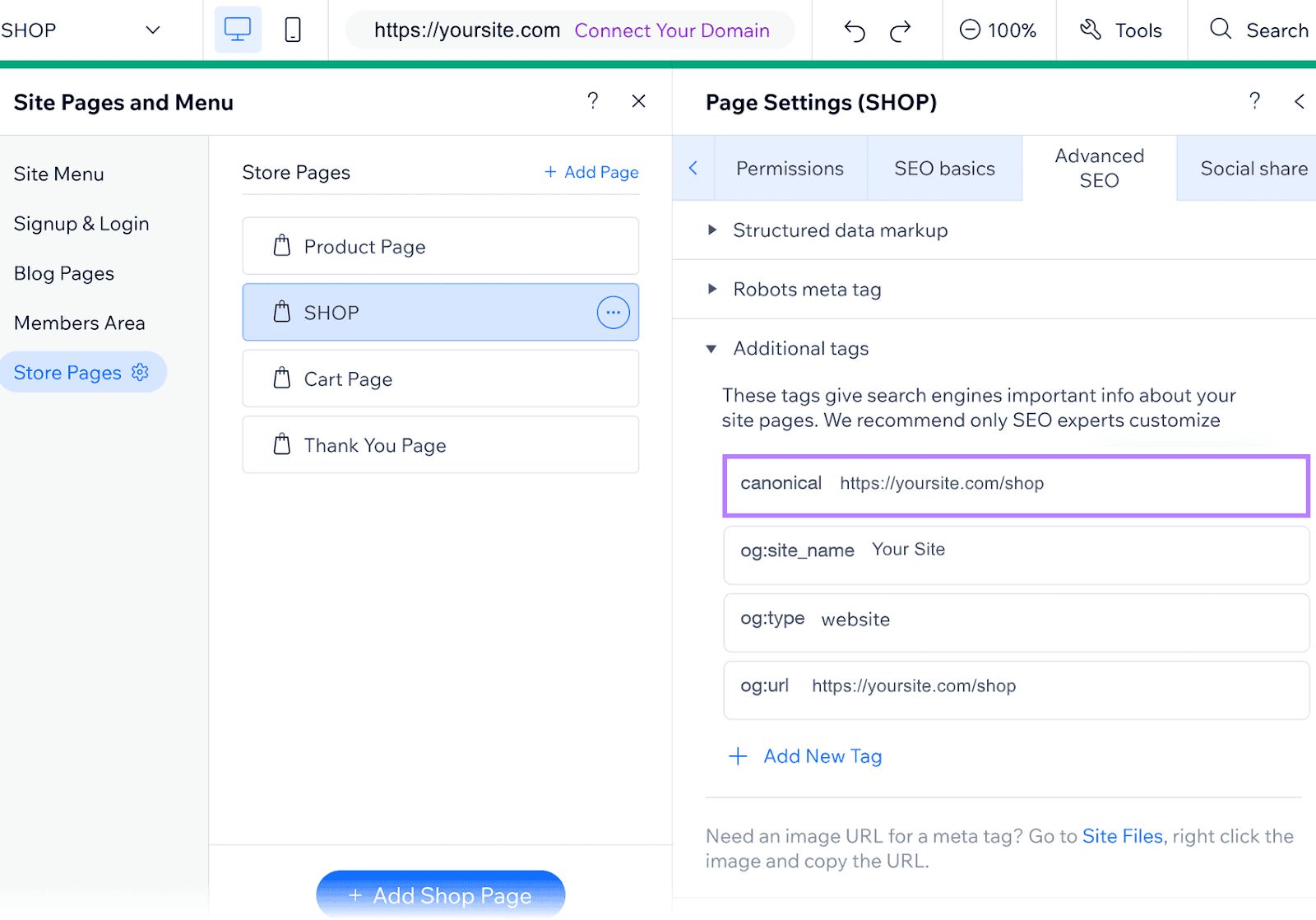
Then, navigate to “Advanced SEO” > “Additional Tags” and adjust the canonical tag as needed.

Other Ways to Specify Canonical URLs
Typically, you specify canonical URL preferences using canonical tags; however, other methods exist.
We’ll examine these deduplication methods in more detail.
Use rel="canonical" in HTTP Headers
Use a rel="canonical" HTTP header to specify the canonical URL for non-HTML documents.
For example, if you have DOCX and PDF versions of the same document online, using the rel="canonical" HTTP header lets you indicate your preferred version.
However, you must be able to modify your server’s configuration.
In the .htaccess file, specify the canonical URL by adding the following code (adjusted for your chosen document):
Header add Link: <https://www.example.com/downloads/filename.pdf>; rel="canonical"Redirect Duplicate Pages to Canonical Pages
URL redirects send Google and users from one page to another and are good for deduplication when you don’t need to keep alternate versions of a page but don’t want to delete the URLs altogether.
For example, when you have HTTP and HTTPS versions of the same page.
Google prefers HTTPS versions, which means redirecting the HTTP version to the HTTPS one can improve your SEO.
Google recommends using 3xx redirects (server-side redirects) for the quickest results.
An example is the 301 redirect. Learn more about 301 redirects in our 301 redirect guide.
List Canonical URLs Only in Your Sitemap
Submit only canonical URLs (non-duplicated pages) in your sitemap and exclude alternate URLs because Google says they consider all pages listed in your sitemap as your suggested canonical URLs
Leaving duplicate pages in your sitemap is not a major issue; Google will determine the canonical version.
However, ensure your sitemap is regularly updated—omitting preferred URLs may cause problems.
Canonical Tags SEO Best Practices
Google might ignore incorrectly implemented canonicals, harming your SEO performance. Follow these canonical tag best practices for optimal results:
Specify One Canonical URL Per Page
Only specify one canonical URL per page to avoid confusing Google.
Avoid accidentally including two canonical tags in your page’s HTML code.
If you set the canonical tag in your CMS settings, don’t manually add canonical tags to your HTML.
If you add rel="canonical" to the HTML, don’t also add it to the HTTP header.
Specify the Correct Domain Protocol
Include HTTPS in your canonical URL if your site uses HTTPS.
Refer to our guide to learn more about redirecting from HTTP to HTTPS.
Specify Trailing Slash or Non-Trailing Slash URLs
Ensure consistent use of trailing slashes (i.e., “/” at the end of URLs) on your pages and reference your canonical URL correctly by including the trailing slash if needed.
Otherwise, Google could treat the below URLs as separate pages:
- Trailing slash: https://example.com/
- Non-trailing slash: https://example.com
Specify NonWWW or WWW URLs
Search engines consider non-WWW and WWW versions of a URL as duplicate pages, so choose one version and stick with it.
Otherwise, the below URLs can be seen as duplicate pages:
- Non-WWW: https://example.com/
- WWW: https://www.example.com/
Use Absolute URLs
Use absolute URLs (the full URL that includes your domain) for canonical tags instead of relative URLs.
For example:
<link rel="canonical" href="https://example.com/blog/" />Don’t use a relative URL, such as:
<link rel="canonical" href="/blog/" />Common Mistakes to Avoid When Implementing Canonical Tags
Implementing canonical tags often leads to errors, including:
Pointing Canonical Tags to Redirected Pages
Avoid specifying a canonical URL that redirects because it will confuse Google.
For example, don’t have canonical tags pointing to Page A if Page A redirects to Page B. Canonical tags should point directly to Page B instead.
Using Canonical Tags for Non-Duplicate Content
Only set canonical URLs for duplicate or near-identical content to align with Google’s recommendations.
Some SEOs try to use canonical tags to consolidate the ranking power of dissimilar pages, such as directing authority from out-of-stock product pages to category pages.
However, Google advises against this practice and is highly likely to ignore these canonicals.
You might also be tempted to use canonical tags for similar products. But even if two products are alike—for example, two different models of headphones—they should each have their own sets of canonical tags.
If Google honors improper canonical tags for similar but not duplicate pages, users may struggle to discover relevant products, which can negatively impact your sales.
Placing Canonical Tags in the Wrong Place
Canonical tags must be in the <head> section of your HTML.
Placing canonical tags outside the <head> section can prevent search engines from finding or recognizing them, causing your pages to compete against each other in search results.
To verify the placement of canonical tags, navigate to the page’s URL, right-click on the page, and select ”View page source.”

Then, press Command + F (on a Mac) or Ctrl + F (on a PC) and search for ”canonical” to see whether the canonical tag is located in the proper place.

If the canonical tag isn’t in the <head> section, move it there.
Having Conflicting Canonical and Hreflang Tags
Multilingual sites often use both canonical tags and hreflang tags (HTML that specifies a page’s language and sometimes its location), which can be confusing to search engines.
Canonical tags tell search engines which version of a page is the main one.
Hreflang tags tell search engines which language a specific page uses, ensuring the right version is shown to users in different countries.

Suppose you have a page about the same topics in three languages:
- English: https://example.com/topic
- Spanish: https://example.com/es/tema
- French: https://example.com/fr/sujet
A common mistake is listing “https://example.com/topic” as the canonical URL on each page.
This approach sends conflicting messages to Google and could result in the wrong language version being shown to users in a given country.
To implement both tags correctly, each page should declare itself as the main version in its language and list all available language versions, including itself.
On the English page, use:
<link rel="canonical" href="https://example.com/topic" />
<link rel="alternate" hreflang="en" href="https://example.com/topic" />
<link rel="alternate" hreflang="es" href="https://example.com/es/tema" />
<link rel="alternate" hreflang="fr" href="https://example.com/fr/sujet" />On the Spanish page, use:
<link rel="canonical" href="https://example.com/es/tema" />
<link rel="alternate" hreflang="en" href="https://example.com/topic" />
<link rel="alternate" hreflang="es" href="https://example.com/es/tema" />
<link rel="alternate" hreflang="fr" href="https://example.com/fr/sujet" />On the French page, use:
<link rel="canonical" href="https://example.com/fr/sujet" />
<link rel="alternate" hreflang="en" href="https://example.com/topic" />
<link rel="alternate" hreflang="es" href="https://example.com/es/tema" />
<link rel="alternate" hreflang="fr" href="https://example.com/fr/sujet" />How to Audit Canonical Tags on Your Site
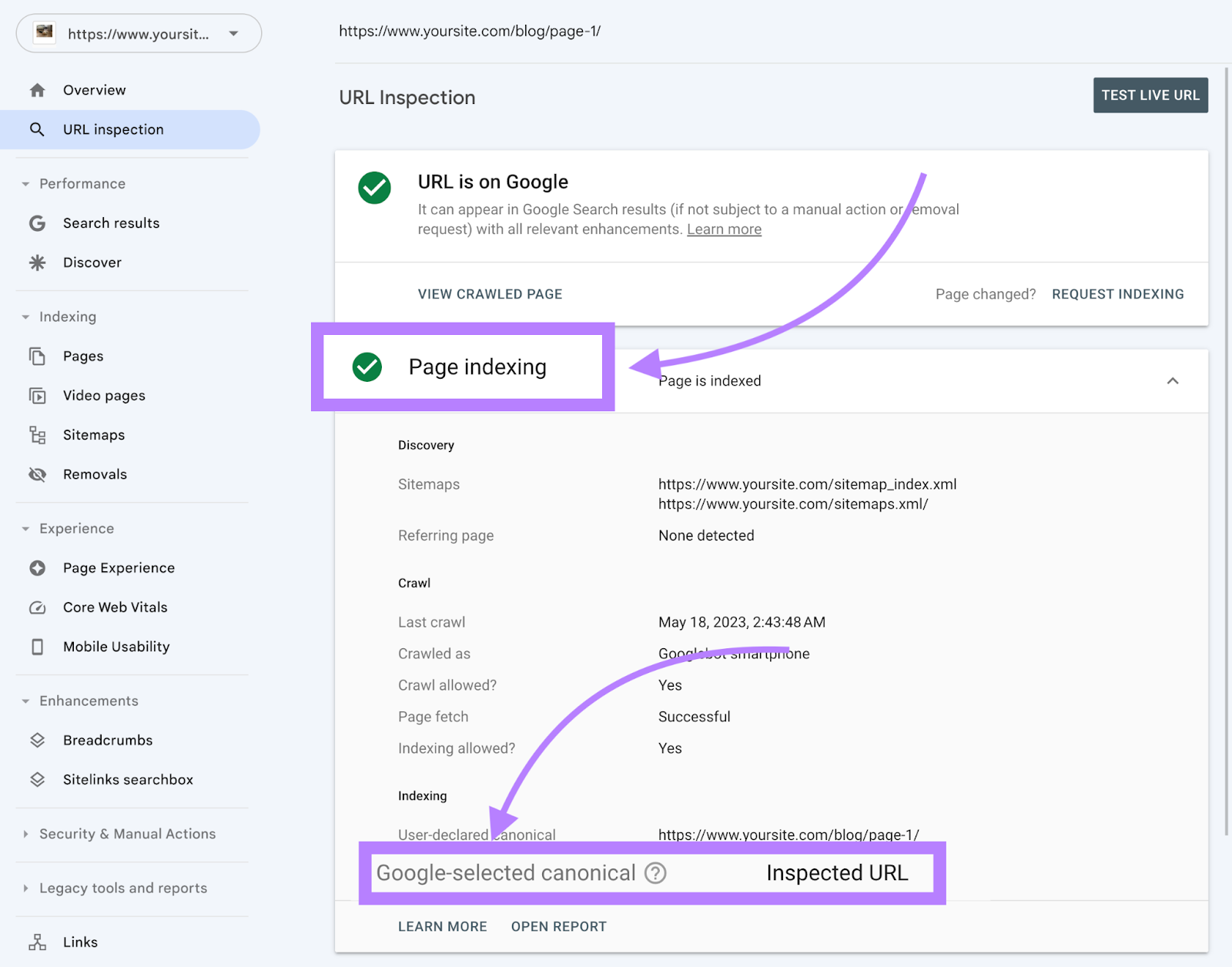
Use Google Search Console to determine the canonical URL that Google recognizes for any page on your website.
Log in and enter a URL at the top.

When the ”URL Inspection” report appears, open the “Page indexing” section.
Scroll down to find the ”Google-selected canonical.”

If this URL isn’t your preferred canonical, review your deduplication work.
First, confirm that the “User-declared canonical” is present and accurate.
To audit your site’s canonical tags at scale, use Semrush’s Site Audit tool.
Open the tool, enter your domain, and click “Start Audit.”

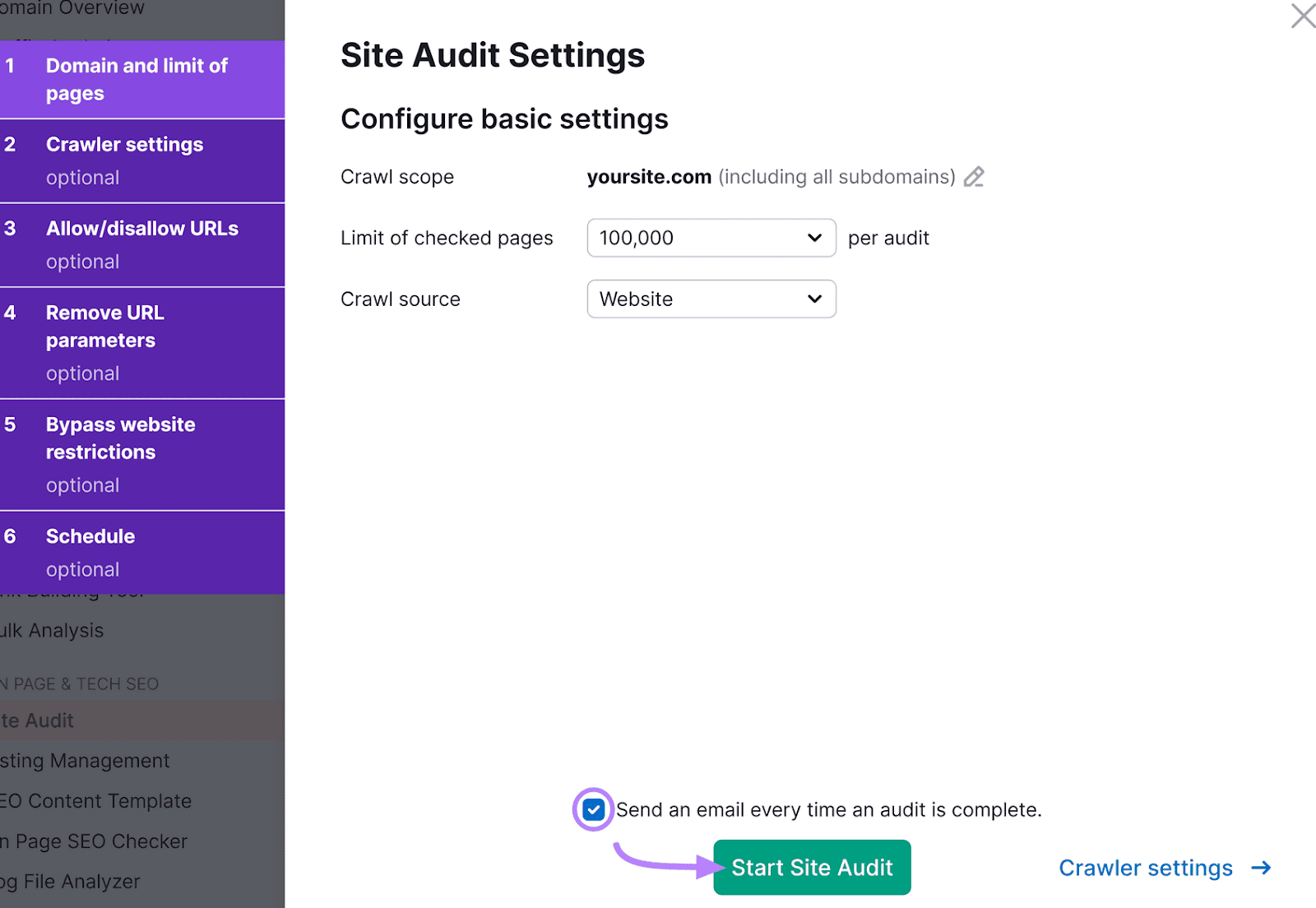
Configure your Site Audit settings to set up your crawl.
Aim to crawl as many pages as possible to avoid missing any issues.
Select the box next to “Send an email every time an audit is complete” and click “Start Audit.”

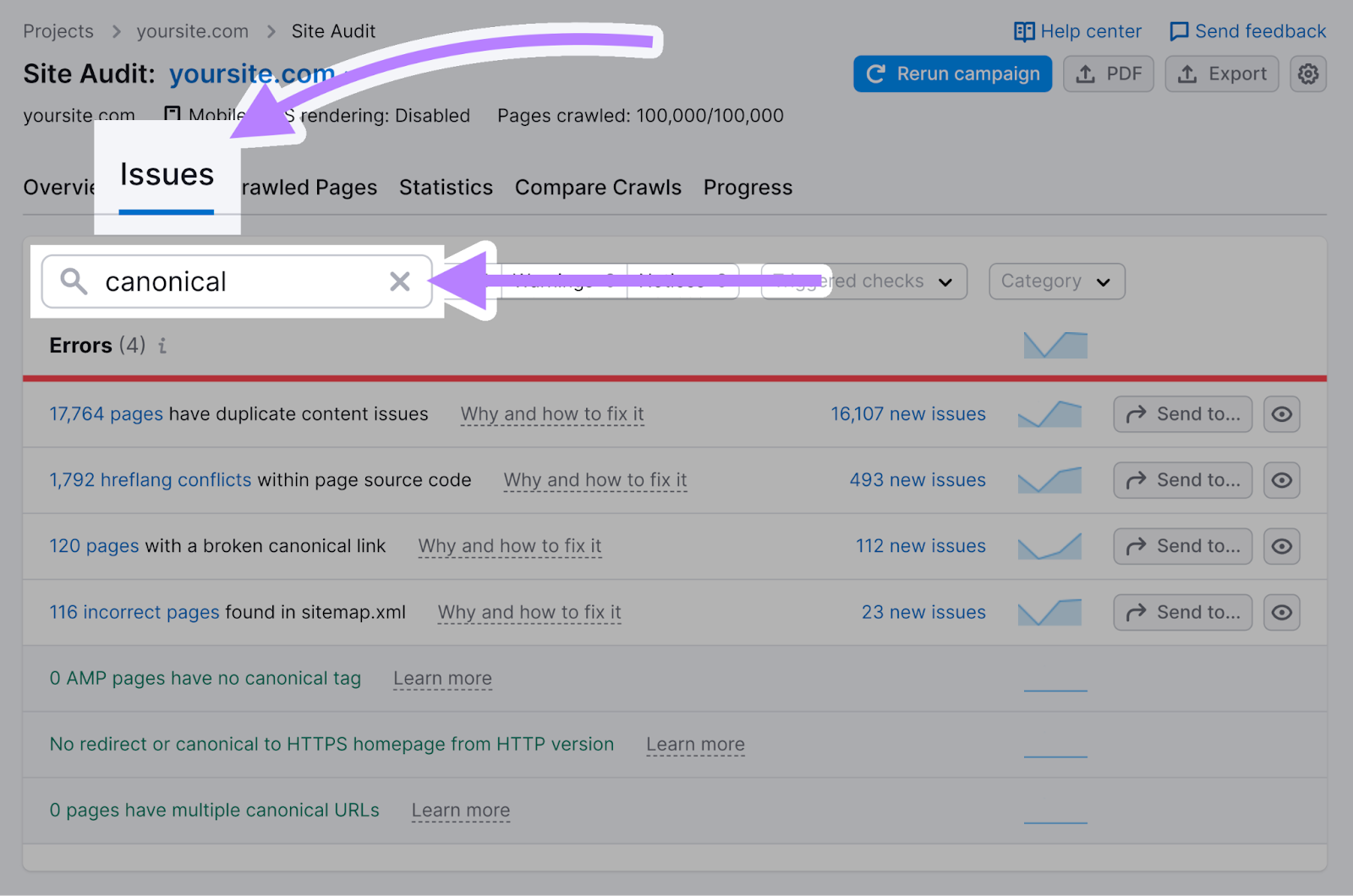
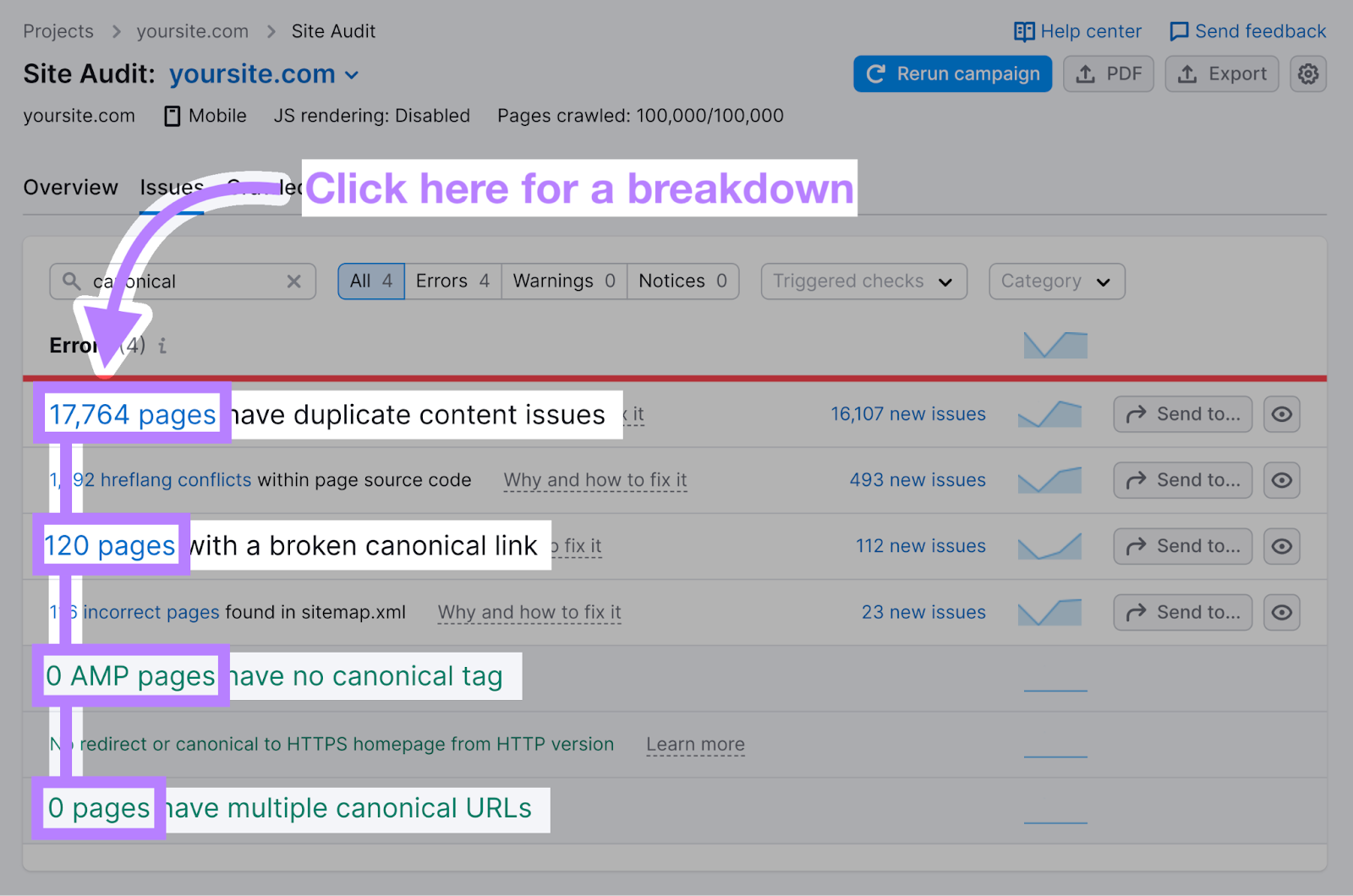
When the audit finishes, go to the “Issues” tab and search for “canonical.”

Check for the following errors:
- # pages have duplicate content issues
- # pages have multiple canonical URLs
- # pages with a broken canonical link
- # AMP pages have no canonical tag

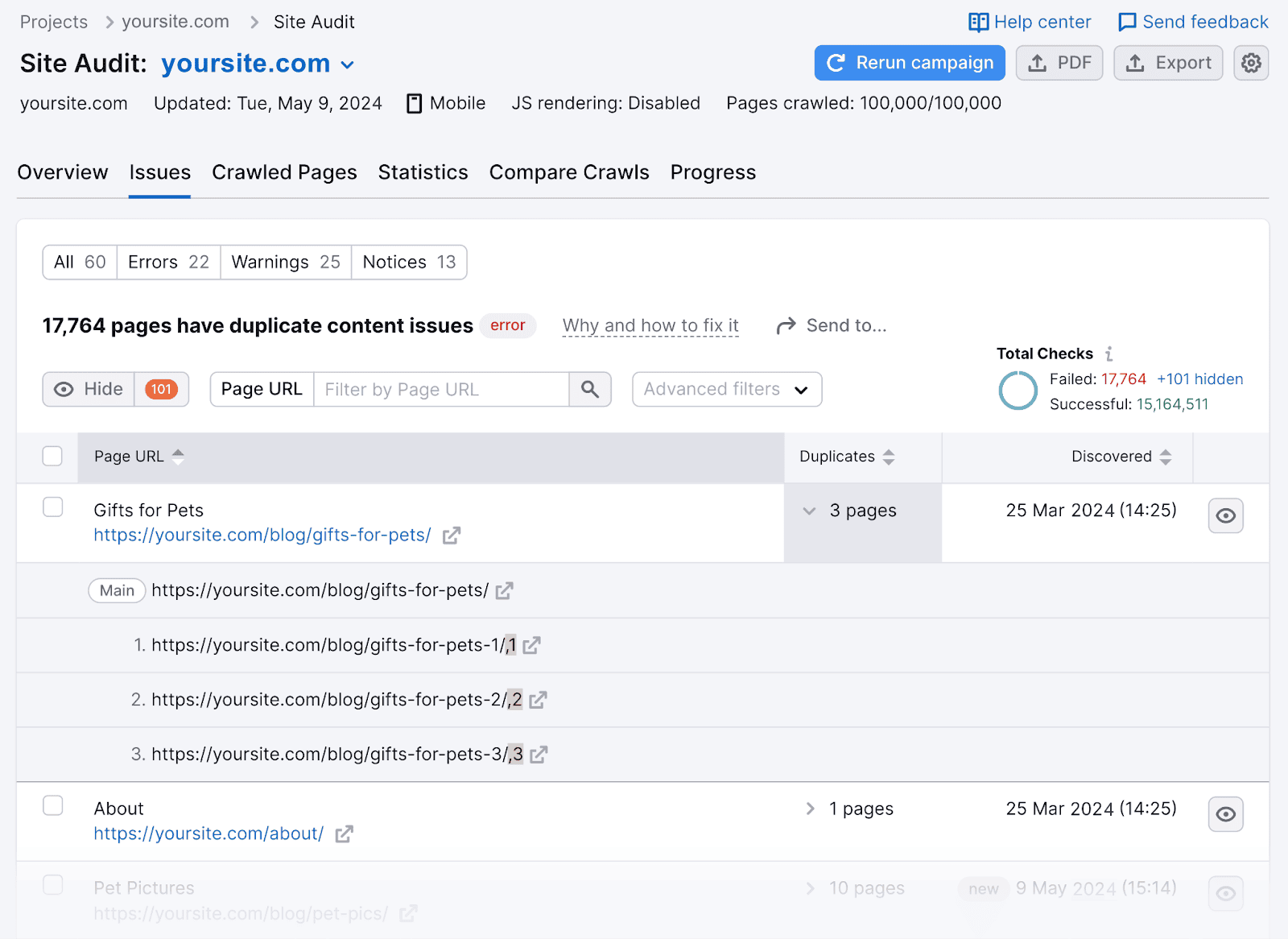
# Pages Have Duplicate Content Issues
The “# pages have duplicate content issues” error indicates the number of pages on your site that may be considered duplicates, meaning pages that contain content at least 85% identical to another page.
Click the link to see affected URLs.

Then decide how to resolve the issue. See our duplicate content guide for advice.
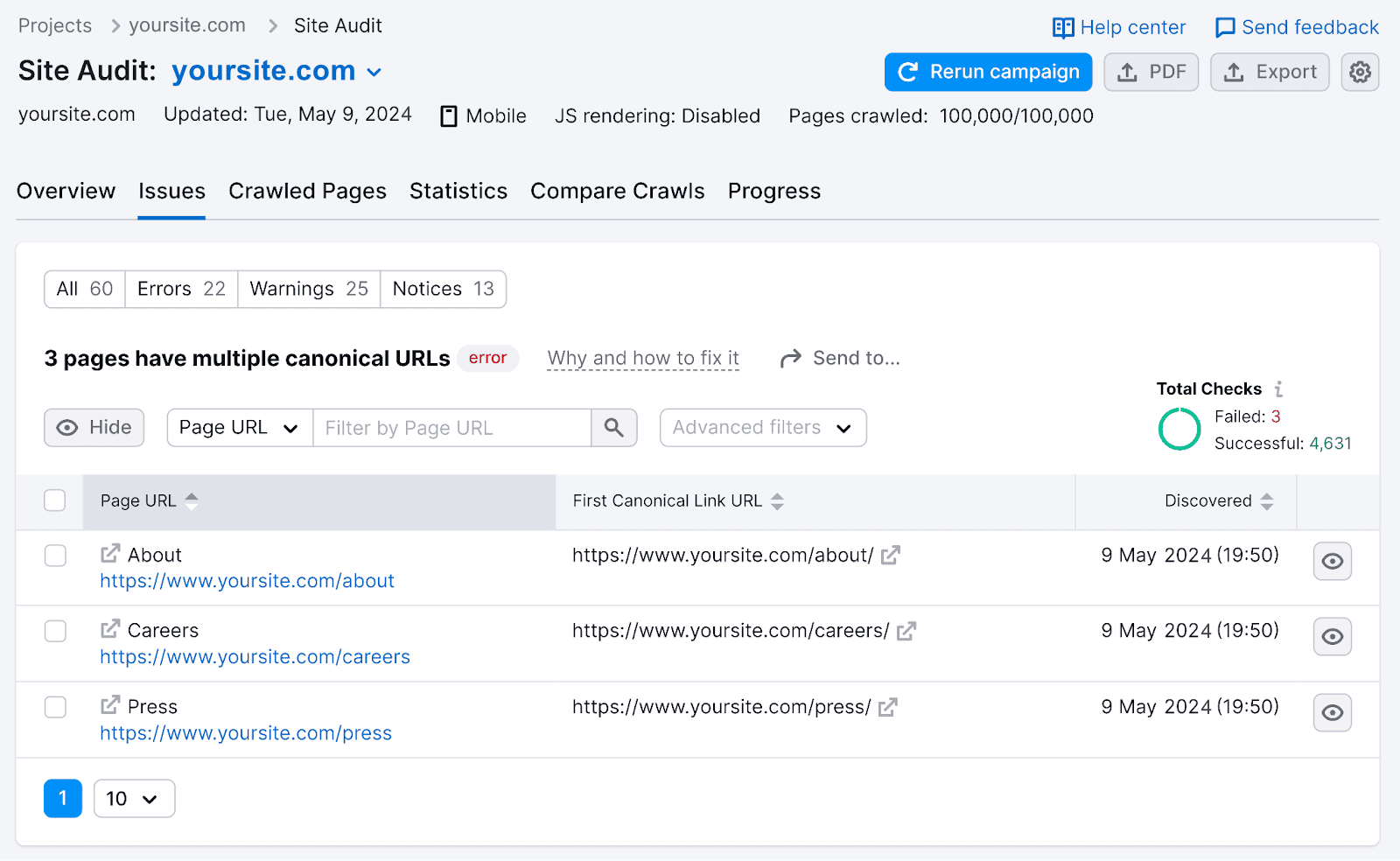
# Pages Have Multiple Canonical URLs
The “# pages have multiple canonical URLs” error indicates the number of pages on your site that have more than one canonical URL.
Click the link for a detailed breakdown.

To fix this issue, remove the extra canonical tags until you’re left with one.
# Pages with a Broken Canonical Link
Pages with a broken canonical link specify a canonical URL that doesn’t work.
The canonical URL may be broken due to a typo or because the page has been deleted.
Click the link to see the affected pages and their specified canonical URLs.

Canonical tags pointing to non-existent webpages complicate Google’s ability to crawl and index your content properly, which could harm your rankings.
Ensure you update your tags to the correct canonical URLs.
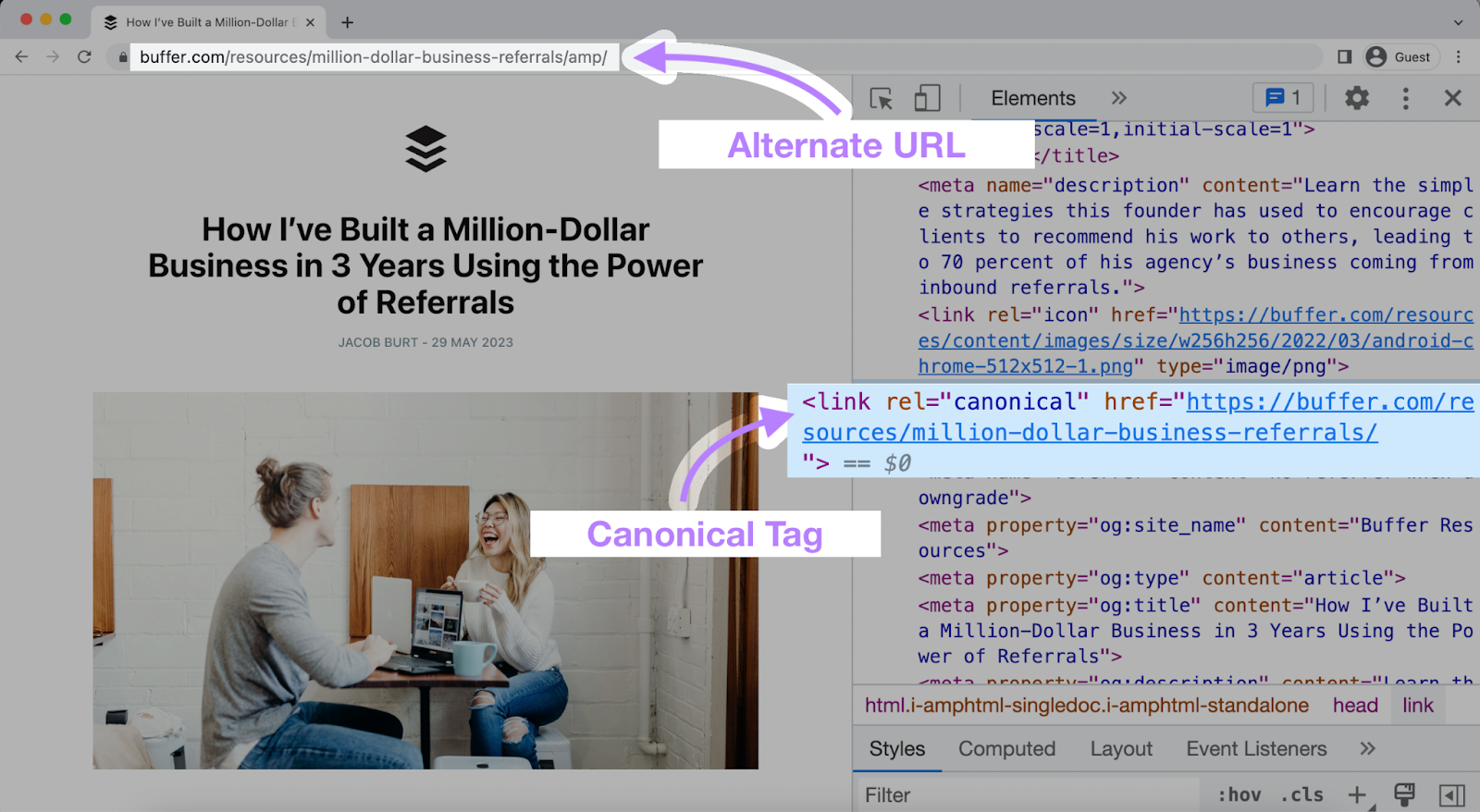
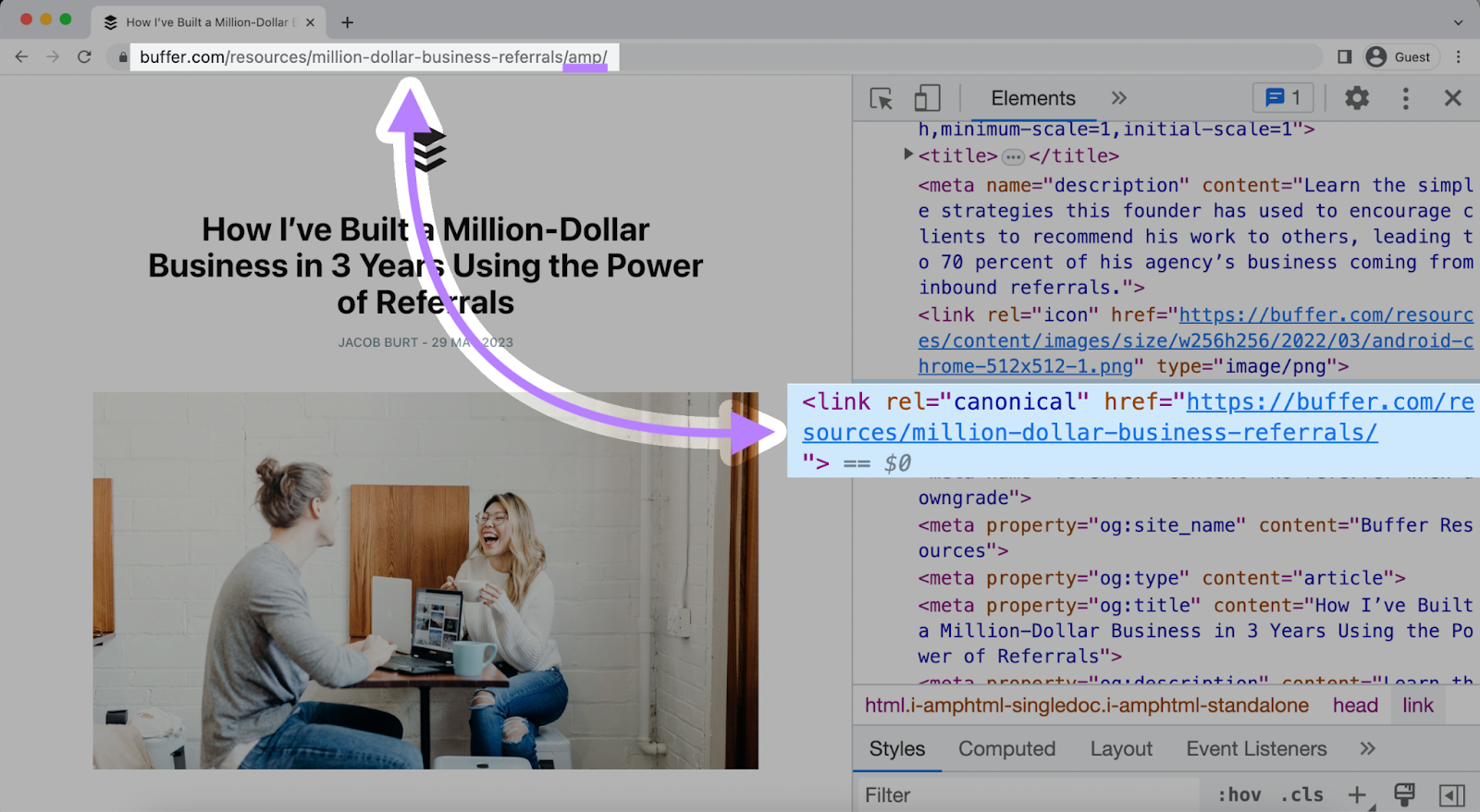
# AMP Pages Have No Canonical Tag
If AMP pages lack canonical tags, the Site Audit tool flags this as an issue because canonicalization should be in place between AMP and non-AMP versions of your page.
Add a rel="canonical" tag in the <head> section of each AMP page pointing back to the non-AMP page to fix this issue.
Like the image below shows:

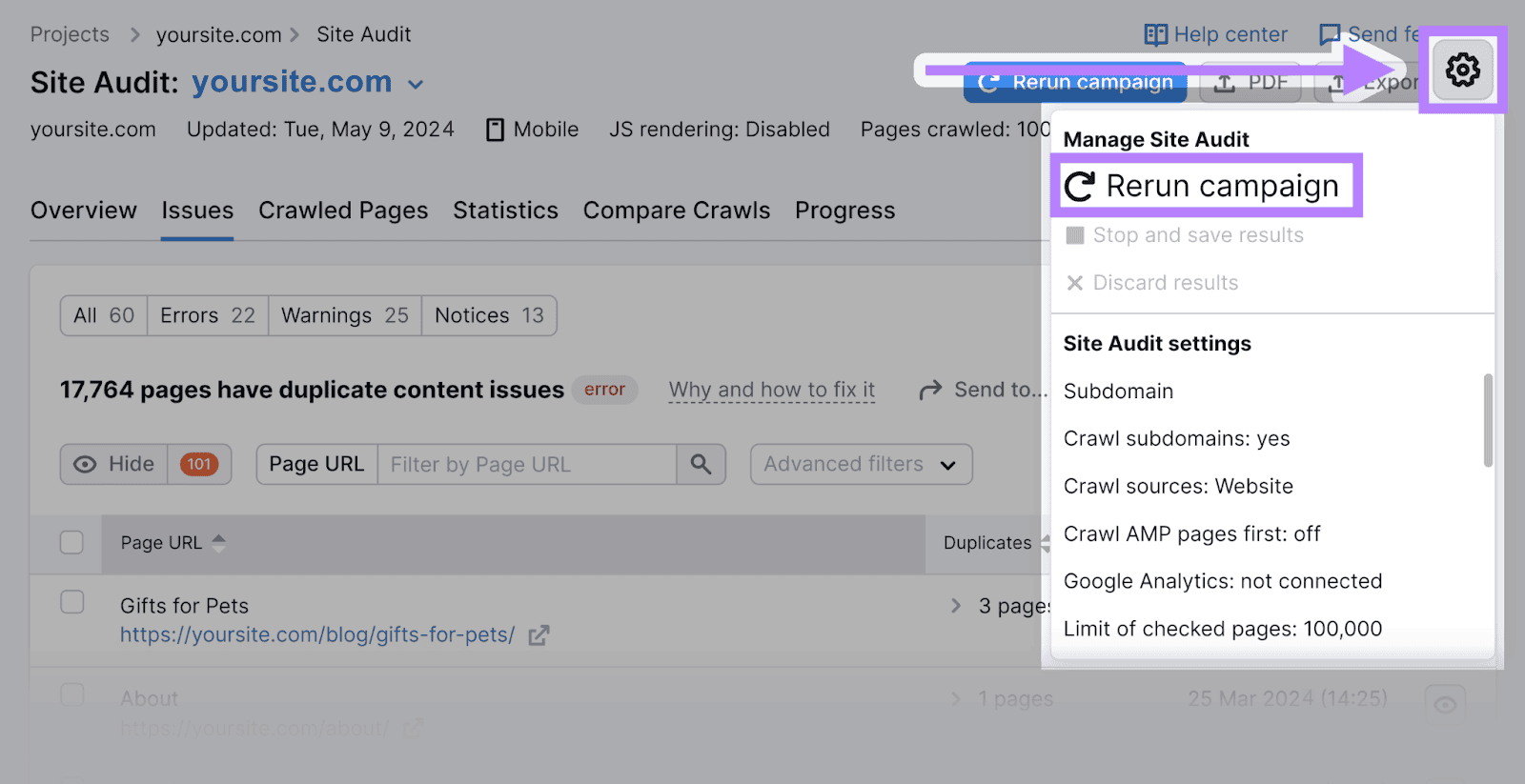
After fixing the “# AMP pages have no canonical tag” issue and any other issues, rerun the Site Audit using the gear icon.

Use the search bar to verify that the canonical errors have disappeared.
Start Specifying Canonical URLs
Implementing canonical tags correctly is a key part of technical SEO and can help improve your organic search rankings.
To find any issues related to canonical URLs on your website, run an audit.
Try it with Site Audit.
This post was updated in 2024. Excerpts from the original article by James Brockbank may remain.
