What Is Breadcrumb Navigation?
Breadcrumb navigation is a trail of text links that shows users the path to the page that they are currently on. Which allows users to navigate to higher pages in the website’s hierarchy.
These links (or “breadcrumbs”) typically appear near the top of the page.
Here’s a breadcrumb navigation example from the men’s jeans page on Nordstrom:

Notice how the breadcrumb links follow the path to the page (/browse/men/clothing/jeans/):
| Breadcrumb Anchor Text | Breadcrumb Destination |
| Home | / |
| Men | /browse/men/ |
| Clothing | /browse/men/clothing/ |
Breadcrumb navigation gets its name from the Hansel and Gretel fairytale, in which characters create a breadcrumb trail so they can retrace their steps.
However, breadcrumbs don’t necessarily reflect the user’s journey to the page.
For example, a user may follow a direct link to the Nordstrom men’s jeans page. But they’ll still see the same breadcrumb menu.
What Are Breadcrumbs on a Website?
On a website, breadcrumbs are links that show the route to the page you’re on. Together, they make up the breadcrumb navigation.
For example, each of these are breadcrumbs:

The Benefits of Breadcrumb Navigation
Using breadcrumbs in website design can benefit user experience (UX) and SEO.
Generally, breadcrumbs navigation is more advantageous for sites with deep site architecture. Because it helps users navigate between multiple levels.

Breadcrumbs aren’t quite as useful on very small or flat sites. Because most pages are just one click away from the homepage.
But we still recommend implementing breadcrumbs, as the potential benefits outweigh the time investment.
Let’s explore the main benefits of adding breadcrumbs to your website:
Encourages Users to Explore Your Site
Breadcrumbs can prompt users to navigate to other pages on your site. Which can lead to higher advertising or sales revenue.
Let’s say a user lands on the Adidas product page below. But doesn’t find what they’re looking for.
Rather than exiting (or bouncing), they might notice the breadcrumb menu. Decide to explore the rest of the “Originals” range. And ultimately purchase a different item.

Builds Internal Links that are Good for SEO
Like other kinds of internal links, breadcrumbs help search engines access pages on your website. And understand your site structure.
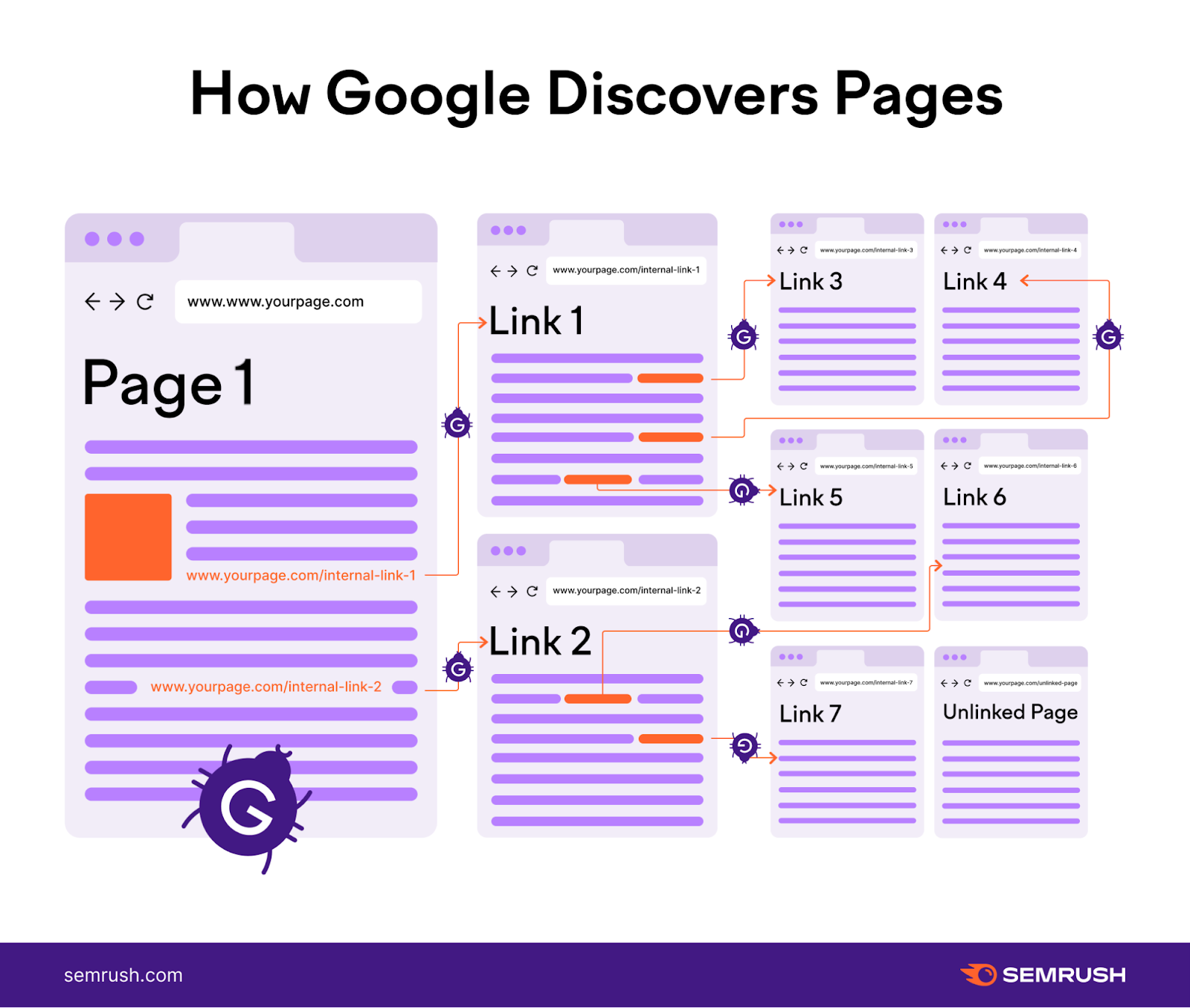
Here’s an illustration that further explains how Google can find pages through internal links:

In other words, internal links can improve website crawlability.
This can lead to more of your pages appearing in Google’s index (database of potential results). And higher rankings for relevant keywords.
Improves the User Experience (UX)
Breadcrumbs can reduce the number of clicks it takes to move upward in a website’s architecture (e.g., from a subcategory to its parent category). And therefore improve UX.

On a website without breadcrumbs, users might need to hit the back button multiple times. Or navigate through multiple menus.
But with breadcrumb navigation, users can click a single link in the breadcrumb trail.
Plus, many users have come to expect breadcrumbs on websites. If yours doesn’t have them, it might create some frustration.
Generates More Clicks from Search Engines
Breadcrumbs can appear in Google search results. Enriched results (known as rich snippets) are generally more attractive and informative, so they may attract more clicks.
For example, here’s a snippet with breadcrumbs:

Versus one without:

To ensure Google can find and display breadcrumbs, you need to use breadcrumb schema in your page’s code.
It looks something like this:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://example.com/home",
"name": "Home"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "https://example.com/category",
"name": "Category"
}
}
]
}
</script>To check whether your site already has schema markup—and ensure it’s working properly—you can use Semrush’s Site Audit tool.
After setting up, open the “Markup” report.

Scroll down to “Structured Data Items” to see whether “Breadcrumb” is listed.

If you have any invalid items, click the link to see affected pages.

Then, click “Why and how to fix it” for advice on moving forward.

Make sure to rerun the audit after fixing your SEO breadcrumbs.
Different Types of Breadcrumbs
While hierarchy-based breadcrumbs are the most common, there are different types of breadcrumbs.
Let’s explore each one:
Hierarchy-Based Breadcrumbs
Hierarchy-based breadcrumbs follow the site architecture (or “hierarchy”) of your website.
Consider this breadcrumbs example from Target:

In this example, the trail starts with the top-level category. In this case, Target as a whole.
And then progresses through more specific, nested subcategories before arriving at the current page, DSLR Cameras.
This type of breadcrumb is particularly useful for users who land on your website from Google search results.
It allows them to quickly go back up the hierarchy to explore more options if they want.
Attribute-Based Breadcrumbs
Attribute-based breadcrumbs generate a dynamic trail based on different filters users may apply on a page.
Attribute-based breadcrumbs are mostly used on ecommerce sites. Where they are paired with hierarchy-based breadcrumbs.
For example:

On an ecommerce site, this breadcrumb navigation is useful when users want to view all the products that share the same attributes.
Path-Based Breadcrumbs
Path-based breadcrumbs display the unique path users took to arrive at a particular page.
But instead of listing out the entire path, this type of breadcrumb navigation is typically implemented in the form of a back button. Which helps users return to the previous page.
Here’s an example from Adidas:

Path-based breadcrumbs aren’t helpful in many cases. They merely serve the same function as the “back” button in your browser.
That’s why you don’t often see these kinds of breadcrumbs. Website designers often favor breadcrumb navigation types with more functionality.
5 Best Practices for Breadcrumb Navigation
When designing breadcrumb navigation for your website, follow the best practices below.
1. Use Breadcrumbs to Support Primary Navigation
Website breadcrumbs shouldn’t replace your primary navigation menu.
Think of breadcrumbs as an alternate way users could navigate around your website. They should link to highly relevant pages and help the user understand your site structure.
In the example below, Dell’s main menu appears directly above its breadcrumbs. Meaning users have easy access to a variety of navigation options.

And descriptive anchor text within the breadcrumb navigation makes it easy for users to understand where the links will take them.
2. Use Separators Between Individual Levels
Separate each link in the breadcrumb trail to improve readability.
Many sites use a greater-than sign (>), arrow (→), or forward slash (/).
Here’s an example from Walmart:

3. Don’t Include a Link to the Current Page
Breadcrumb navigation should not include a link to the current page.
A link to the current page serves no purpose. And can create confusion for users.
However, it’s best practice to name the current page in the breadcrumb trail.
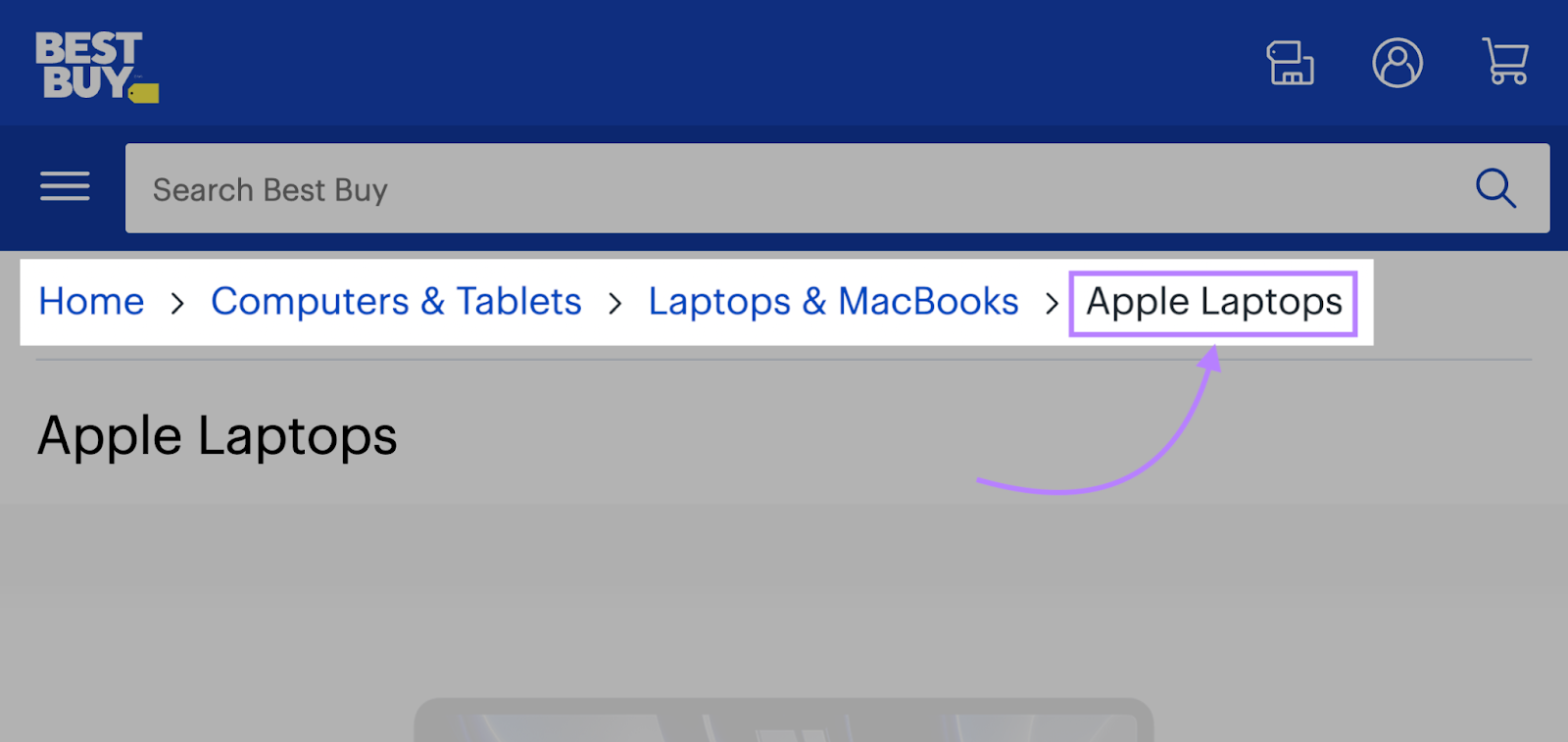
Like Best Buy has here:

Including the current page name is good for:
- Breadcrumbs UX, because it helps users understand where they are and what the trail shows
- Breadcrumbs SEO, because it allows you to add a natural keyword mention to the page
4. Keep the Design Simple
Breadcrumb website design should be as simple and unobtrusive as possible. So that it’s useful without distracting the reader from the main content of the page.
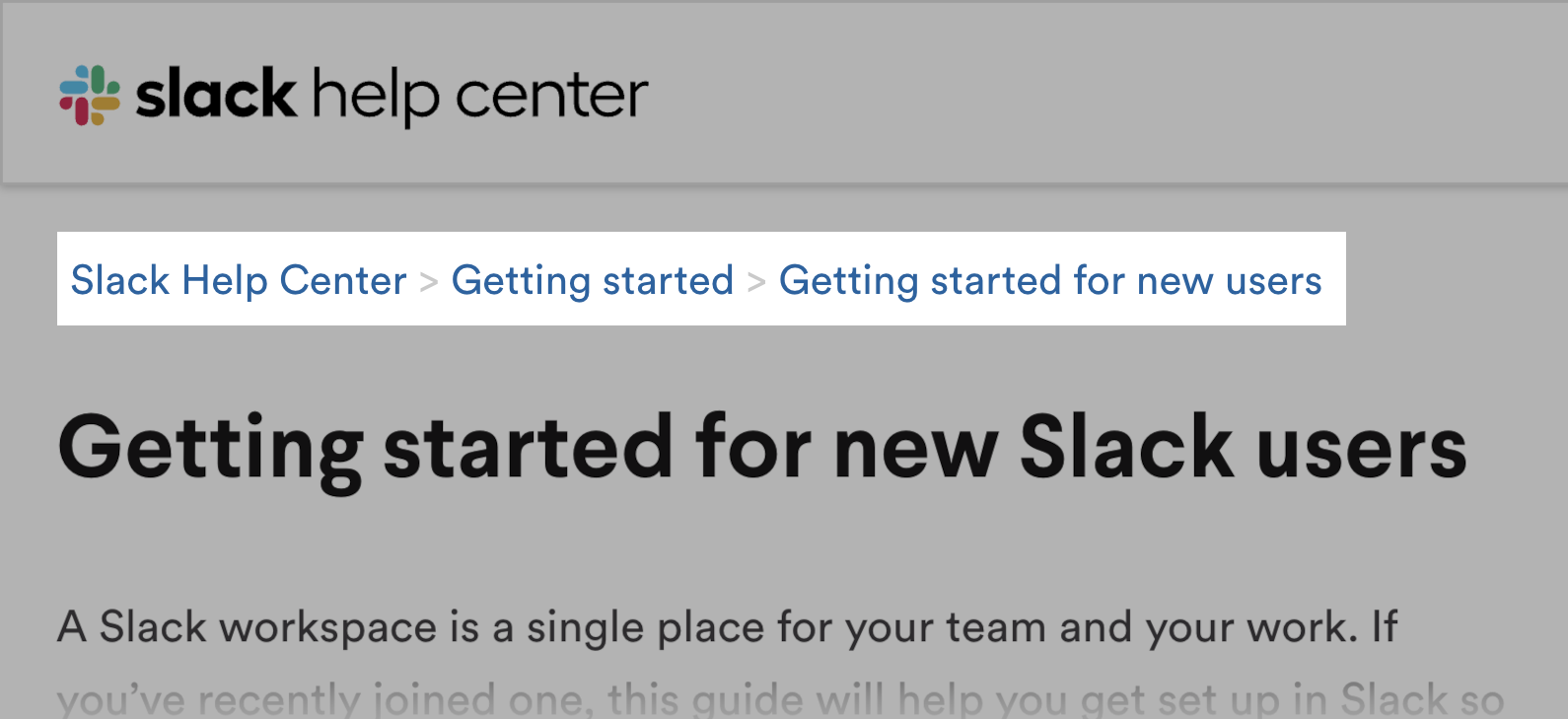
For example, here’s how Slack designed breadcrumbs on their website:

Slack’s breadcrumbs appear at the top-right corner of the website, in small but readable font consistent with the rest of the website.
Even the separators between the categories are simple.
These breadcrumbs are easy to locate and understand. But they don’t draw any more attention than they need to.
5. Regularly Check Your Links Work Properly
Broken links are bad for SEO and UX, so it’s important to ensure your breadcrumbs work properly.
With Semrush’s Site Audit tool, you can check all your internal links at once.
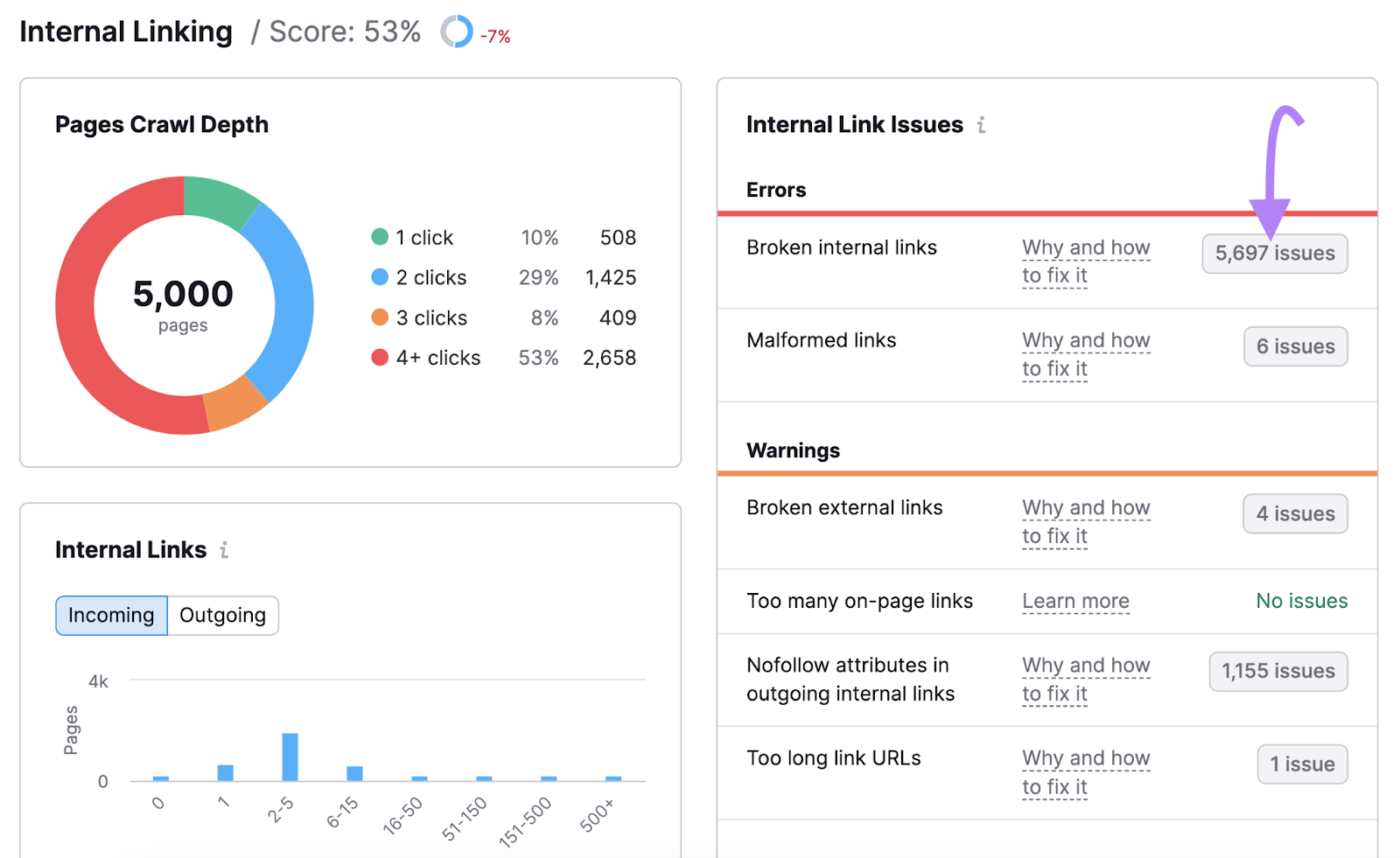
After setting up, navigate to the “Internal Linking” report.

Look to the “Errors” section to see whether you have broken or malformed links.
If so, click the “# issue(s)” button to see affected pages.

You can use the “Send to…” button to create a task in Trello, Zapier, or the Semrush CRM.
After applying a fix, click “Rerun campaign” and ensure the issue disappears.

Finally, head to the “Issues” tab to look at other errors, warnings, and notices. And improve your site’s technical SEO.

How to Add Breadcrumbs to WordPress Websites
Since WordPress is the most popular content management system (CMS), let’s look at how you can add breadcrumbs in WordPress.
Some WordPress themes support breadcrumbs out of the box.
If your theme doesn’t do this for you, you can use a plugin like Yoast SEO.
Go to “Plugins” > “Add New.”

Search for “Yoast” and click “Install Now.”

Hit the “Activate” button that appears once installation is complete.
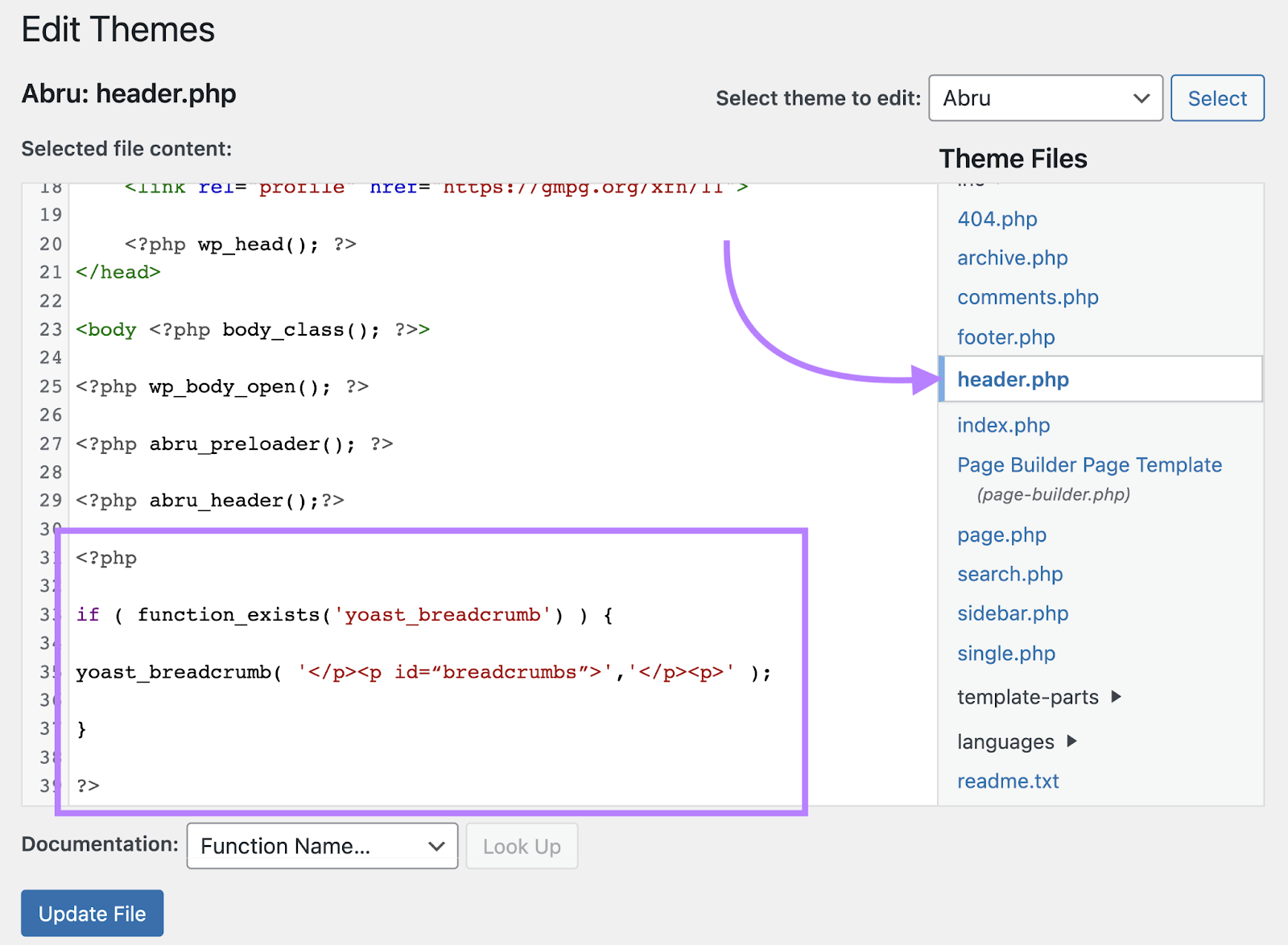
Next, you need to add a small piece of code to the header.php file section of your theme.
If you lack technical prowess, we recommend asking a developer on your team for help. Changing your theme file can lead to big problems for your site if you make mistakes.
If you’re comfortable proceeding, copy the code below.
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '</p><p id="breadcrumbs">','</p><p>' );
}
?>And navigate to “Appearance” > “Theme File Editor” from the sidebar.

In the theme editor, paste the code you copied in the “header.php” section of your theme.

Then, click “Update File” to save changes.

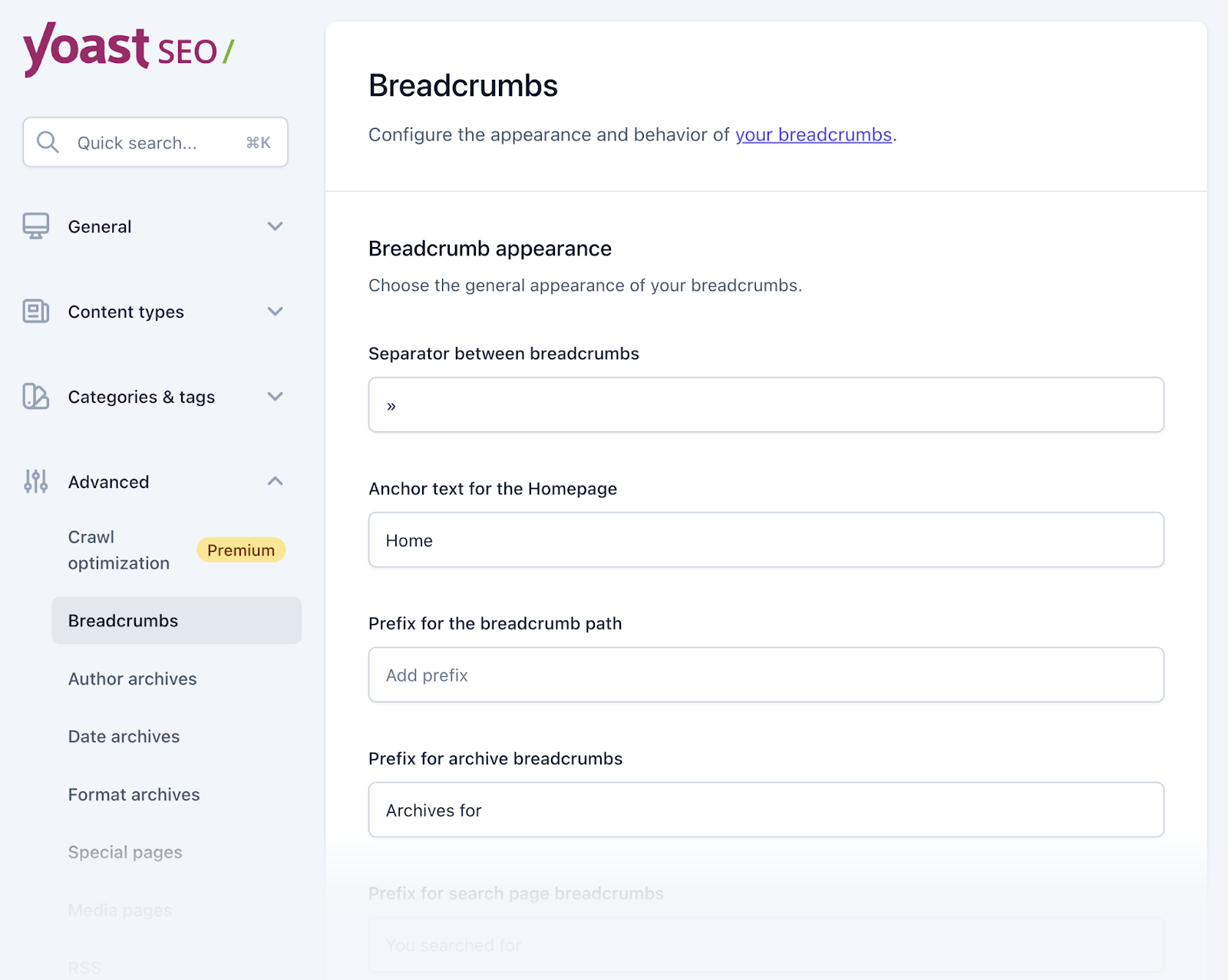
After that, go to “Yoast SEO” > “Settings” from the sidebar.

Then, scroll to “Advanced” > “Breadcrumbs.”

A form will appear where you can configure your breadcrumbs based on how you want them to appear on your website.

Finally, toggle on the “Enable breadcrumbs for your theme” option found below the form.

Monitor Your Breadcrumbs with Semrush
Semrush’s Site Audit tool can help you check for broken breadcrumbs. And ensure your breadcrumb schema works properly.
Sign up free to try it out. And access a variety of other useful tools, including:
- On Page SEO Checker: Get optimization ideas based on top-ranking pages
- Backlink Analytics: See what sites link to you and your competitors
- Position Tracking: Monitor your website’s performance in Google search results
